腾讯推出HTML5的开源图像处理引擎
腾讯Web前端 AlloyTeam 推出了新的开源项目:一个基于HTML5技术的专业级图像处理引擎——AlloyImage(简称AI),并在此基础上开发了一个在线Web图像处理平台——AlloyPhoto(简称AP)。这表现了腾讯团队在底层基础技术层面进行研究的项目,可以为业界提供更多的基础技术服务。
该项目的开发团队AlloyTeam一直与HTML5梦工场这样的技术公益组织一同推动HTML5技术在业界的广泛深入的应用。推出过多个开源的技术项目,包括此次的AlloyImage
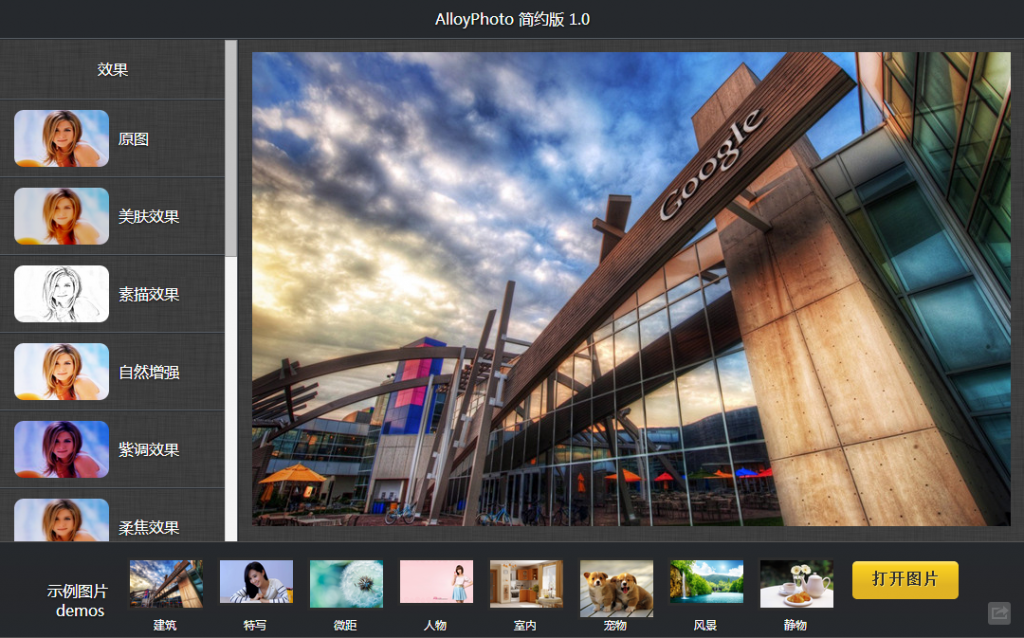
AlloyImage是一个使用Javascript语言开发的,基于Web的在线图像处理引擎,除了核心底层图像处理引擎,还同时集成了一些方便快捷的图像处理API,您可以将它简单快捷的引用到您的Web网页中,提供图像处理功能。甚至,你可以用AlloyImage来开发一个Web在线图像处理软件,如AlloyPhoto这款Web端的图片处理平台。
AlloyImage特性
相关网页:
该项目的开发团队AlloyTeam一直与HTML5梦工场这样的技术公益组织一同推动HTML5技术在业界的广泛深入的应用。推出过多个开源的技术项目,包括此次的AlloyImage
AlloyImage是一个使用Javascript语言开发的,基于Web的在线图像处理引擎,除了核心底层图像处理引擎,还同时集成了一些方便快捷的图像处理API,您可以将它简单快捷的引用到您的Web网页中,提供图像处理功能。甚至,你可以用AlloyImage来开发一个Web在线图像处理软件,如AlloyPhoto这款Web端的图片处理平台。

AlloyImage特性
- API简单易用
- 提供进一步封装的组合效果
- 高级组合效果,如素描,lomo,复古,素描等复合效果 如一个素描效果的实现
- 图层功能,提供图层的添加,删除,交换图层顺序等功能,且包含与PS相对应的17种图层混合模式
- 图像的基本调节功能,包括亮度、对比度,色相、饱和度、明度调节
- 多种滤镜功能,去色、反相、高斯模糊、锐化、浮雕效果、查找边缘、马赛克、腐蚀等
- 处理后文件的保存,处理完成之后,可以将文件输出为base64形式间接使用和保存
- AlloyImage主要使用html5的canvas技术,并在多图层(layer)处理方面做了创新性的尝试,不仅如此,在技术实现层面,其架构方便扩展,使用者可以很容易写出现一个AlloyImage的滤镜插件,很多API支持重载,参数传递灵活。
相关网页:
- AlloyImage官网
- AlloyPhoto在线Demo
- AlloyImage源码
- AlloyTeam团队Blog
【腾讯推出HTML5的开源图像处理引擎】相关文章
2. AlloyImage——HTML5的专业级图像处理引擎(开源)
8. PhysicsJS:基于JavaScript的强大的物理引擎
10. Zynga推出HTML5版Farmville等多款新品
本文来源:https://www.51html5.com/a3773.html
﹝腾讯推出HTML5的开源图像处理引擎﹞相关内容
- facebook推出HTML5资源中心
- Fortumo公司推出HTML5移动支付系统
- AT&T推出HTML5应用商店及数款新4G手机
- 渴切网推出HTML5网页制作服务
- 网易摄影推出html5开发的iPad APP
- PaymentOne将推出HTML5营运支付应用
- Nokia Maps正式推出HTML5版本
- W3C计划2014年推出HTML5标准 2016年推5.1版
- Wix面向第三方开发者推出HTML5应用程序市场
- Goko推出帮开发者创建推广HTML5游戏的开发平台