7款值得你心动的HTML5动画和游戏
利用HTML5制作动画和游戏再也简单不过了,只需要你拥有不错的创意和灵感,当然需要一些画面的设计能力,另外就交给HTML5吧。今天分享的7款HTML5动画和游戏一定会让你心动不已,一起来看看吧。
1、HTML5 Canvas粒子效果文字动画特效
今天我们要来分享一款基于HTML5 Canvas的文字特效,输入框中输入想要展示的文字,回车后即可在canvas上绘制出粒子效果的文字动画,相当酷的动画效果。
2、HTML5街头霸王游戏
今天我们分享一款HTML5街头霸王游戏,游戏中我们可以控制人物实现挥拳、踢脚、放大招等HTML5特效。可以说,用HTML5制作游戏相对比较简单,也很有意思。
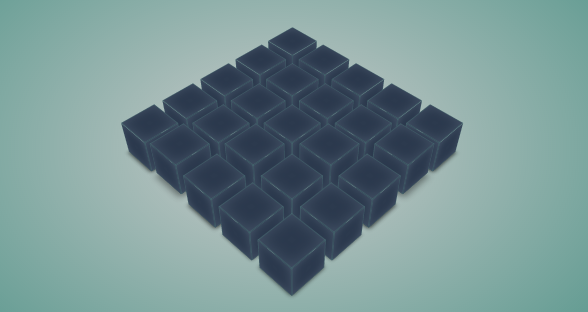
3、HTML5实现会跳舞的3D立方体动画
今天要为大家分享一款很酷的HTML5动画特效——会跳舞的3D立方体。我们将几个小立方体排成几列几行,让后每一个立方体都按照一定的规律上下跳动,形成这款HTML5跳舞的3D立方体。另外,我们可以通过对右上角面板控制立方体数目、大小等参数。
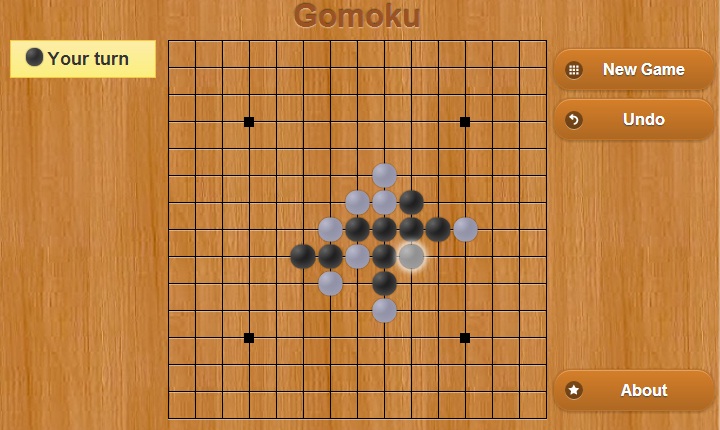
4、HTML5五子棋游戏 画面超酷 可设置难度
今天向大家分享一款HTML5五子棋游戏,不仅游戏画面非常华丽,而且可以自己设置难度,并且可以选择人机对战还是人人对战,这款HTML5五子棋游戏绝对称得上HTML5游戏中的极品。
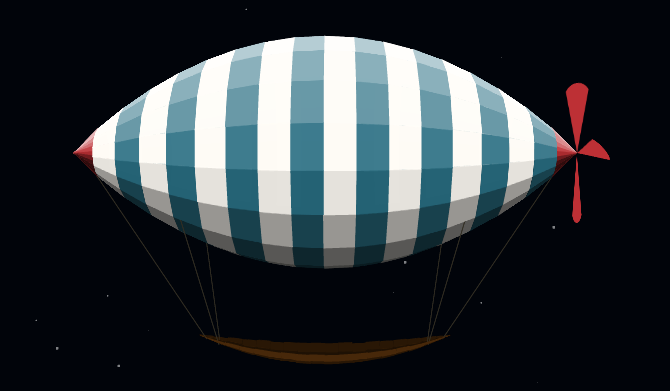
5、纯CSS3实现3D太空飞船 多视角动画演示
这是一款用纯CSS3打造的3D太空飞船动画,从夜空背景,到飞船上的每一个细节,都使用了CSS3来实现,所以尽管是比较复杂的页面,加载速度也很快。另外,这款CSS3飞船动画可以在左上角的控制面板中控制飞船的不同视角,同时也可以开启和关闭飞船尾部的螺旋桨,非常逼真的纯CSS3动画。
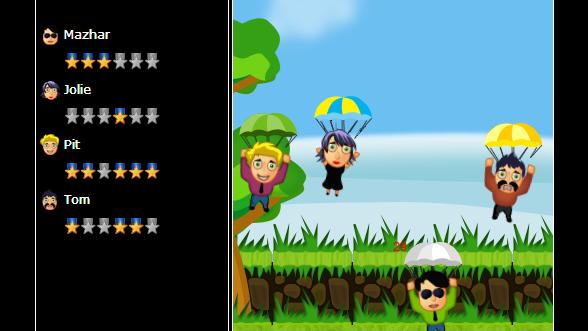
6、HTML5跳伞游戏 看谁先安全降落地面
今天我再来分享一款有趣的HTML5游戏,HTML5跳伞游戏,是一款非常不错的HTML5休闲小游戏,主要应用了HTML5的重力感应效果。游戏一共四个玩家,主要是比谁先安全降落地面,绿色信号灯亮时,按下“X”键开始降落,然后再按“X”键打开降落伞进行安全降落,你需要控制好时机来按下“X”键和对手们比谁先安全降落。大家也可以在下面下载源代码学习分享。
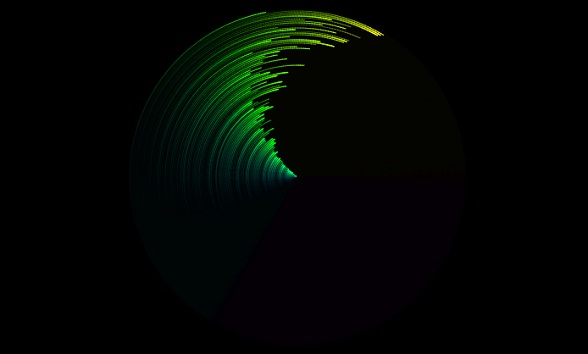
7、HTML5 Canvas雷达扫描动画特效
这是一款基于HTML5 Canvas的雷达扫描动画特效,canvas是HTML5特有的画布工具,我们可以在canvas上绘制任意元素,包括3D元素。今天分享的这款雷达扫描动画就是利用了canvas的灵活特性,利用js在canvas上绘制这些美丽的扫描线条。
以上就是7款值得你心动的HTML5动画和游戏,欢迎收藏和分享。
本文链接:http://www.html5tricks.com/7-mindful-html5-game-animation.html
1、HTML5 Canvas粒子效果文字动画特效
今天我们要来分享一款基于HTML5 Canvas的文字特效,输入框中输入想要展示的文字,回车后即可在canvas上绘制出粒子效果的文字动画,相当酷的动画效果。

