如何用HTML5 Canvas制作子画面动画
子面画基本原理
我一直很喜欢网页游戏,因为大多数都容易制作,而且容易玩(只要点击一个链接就可以开始玩了)。
Ajax和移动DOM元素是有些意思,但制约了你能制作的游戏类型。对于游戏开发者,技术不仅一直在变化,而且是飞速变化。HTML5为网页游戏开发不断地提供大量新选择,浏览器供应商也为成为新标准的最佳平台而展开激烈竞争。
sprite-animations(from webappers.com)
所以,从游戏开发者的角度看,一切都朝着正确的方向发展:2D和3D硬件运算速度越来越快、javascript引擎的表现性能越来越好、排错和分析工具高度集成,以及可能最重要的,浏览器供应商正在积极地角逐最佳网页游戏平台。
所以工具实用了,浏览器强大了,供应商重视了,我们就可以制作出优秀的游戏了,对吧?基本上。
HTML5/Javascript游戏开发仍然处于发展初期,会遇到许多误区和技术选择。
在本文中,我将介绍一些开发2D游戏的选择,但愿能让读者对开发HTML5游戏有所了解。
基础
你要回答的第一个问题是,是使用HTML5 Canvas来绘制图像(场景图像)还是通过修改DOM元素。
为了用DOM做2D游戏,你基本上要动态地调整元素风格,以便在页面上移动它。虽然有些时候DOM修改是很好的,但这一次我将重点介绍使用HTML5 Canvas来制作图像,因为对于现代浏览器,它是最灵活的。
页面设置
首先,你要创建一个HTML页面,其中包含如下canvas标签:
<!doctype html><html><head><title></title></head><body style=’position: absolute; padding:0; margin:0; height: 100%; width:100%’><canvas id=”gameCanvas”></canvas></body></html>
如果你载入以上代码,当然什么也不会出现。那是因为虽然我们有一个canvas标签,但我们还没在上面绘制任何东西。我们来添加一些简单的canvas命令来绘制小箱子吧。
<head><title></title><script type=’text/javascript’>var canvas = null;function onload() {canvas = document.getElementById(‘gameCanvas’);var ctx = canvas.getContext(“2d”);ctx.fillStyle = ‘#000000′;ctx.fillRect(0, 0, canvas.width, canvas.height);ctx.fillStyle = ‘#333333′;ctx.fillRect(canvas.width / 3, canvas.height / 3, canvas.width / 3,canvas.height / 3);}</script></head><body onload=’onload()’ …
在这个例子中,我已经在body标签中添加了一个onload事件,然后执行功能获得画布元素,并绘制几个箱子。非常简单。
result 1(from webappers.com)
这个箱子不错,但你会注意到,画布没有铺满整个浏览器窗口。为了解决这个问题,我们可以增加画布的宽度和高度。我是指根据画布所包含的文件元素的大小来灵活地调整画布尺寸。
var canvas = null;function onload() {canvas = document.getElementById(‘gameCanvas’);canvas.width = canvas.parentNode.clientWidth;canvas.height = canvas.parentNode.clientHeight;…
加载后,你会看到画布铺满整个屏幕了。太好了。
再进一步,如果浏览器窗口大小是由用户调整的,我们还要重置画布的尺寸。
var canvas = null;function onload() {canvas = document.getElementById(‘gameCanvas’);resize();}function resize() {canvas.width = canvas.parentNode.clientWidth;canvas.height = canvas.parentNode.clientHeight;var ctx = canvas.getContext(“2d”);ctx.fillStyle = ‘#000000′;ctx.fillRect(0, 0, canvas.width, canvas.height);ctx.fillStyle = ‘#333333′;ctx.fillRect(canvas.width/3, canvas.height/3, canvas.width/3, canvas.height/3);}
添加onresize命令到body标签。
<body onresize=’resize()’ …
现在,如果你调整浏览器的大小,矩形应该如下图所示。
result 2(from webappers.com)
载入图像
大部分游戏都需要动画的子画面,所以我来添加一些图像吧。
首先,你需要图像资源。因为我们要用javascript绘制它,所以我觉得先声明图像然后设置它的src属性为你想载入的图像的URL,比较合理。
var img = null;function onload() {…img = new Image();img.src = ‘simba.png’;}
然后你可以通过添加这个到resize方法中来绘制图像:
