React Native并非原生
- 用视图作为drawing result,而不是drawing source;
- 平行的组件层级结构(component hierarchy);
- 使用ListView,而不是UITableView;
- 不使用UIButton创建按钮;
- 不使用响应链,但是找到了相似的替代品;
- 最后,使用JavaScript语言来编写。
以上列出的种种多多少少体现了React Native的一些优势,但React Native本质上并非原生。另外,React与不久前刚发布的Components框架的基本原理跟苹果关于MVC模式的误解实在是不谋而合:

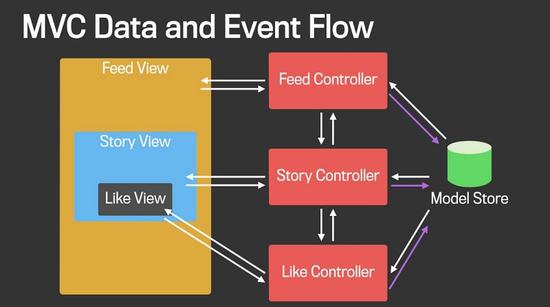
图中所示:控制器(Controller)持续通过视图(View)显示数据并不能体现MVC的具体含义,除非将其理解为“Massive View Controller”。
在Components和React Native中,用View(UIView/NSView)将“实现UI的可变状态”替换为“模型(单一)功能”,发挥drawRect::的作用。以后面临的问题不再是创建新的完整框架,而是通过视图显示数据。解决方法是,将画板上的Custom View拖到UI上,执行drawRect::。绘制视图(以及/或者将组件设置为视图状态突变)比drawRect::更凸显状态性,而非削弱。
再强调一下,这个解决方案还不错,只是没有循规蹈矩罢了。据我所知,目前热捧React Native的主要是一些Web开发者,他们如今无需学习Objective-C/Swift或Java,就能开发“原生”应用了。不过,React Native究竟是否体验与宣传如一还尚未定论。
最后,“react”貌似是指“单向响应数据流”——更让人摸不着头脑的行内话,我想以后会常常遇到。
英文原文:Metablog
译文链接:CSDN
【React Native并非原生】相关文章
2. React Native v0.4 发布,用 React 编写移动应用
3. 移动Web技术的春天来了?Facebook发布React Native,用JavaScript开发移动原生应用 ...
4. 用JavaScript开发移动原生应用,Facebook正式开源React Native!
6. Grant Skinner称HTML5并非游戏的最佳选择
8. Facebook CTO妙论移动平台上的Web App与原生应用的合众连横
9. 原生体验挡不住!JavaScript开源跨平台框架NativeScript
10. Everything.me:现可同时搜索原生和HTML5应用
本文来源:https://www.51html5.com/a3858.html
﹝React Native并非原生﹞相关内容
- Space InVectors
- Vector Racer Puzzles
- 2012年12月编程语言排行榜:Objective-C蝉联年度编程语言
- 2012年度编程语言揭晓:Objective-C
- Fred Jones in Adventureland
- Fred Jones in Adventureland
- Firefox 附加组件:HTML5 Video Everywhere!
- SilveOS:基于Silverlight的Web操作系统
- Firefox 37原生支持HTML5视频回放功能
- Facebook开源的用户界面 JS 库,React 0.13 发布