在线演示 源码下载
2、HTML5街头霸王游戏
今天我们分享一款HTML5街头霸王游戏,游戏中我们可以控制人物实现挥拳、踢脚、放大招等HTML5特效。可以说,用HTML5制作游戏相对比较简单,也很有意思。

在线演示 源码下载
3、HTML5实现会跳舞的3D立方体动画
今天要为大家分享一款很酷的HTML5动画特效——会跳舞的3D立方体。我们将几个小立方体排成几列几行,让后每一个立方体都按照一定的规律上下跳动,形成这款HTML5跳舞的3D立方体。另外,我们可以通过对右上角面板控制立方体数目、大小等参数。

在线演示 源码下载
4、HTML5五子棋游戏 画面超酷 可设置难度
今天向大家分享一款HTML5五子棋游戏,不仅游戏画面非常华丽,而且可以自己设置难度,并且可以选择人机对战还是人人对战,这款HTML5五子棋游戏绝对称得上HTML5游戏中的极品。

在线演示 源码下载
5、纯CSS3实现3D太空飞船 多视角动画演示
这是一款用纯CSS3打造的3D太空飞船动画,从夜空背景,到飞船上的每一个细节,都使用了CSS3来实现,所以尽管是比较复杂的页面,加载速度也很快。另外,这款CSS3飞船动画可以在左上角的控制面板中控制飞船的不同视角,同时也可以开启和关闭飞船尾部的螺旋桨,非常逼真的纯CSS3动画。

在线演示 源码下载
6、HTML5跳伞游戏 看谁先安全降落地面
今天我再来分享一款有趣的HTML5游戏,HTML5跳伞游戏,是一款非常不错的HTML5休闲小游戏,主要应用了HTML5的重力感应效果。游戏一共四个玩家,主要是比谁先安全降落地面,绿色信号灯亮时,按下“X”键开始降落,然后再按“X”键打开降落伞进行安全降落,你需要控制好时机来按下“X”键和对手们比谁先安全降落。大家也可以在下面下载源代码学习分享。

在线演示 源码下载
7、HTML5 Canvas雷达扫描动画特效
这是一款基于HTML5 Canvas的雷达扫描动画特效,canvas是HTML5特有的画布工具,我们可以在canvas上绘制任意元素,包括3D元素。今天分享的这款雷达扫描动画就是利用了canvas的灵活特性,利用js在canvas上绘制这些美丽的扫描线条。

在线演示 源码下载
以上就是7款值得你心动的HTML5动画和游戏,欢迎收藏和分享。
本文链接:http://www.html5tricks.com/7-mindful-html5-game-animation.html
【7款值得你心动的HTML5动画和游戏】相关文章
10. 谷歌的HTML5动态趣味涂鸦
本文来源:https://www.51html5.com/a498.html
上一篇:如何设计优雅的移动游戏?
下一篇:HTML5超级玛丽游戏重体验 HTML5游戏经典
﹝7款值得你心动的HTML5动画和游戏﹞相关内容
- 国内五个优秀的HTML5动态网站鉴赏
- 围观:微软Bing多国首页采用HTML5动画背景
- 傲游3新版全新升级,加强HTML5动画性能
- Adobe新推制作HTML5动画的可视化工具Edge Animate
- 在线HTML5动画Banner生成工具
- Web设计领域值得注意的5个发展趋势
- 7款外观迷人的HTML5/CSS3 3D按钮特效
- 7款纯CSS3实现的炫酷动画应用
- HTML5技术之图像处理:一个滑动的拼图游戏
- 7款HTML5精美应用教程 让你立即爱上HTML5