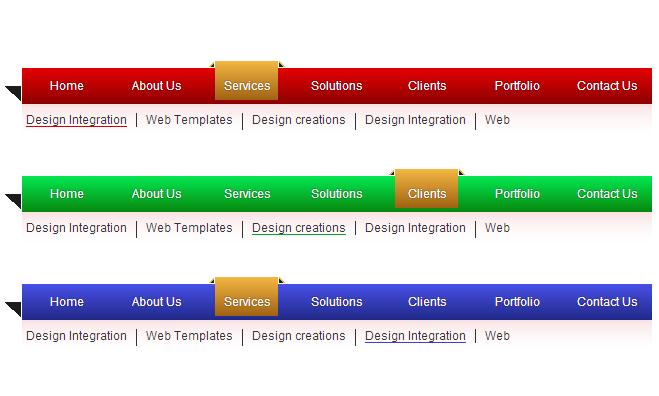
CSS3制作下拉菜单
下拉菜单如果不需要兼容IE6的话,完全可以不依赖于任何js脚本实现,今天这个案例也是有关于CSS下拉菜单,但有别于以往的,主要区别是子菜单是固定
显示在那,而不是默认隐藏,鼠标悬浮显示的那种,另外还通过CSS3添加了一个滑动块的效果,以前这种滑动块效果也是需要js来实现,今天看到的是没有使
用任何脚本代码,感兴趣的不仿一看。
HTML CODE
CSS CODE
演示:http://www.w3cplus.com/demo/css3/colofulDroplineMenu/index.html
下载:colofulDroplineMenu.zip
HTML CODE
<ul class="nav_block clearfix item1">
<li><a href="" title="">Home</a></li>
<li><a href="" title="">About Us</a></li>
<li>
<a href="" title="">Services</a>
<ul class="item_sub">
<li><a href="" title="" class="active">Design Integration</a></li>
<li><a href="" title="">Web Templates</a></li>
<li><a href="" title="">Design creations</a></li>
<li><a href="" title="">Design Integration</a></li>
<li><a href="" title="">Web</a></li>
</ul><!-- / item_sub-->
</li>
<li><a href="" title="">Solutions</a></li>
<li><a href="" title="">Clients</a></li>
<li><a href="" title="">Portfolio</a></li>
<li><a href="" title="">Contact Us</a></li>
<div class="item_selected"><i></i></div>
</ul>
<ul class="nav_block clearfix item2">
<li><a href="" title="">Home</a></li>
<li><a href="" title="">About Us</a></li>
<li><a href="" title="">Services</a></li>
<li><a href="" title="">Solutions</a></li>
<li>
<a href="" title="">Clients</a>
<ul class="item_sub">
<li><a href="" title="">Design Integration</a></li>
<li><a href="" title="">Web Templates</a></li>
<li><a href="" title="" class="active">Design creations</a></li>
<li><a href="" title="">Design Integration</a></li>
<li><a href="" title="">Web</a></li>
</ul><!-- /item_sub -->
</li>
<li><a href="" title="">Portfolio</a></li>
<li><a href="" title="">Contact Us</a></li>
<div class="item_selected"><i></i></div>
</ul>
<ul class="nav_block clearfix item3">
<li><a href="" title="">Home</a></li>
<li><a href="" title="">About Us</a></li>
<li><a href="" title="">Services</a></li>
<li>
<a href="" title="">Solutions</a>
<ul class="item_sub">
<li><a href="" title="">Design Integration</a></li>
<li><a href="" title="">Web Templates</a></li>
<li><a href="" title="">Design creations</a></li>
<li><a href="" title="" class="active">Design Integration</a></li>
<li><a href="" title="">Web</a></li>
</ul><!-- /item_sub -->
</li>
<li><a href="" title="">Clients</a></li>
<li><a href="" title="">Portfolio</a></li>
<li><a href="" title="">Contact Us</a></li>
<div class="item_selected"><i></i></div>
</ul>
CSS CODE
.demo {
width: 700px;
margin: 40px auto 0;
}
.nav_block {
position: relative;
margin-top: 80px;
}
.nav_block:before {
position: absolute;
top: 20px;
left: -20px;
content: "";
border: 10px solid #1a1d1e;
border-color: #1a1d1e #1a1d1e transparent transparent;
}
.nav_block li {
float: left;
text-align: center;
line-height: 40px;
}
.nav_block > li {
width: 100px;
}
.nav_block li a {
position: relative;
z-index: 3;
display: block;
color: #fff;
