jQuery Bootstrap响应式下拉菜单
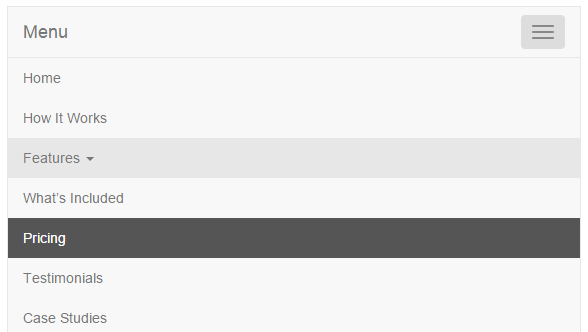
今天我们要来分享一个基于jQuery和Bootstrap的响应式下拉菜单,这款菜单的特点就是菜单项可以有二级下拉菜单,而且当页面宽度比较窄时菜单项将集中在一个下拉菜单下,非常适合移动网站。由于是基于jQuery的,兼容性也还可以。

在线演示 源码下载
【jQuery Bootstrap响应式下拉菜单】相关文章
4. Bootstrap3,JQuery倒计时插件和Animate.css生成的倒计时效果
9. 轻易制作Bootstrap模板并输出HTML格式 – lollytin
10. Bootstrap 3.3.4 发布,Web 前端 UI 框架
本文来源:https://www.51html5.com/a1368.html
﹝jQuery Bootstrap响应式下拉菜单﹞相关内容
- Shoelace: Bootstrap Layout 布局神器
- 基于 Bootstrap CSS 框架的扁平化界面
- Bootstrap 3.3.0发布 版本4不再支持IE8
- 信息图表: Bootstrap框架
- 20个使用Bootstrap前端框架制作的漂亮网站
- CSS3制作下拉菜单
- EasyDropDown:很棒的下拉菜单,含精美主题
- 创建侧栏和响应式菜单的最佳 jQuery 插件
- 一款基于jquery和css3的响应式二级导航菜单
- 创建侧栏和响应式菜单的最佳 jQuery 插件