基于jQuery的图片相册滑出放大插件
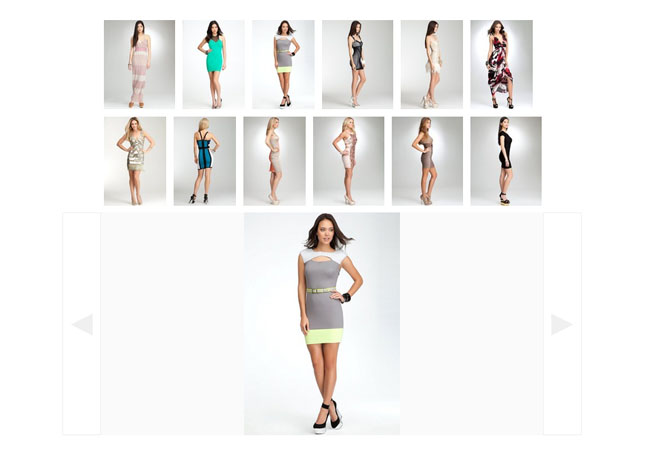
今天给大家带来一款基于jQuery的图片相册滑出放大插件。点击相册图片,展示该图片。该插件适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗.。效果图如下:
在线预览 源码下载
实现的代码。
html代码:
- <div class="menu">
- <a href="index.html">演示1(默认)</a> <a class="cur" href="index_2.html">演示2(无动画)</a>
- <a href="index_3.html">演示3(自动播放)</a>
- </div>
- <div class="plusview">
- <ul>
- <li><a href="images/1b.jpg" data-type="image">
- <img src="images/1s.jpg" alt="">
- </a></li>
- <li><a href="images/2b.jpg" data-type="image">
- <img src="images/2s.jpg" alt="">
- </a></li>
- <li><a href="images/3b.jpg" data-type="image">
- <img src="images/3s.jpg" alt="">
- </a></li>
- <li><a href="images/4b.jpg" data-type="image">
- <img src="images/4s.jpg" alt="">
- </a></li>
- <li><a href="images/5b.jpg" data-type="image">
- <img src="images/5s.jpg" alt="">
- </a></li>
- <li><a href="images/6b.jpg" data-type="image">
- <img src="images/6s.jpg" alt="">
- </a></li>
- <li><a href="images/7b.jpg" data-type="image">
- <img src="images/7s.jpg" alt="">
- </a></li>
- <li><a href="images/8b.jpg" data-type="image">
- <img src="images/8s.jpg" alt="">
- </a></li>
- <li><a href="images/9b.jpg" data-type="image">
- <img src="images/9s.jpg" alt="">
- </a></li>
- <li><a href="images/10b.jpg" data-type="image">
- <img src="images/10s.jpg" alt="">
- </a></li>
- <li><a href="images/11b.jpg" data-type="image">
- <img src="images/11s.jpg" alt="">
- </a></li>
- <li><a href="images/12b.jpg" data-type="image">
- <img src="images/12s.jpg" alt="">
- </a></li>
- <li><a href="images/13b.jpg" data-type="image">
- <img src="images/13s.jpg" alt="">
- </a></li>
- <li><a href="images/14b.jpg" data-type="image">
- <img src="images/14s.jpg" alt="">
- </a></li>
- <li><a href="images/15b.jpg" data-type="image">
- <img src="images/15s.jpg" alt="">
- </a></li>
- <li><a href="images/16b.jpg" data-type="image">
- <img src="images/16s.jpg" alt="">
- </a></li>
- <li><a href="images/17b.jpg" data-type="image">
- <img src="images/17s.jpg" alt="">
- </a></li>
- <li><a href="images/18b.jpg" data-type="image">
- <img src="images/18s.jpg" alt="">
- </a></li>
- </ul>
- </div>
- <script src="js/jquery-1.7.2.min.js"></script>
- <script src="js/plusview.js"></script>
- <script>
- $(function () {
- $('.plusview').plusview({
- height: 400,
- hide: "hide",
- show: "show"
- });
- });
- </script>
- .plusview
- {
- width: 700px;
- margin: 0 auto;
- overflow: hidden;
- }
- .plusview ul
- {
- margin-left: -10px;
- list-style-type: none;
- }
- .plusview li
- {
- float: left;
- margin: 10px 0 0 10px;
- display: inline;
- }
- .plusview img
- {
- border: 0 none;
- }
- .PlusView-largeBg
- {
- background: #fafafa;
- text-align: center;
- position: relative;
- padding: 0 50px;
- zoom: 1;
- }
- .PlusView-button
- {
- width: 50px;
- position: absolute;
- border: 1px solid #f0f0f0;
- background: #fff;
- }
- .PlusView-button span
- {
- background: url(images/plusview_arrows.png) no-repeat;
- display: block;
- width: 50px;
- height: 50px;
- }
- .PlusView-button:hover
- {
- border: 1px solid #d0d0d0;
- }
- .PlusView-leftArrow
- {
- left: 0;
- }
- .PlusView-leftArrow span
- {
- background-position: -100px 0px;
- }
- .PlusView-leftArrow:hover span
- {
- background-position: -150px 0px;
- }
- .PlusView-rightArrow
- {
- right: 0;
- }
- .PlusView-rightArrow span
- {
- background-position: -50px 0px;
- }
- .PlusView-rightArrow:hover span
- {
- background-position: 0 0;
- }
【基于jQuery的图片相册滑出放大插件】相关文章
本文来源:https://www.51html5.com/a1453.html
上一篇:jQuery内容层叠滚动切换动画插件
下一篇:支持鼠标拖拽滑动的jQuery焦点图
﹝基于jQuery的图片相册滑出放大插件﹞相关内容
- 一款基于jQuery的支持鼠标拖拽滑动焦点图
- 一款效果精致的 jQuery 多层滑出菜单插件
- 一款效果精致的 jQuery 多层滑出菜单插件
- jQuery手风琴式相册图片展开效果
- S Gallery – 很有特色的响应式 jQuery 相册插件
- S Gallery – 很有特色的响应式 jQuery 相册插件
- CSS3+jQuery的图像画廊Photobox
- CSS3+jQuery的图像画廊Photobox
- 一款带左右控制按钮的图片滚动Jquery插件
- jQuery左侧Tab切换的图片滑块插件