text-shadow: 0 1px 3px rgba(0,0,0,.5);
}
.nav_block li a:hover {
text-decoration: none;
}
.nav_block li:nth-child(1):hover ~ .item_selected {
left: 15px;
}
.nav_block li:nth-child(2):hover ~ .item_selected {
left: 115px;
}
.nav_block li:nth-child(3):hover ~ .item_selected {
left: 215px;
}
.nav_block li:nth-child(4):hover ~ .item_selected {
left: 315px;
}
.nav_block li:nth-child(5):hover ~ .item_selected {
left: 415px;
}
.nav_block li:nth-child(6):hover ~ .item_selected {
left: 515px;
}
.nav_block li:nth-child(7):hover ~ .item_selected {
left: 615px;
}
.item1 {
position: relative;
background-image: -*-linear-gradient(top,#e50000,#8c0000);
}
.item2 {
position: relative;
background-image: -*-linear-gradient(top,#01e851,#07880e);
}
.item3 {
position: relative;
background-image: -*-linear-gradient(top,#474fe7,#212989);
}
.item_selected {
position: absolute;
top: -8px;
left: 215px;
z-index: 2;
background-image: -*-linear-gradient(top,#f3b743,#a06211);
height: 43px;
width: 70px;
transition: all .3s ease-out;
}
.item_selected:before,
.item_selected:after,
.item_selected i:before,
.item_selected i:after {
position: absolute;
content: "";
z-index: -2;
border: 3px solid #1a1d1e;
border-color: transparent #1a1d1e #1a1d1e transparent;
}
.item_selected:before {
top: 0px;
left: -8px;
border: 4px solid #f0b441;
border-color: transparent #f0b441 #f0b441 transparent;
}
.item_selected:after {
top: 2px;
left: -6px;
}
.item_selected i:before {
top: 0px;
right: -8px;
border: 4px solid #f0b441;
border-color: transparent transparent #f0b441 #f0b441;
}
.item_selected i:after {
top: 2px;
right: -6px;
border-color: transparent transparent #1a1d1e #1a1d1e;
}
.item_sub {
position: absolute;
left: 0;
width: 700px;
background-image: -*-linear-gradient(top,#f8e1e2,rgba(255,255,255,0));
}
.item_sub li {
border-right: 1px solid #333;
margin: 10px 5px;
padding-right: 10px;
line-height: 15px;
}
.item_sub li:last-child {
border-right: none;
}
.item_sub li a {
display: block;
color: #333;
text-shadow: none;
border-bottom: 5px solid rgba(255,255,255,0);
transition: border .2s linear;
}
.item_sub li a:hover,
.item_sub li .active {
text-decoration: none;
border-bottom: 2px solid #d50000;
}
.item1 .item_sub li a:hover,
.item1 .item_sub li .active {
border-color: #d50000;
}
.item2 .item_sub li a:hover,
.item2 .item_sub li .active {
border-color: #05a321;
}
.item3 .item_sub li a:hover,
.item3 .item_sub li .active {
border-color: #3b43b5;
}
演示:http://www.w3cplus.com/demo/css3/colofulDroplineMenu/index.html
下载:colofulDroplineMenu.zip
【CSS3制作下拉菜单】相关文章
1. CSS3制作下拉菜单
2. CSS3制作下拉工具条
9. 利用CSS3制作动画效果
10. 用css3制作纸张效果
本文来源:https://www.51html5.com/a902.html
﹝CSS3制作下拉菜单﹞相关内容
- 利用CSS3制作动画效果
- CSS3制作的分页导航
- CSS3制作Login栏
- CSS3制作分步注册表单
- CSS3制作价格标牌
- css3制作日历风格登陆表单
- CSS3制作登录表单
- CSS3制作莲花开放
- 用CSS3制作一个令人印象深刻的产品展示
- 用 CSS3 和 JavaScript 制作径向动画菜单