创建响应式布局的10款优秀网格工具集锦
Bootstrap

这是一个圆滑的,直观的和强大的移动优先的前端框架,用于更快,更容易的 Web 开发。几乎一切都已经被重新设计和重建,更好的支持移动端设备。最新的 Twitter Booststrap 包含四层网格类——手机,平板电脑,台式机,和大型桌面,你可以做一些超级疯狂的布局。
Flurid

Flurid 是一种旨在创建跨浏览器和流体界面的 CSS 网格框架。相较于许多其他流体网格系统, Flurid 不隐藏像素,而是使用 overflow: hidden 和 width: auto 属性去除多余的像素。
Less Framework

LESS 是一个轻量级的 CSS 框架,使您能够建立灵活的多列布局的网站。它包含一个八列网格,根据黄金比例平行于网格的垂直鼓组排版预设的行高进行了优化。
Baseline

Baseline 是一个 CSS 框架,基于排版标准建立,其目的是简化开发一个可喜的网格和良好的排版网站。借助 reset.css & base.css 文件的帮助下,基线清除浏览器的默认行为和建立一个基本的排版布局。
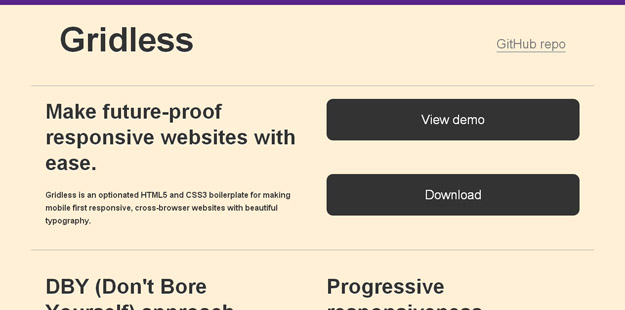
Gridless

Gridless 是一个样板,用来创建响应式和跨浏览器,具有漂亮的印刷字体平台网站。它不与任何网格系统,而是重点是渐进增强并成为任何项目的一个起点。
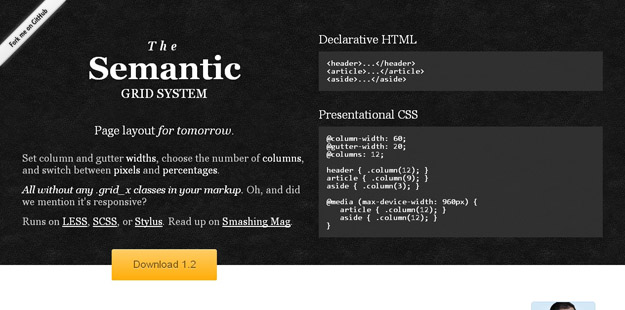
The Semantic Grid System

语义网格系统是一个新的方法用来定义列列间距,选择列数和像素和百分比之间切换。
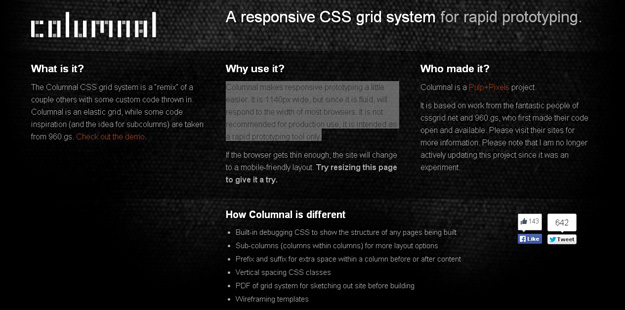
Columnal

Columnal 是另外一个 CSS 网格系统。Columnal 是弹性网格,而一些代码的灵感来自于 960.gs 网格系统。Columnal 使得响应原型更容易一些。
978GS

978是使用12列的54px ,列间距30px的网格布局系统,这一共就是978px ,在1024 × 768的显示器上刚好使用了大部分的空间。
One % CSS Grid

One% CSS网格是有12列流体的 CSS 网格系统。它被设计为建立响应式的网络布局,方便,快捷。您不必采取调整大小和你的每个平台分别布局重新处理。
Grid System Generator

网格系统生成器是一个网站,只需要输入网格的宽度,列数,创建一个固定的网格系统。除了 CSS 框架,还会身材 png 格式的背景文件,用于在原型开发和设计提供帮助。
【创建响应式布局的10款优秀网格工具集锦】相关文章
3. phonegap教程第8讲 Jquery Mobile中流式布局,网格布局以及响应式布局教程 ...
8. 另外一款超棒的响应式布局jQuery插件 - Freetile.js
9. 响应式jQuery网格布局插件Grid-A-Licious
10. 使用 Responsive Elements 快速构建响应式网站
本文来源:https://www.51html5.com/a38.html
﹝创建响应式布局的10款优秀网格工具集锦﹞相关内容
- 移动页面设计技巧!优秀网站案例分析
- 14款优秀的JavaScript调试工具大盘点
- 推荐10款非常优秀的HTML5开发工具
- 10款帮助你实现响应式导航的 jQuery 插件
- 10款响应式的 jQuery UI 组件的代码和模块
- 10款响应式 jQuery实现图片效果插件
- 让Web开发事半功倍的10款HTML5工具
- 快速排版网页布局的PS扩展 – Velositey
- div+css表单布局的五个小技巧
- CSS 3中弹性盒布局的最新版