ctx.drawImage(img, canvas.width/2 – (img.width/2), canvas.height/2 – (img.height/2));
如果你重新载入页面后,在大部分情况下,你会看到图像出现了。不过我说的是大部分情况下,因为这取决于你的机器跑得有多快、浏览器是否已经缓存了图像。那是因为resize方法的调用时间介于你开始载入图像(设置它的src属性)的时间到浏览器准备好的时间之间。对于一两张图像,这个方法可能不错,但当你的游戏开始变大时,你就必须等到所有图像加载完才能执行活动。
给图像添加一个通知监听器,这样当图像准备就绪时你就会收到回叫信号。我得重新整理一下,以下是更新过的代码:
var canvas = null;var img = null; var ctx = null;var imageReady = false;function onload() {canvas = document.getElementById(‘gameCanvas’);ctx = canvas.getContext(“2d”);img = new Image();img.src = ‘images/simba.png’;img.onload = loaded();resize();}function loaded() {imageReady = true; redraw();}function resize() {canvas.width = canvas.parentNode.clientWidth;canvas.height = canvas.parentNode.clientHeight; redraw();}function redraw() {ctx.fillStyle = ‘#000000′;ctx.fillRect(0, 0, canvas.width, canvas.height);if (imageReady)ctx.drawImage(img, canvas.width/2 – (img.width/2), canvas.height/2 – (img.height/2));}
结果应该是:
result 3(from webappers)
这个图像显示了一只吸血鬼猫(好吧,是我自己觉得像)的6个奔跑帧。为了把这个子画面做成动画,我们必须每次绘制一个帧。
子画面动画
你可以用drawImage命令的源参数绘制一个帧。事实上,是只绘制源图像的一部分。所以为了绘制这唯一的第一帧,使用允许你指定源图像中的矩形的drawImage的拓展版。因为我们的猫动画是由6个96 x 96象素大小的帧组成的,我们可以添加:
ctx.drawImage(img, 0, 0, 96, 54, canvas.width/2 – 48, canvas.height/2 – 48, 96, 54);
这里的关键是起点(0, 0, 96, 54)。这限制被绘制图像为猫动画的第一帧。我还设置根据单帧来居中,而不是包含所有6帧的整个图像尺寸。
现在总算有点意思了。为了让图像动起来,我们必须追踪要绘制的帧,然后随着时间推进帧数。为此,我们必须把静止页面做成隔时循环的页面。
我们按照老方法来做。添加60帧每秒间隔计时器。为了保证只有图像加载后才开始循环动画,我们要在loaded功能中添加以下命令:
function loaded() {imageReady = true;setTimeout( update, 1000 / 60 );}
添加更新后的函数,然后调用redraw:
var frame = 0;function update() {redraw(); frame++;if (frame >= 6) frame = 0;setTimeout( update, 1000 / 60 );}
当绘制后且帧推进完,计时器就会重置。
下一步,调整绘制图像,使源窗口根据我们想要绘制的那一帧位置来移动(关键是给帧设置的源X位置,是帧乘上帧的大小)。
function redraw() {ctx.fillStyle = ‘#000000′;ctx.fillRect(0, 0, canvas.width, canvas.height);if (imageReady)ctx.drawImage(img, frame*96, 0, 96, 54,canvas.width/2 – 48, canvas.height/2 – 48, 96, 54);}
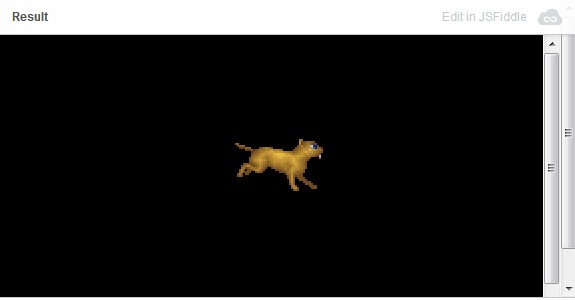
结果如下:
result 4(from webappers)
我们邪恶的不死吸血猫活了!跑得太快了。
我们还要对动画做一些改进。
【如何用HTML5 Canvas制作子画面动画】相关文章
2. Lanyrd如何用HTML5创建出优秀的移动Web应用
5. 如何用程序解图片迷宫?
7. CSS制作面包屑
本文来源:https://www.51html5.com/a493.html
上一篇:js贪吃蛇
下一篇:用绳子原理制作的一款简单的html5小游戏
﹝如何用HTML5 Canvas制作子画面动画﹞相关内容
- 学习网页制作中如何在正确选取和使用 CSS 单位
- HTML5 Maker – 在线轻松制作 HTML5 动画效果
- 利用HTML5 Canvas创建交互式Bubble Chart
- 使用HTML5画布(canvas)生成阴影效果
- 我们能用HTML5 Canvas做什么?
- HTML5每日一练之Canvas标签的应用-在页面上放置Canvas
- jQuery & Canvas 制作相机快门效果
- 使用 jQuery & Canvas 制作相机快门效果
- jQuery & Canvas 制作相机快门效果
- Adobe 发布HTML5 动画制作工具Adobe Edge