CSS教程-响应布局与平滑过渡
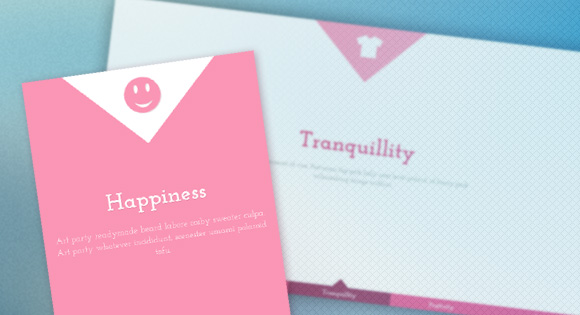
在本教程中,我们将创建一个响应式的全屏页面布局。这个页面是由导航模块+简单的内容面板构造而成的,出发导航条,内容区域会以平滑的方式滚动出现在相应位置。
html代码:
我们将用html5标记写出一个简单的代码结构。
<div class="st-container">
<input type="radio" name="radio-set" checked="checked" id="st-control-1"/>
<a href="#st-panel-1">Serendipity</a>
<input type="radio" name="radio-set" id="st-control-2"/>
<a href="#st-panel-2">Happiness</a>
<input type="radio" name="radio-set" id="st-control-3"/>
<a href="#st-panel-3">Tranquillity</a>
<input type="radio" name="radio-set" id="st-control-4"/>
<a href="#st-panel-4">Positivity</a>
<input type="radio" name="radio-set" id="st-control-5"/>
<a href="#st-panel-5">Passion</a>
<div class="st-scroll">
<section class="st-panel" id="st-panel-1">
<div class="st-deco" data-icon="H"></div>
<h2>Serendipity</h2>
<p>Banksy adipisicing eiusmod banh mi sed...</p>
</section>
<section class="st-panel st-color" id="st-panel-2">
<!-- ... -->
</section>
<!-- ... st-panel-3, st-panel-4, st-panel-5 -->
</div><!-- // st-scroll -->
</div><!-- // st-container -->
我们通过锚点链接出发内容区域转换。
CSS样式
现在,我们如何使这布局灵活的页面内容做成全屏幕的大小?诀窍在于定义内容主区域容器为浮动状态,并将宽度高度设置为:100%,这样能够获得良好的兼容性。
将上下、左右滚动条隐藏。
body {
overflow: hidden;
}
主容器的样式:
.st-container {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
font-family: 'Josefin Slab', 'Myriad Pro', Arial, sans-serif;
}
设置导航样式,让其一直在底部浮动,并设置导航链接超链接样式。
.st-container > input,
.st-container > a {
position: fixed;
bottom: 0px;
width: 20%;
cursor: pointer;
font-size: 16px;
height: 34px;
line-height: 34px;
}
.st-container > input {
opacity: 0;
z-index: 1000;
}
.st-container > a {
z-index: 10;
font-weight: 700;
background: #e23a6e;
color: #fff;
text-align: center;
text-shadow: 1px 1px 1px rgba(151,24,64,0.2);
}
通过:before设置主容器加载之前的样式
.st-container:before {
content: '';
position: fixed;
width: 100%;
height: 34px;
background: #e23a6e;
z-index: 9;
bottom: 0;
}
定位导航超链接项目位置
#st-control-1, #st-control-1 + a {
left: 0;
}
#st-control-2, #st-control-2 + a {
left: 20%;
}
#st-control-3, #st-control-3 + a {
left: 40%;
}
#st-control-4, #st-control-4 + a {
left: 60%;
}
#st-control-5, #st-control-5 + a {
left: 80%;
}
通过百分比定位可以准确的适应屏幕。
定义导航超链接项目鼠标悬停状态下样式:
.st-container > input:checked + a,
.st-container > input:checked:hover + a{
background: #821134;
}
通过css伪类元素:after,制作出一个倒三角图形
.st-container > input:checked + a:after,
.st-container > input:checked:hover + a:after{
bottom: 100%;
border: solid transparent;
content: '';
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-bottom-color: #821134;
border-width: 20px;
left: 50%;
margin-left: -20px;
}
让我们也定义一个悬停状态的链接元素:
.st-container > input:hover + a{
background: #AD244F;
}
.st-container > input:hover + a:after {
border-bottom-color: #AD244F;
}
这是内容展示区域的样式及滚动效果
.st-scroll,
.st-panel {
position: relative;
width: 100%;
height: 100%;
}
.st-scroll {
top: 0;
left: 0;
-webkit-transition: all 0.6s ease-in-out;
-moz-transition: all 0.6s ease-in-out;
-o-transition: all 0.6s ease-in-out;
-ms-transition: all 0.6s ease-in-out;
transition: all 0.6s ease-in-out;
/* Let's enforce some hardware acceleration */
-webkit-transform: translate3d(0, 0, 0);
-webkit-backface-visibility: hidden;
}
.st-panel{
background: #fff;
overflow: hidden;
}
逐个定义每个内容块的样式:
#st-control-1:checked ~ .st-scroll {
-webkit-transform: translateY(0%);
-moz-transform: translateY(0%);
-o-transform: translateY(0%);
-ms-transform: translateY(0%);
transform: translateY(0%);
}
#st-control-2:checked ~ .st-scroll {
-webkit-transform: translateY(-100%);
-moz-transform: translateY(-100%);
-o-transform: translateY(-100%);
-ms-transform: translateY(-100%);
transform: translateY(-100%);
}
#st-control-3:checked ~ .st-scroll {
-webkit-transform: translateY(-200%);
-moz-transform: translateY(-200%);
-o-transform: translateY(-200%);
-ms-transform: translateY(-200%);
transform: translateY(-200%);
}
#st-control-4:checked ~ .st-scroll {
-webkit-transform: translateY(-300%);
-moz-transform: translateY(-300%);
-o-transform: translateY(-300%);
-ms-transform: translateY(-300%);
transform: translateY(-300%);
}
#st-control-5:checked ~ .st-scroll {
-webkit-transform: translateY(-400%);
-moz-transform: translateY(-400%);
-o-transform: translateY(-400%);
-ms-transform: translateY(-400%);
transform: translateY(-400%);
}
定义块内容头部倒三角
.st-deco{
width: 200px;
height: 200px;
position: absolute;
top: 0px;
left: 50%;
margin-left: -100px;
background: #fa96b5;
-webkit-transform: translateY(-50%) rotate(45deg);
-moz-transform: translateY(-50%) rotate(45deg);
-o-transform: translateY(-50%) rotate(45deg);
-ms-transform: translateY(-50%) rotate(45deg);
transform: translateY(-50%) rotate(45deg);
}
通过字体图标工具结合css中的:after伪类元素定义块图标
[data-icon]:after {
content: attr(data-icon);
font-family: 'RaphaelIcons';
color: #fff;
text-shadow: 1px 1px 1px rgba(151,24,64,0.2);
position: absolute;
width: 200px;
height: 200px;
line-height: 200px;
text-align: center;
font-size: 90px;
top: 50%;
left: 50%;
margin: -100px 0 0 -100px;
-webkit-transform: rotate(-45deg) translateY(25%);
-moz-transform: rotate(-45deg) translateY(25%);
-o-transform: rotate(-45deg) translateY(25%);
-ms-transform: rotate(-45deg) translateY(25%);
transform: rotate(-45deg) translateY(25%);
}
设置块内容H2标题样式:
.st-panel h2 {
color: #e23a6e;
text-shadow: 1px 1px 1px rgba(151,24,64,0.2);
position: absolute;
font-size: 54px;
font-weight: 900;
width: 80%;
left: 10%;
text-align: center;
line-height: 50px;
margin: -70px 0 0 0;
padding: 0;
top: 50%;
-webkit-backface-visibility: hidden;
}
设置H2标签转换效果样式
#st-control-1:checked ~ .st-scroll #st-panel-1 h2,
#st-control-2:checked ~ .st-scroll #st-panel-2 h2,
#st-control-3:checked ~ .st-scroll #st-panel-3 h2,
#st-control-4:checked ~ .st-scroll #st-panel-4 h2,
#st-control-5:checked ~ .st-scroll #st-panel-5 h2{
-webkit-animation: moveDown 0.6s ease-in-out 0.2s backwards;
-moz-animation: moveDown 0.6s ease-in-out 0.2s backwards;
-o-animation: moveDown 0.6s ease-in-out 0.2s backwards;
-ms-animation: moveDown 0.6s ease-in-out 0.2s backwards;
animation: moveDown 0.6s ease-in-out 0.2s backwards;
}
设置块内容P标签样式
.st-panel p {
position: absolute;
text-align: center;
font-size: 16px;
line-height: 22px;
color: #8b8b8b;
z-index: 2;
padding: 0;
width: 50%;
left: 25%;
top: 50%;
margin: 10px 0 0 0;
-webkit-backface-visibility: hidden;
}
#st-control-1:checked ~ .st-scroll #st-panel-1 p,
#st-control-2:checked ~ .st-scroll #st-panel-2 p,
#st-control-3:checked ~ .st-scroll #st-panel-3 p,
#st-control-4:checked ~ .st-scroll #st-panel-4 p,
#st-control-5:checked ~ .st-scroll #st-panel-5 p{
-webkit-animation: moveUp 0.6s ease-in-out 0.2s backwards;
-moz-animation: moveUp 0.6s ease-in-out 0.2s backwards;
-o-animation: moveUp 0.6s ease-in-out 0.2s backwards;
-ms-animation: moveUp 0.6s ease-in-out 0.2s backwards;
animation: moveUp 0.6s ease-in-out 0.2s backwards;
}
设置辅助性个别样式
.st-color,
.st-deco{
background: #fa96b5;
}
.st-color [data-icon]:after {
color: #fa96b5;
}
.st-color .st-deco {
background: #fff;
}
.st-color h2 {
color: #fff;
text-shadow: 1px 1px 1px rgba(0,0,0,0.1);
}
.st-color p {
color: #fff;
color: rgba(255,255,255,0.8);
}
这篇老外的教程写的相当详细,非常感谢原作者。
本文翻译的如有不正确的地方,请及时纠正。
原文链接
【CSS教程-响应布局与平滑过渡】相关文章
2. phonegap教程第8讲 Jquery Mobile中流式布局,网格布局以及响应式布局教程 ...
5. css3鼠标滑过动画
本文来源:https://www.51html5.com/a933.html
﹝CSS教程-响应布局与平滑过渡﹞相关内容
- 构建HTML5应用程序:CSS3 效果、过渡和动画
- CSS伪类的动画和过渡效果应用
- 快速实现超酷动画/过渡效果的CSS3类库
- 教你用CSS3动画实现的超炫过渡特效
- CSS3 过渡特性创建信封效果的联系表单
- jQuery+CSS三维变换过渡功能插件RefineSlide
- jQuery+CSS3过渡的图像滑块Flux Slider
- 基于 CSS3 的全屏网页过渡特效
- css布局九决 学css不再难
- 创建响应式布局的10款优秀网格工具集锦