快速排版网页布局的PS扩展 – Velositey
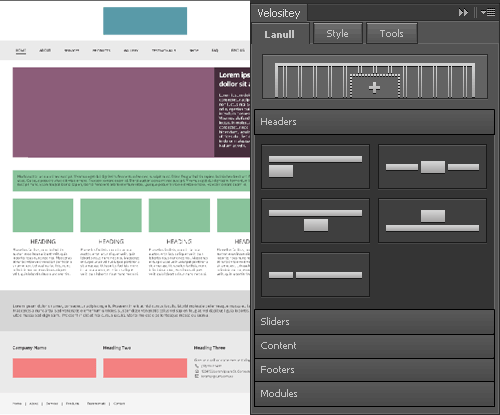
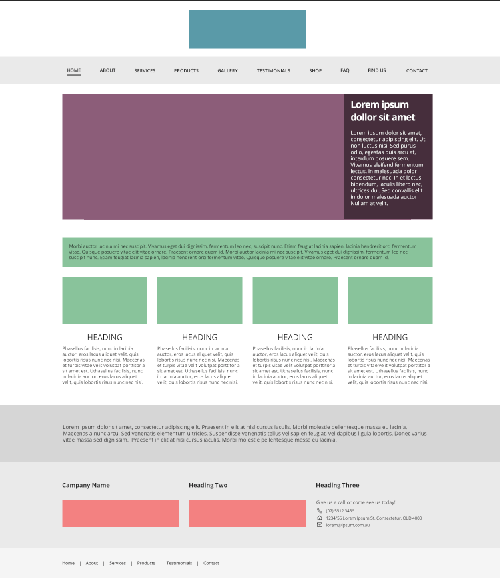
设计一个网页,最基本就是从画布局开始,然而这个也是比较耗时间的,不过没关系,今天小编为大家分享一个网页布局Phtoshop扩展插件 – Velositey,这个扩展可以快速在PS上实现多种流行布局,布局包含头部、幻灯片、内容布局、页脚排版等等。
1分钟搭建一个网页布局
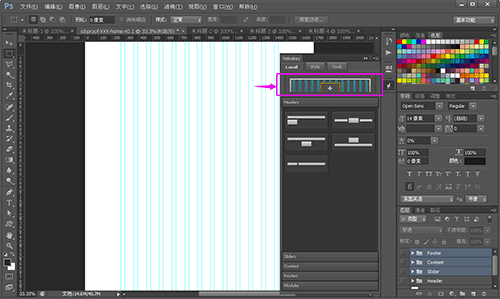
快速新建栅格线,栅格总宽度为1170PX,刚好和Bootstrap框架一样。

1分钟搭建一个网页布局
快速新建栅格线,栅格总宽度为1170PX,刚好和Bootstrap框架一样。


安装Velositey
STEP1: 下载扩展
先从官网下载对应版本的Velositey Photoshop 扩展(下载链接在文章底部),如下图,点击网页页脚的下载按钮,需要提供Twitter和Facebook帐号才能下载,不过我们也很**的上传到微盘上了。

STEP2: 安装路径
这里设计达人网小编下载的是CS6版本,解压后把文件夹Velositey整个复制到CS6安装目录的:Plug-ins – Panels目录下。
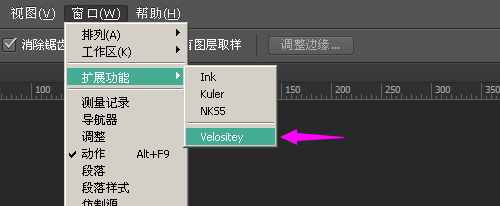
STEP3: 打开扩展
打开PS软件,然后点击菜单窗口-扩展功能-Velositey即可打开。

好吧,安装都是很简单的,如果有问题或使用心得,可在文章底部评论处留言交流。如果你有好的扩展,请别忘了分享给设计达人哦!
下载地址
软件使用是免费的,所以放心使用,请选择对应的Photoshop版本下载,官网测试了PS CC版,小编测试的是PS CS6版,所以都没问题哦!
微盘下载(约4MB):Velositey CS6 V1.1 | Velositey CC V1.1 | 官网下载
【快速排版网页布局的PS扩展 – Velositey】相关文章
6. HTML5、CSS3应用教程之 跟DIV说Bey!Bey!
8. phonegap教程第8讲 Jquery Mobile中流式布局,网格布局以及响应式布局教程 ...
10. 创建响应式布局的优秀网格工具集锦
本文来源:https://www.51html5.com/a127.html
﹝快速排版网页布局的PS扩展 – Velositey﹞相关内容
- div+css表单布局的五个小技巧
- CSS 3中弹性盒布局的最新版
- 响应式布局的设计方法和响应式前端优化干货
- 使用 Responsive Elements 快速构建响应式网站
- HTML5里的placeholder属性
- 速度非常快的 Web 服务器软件,Monkey HTTP Server v1.5.6 发布
- Blobby Volley 2
- Velocity – 另外一款加速的 jQuery 动画插件
- 用css3 media queries创建手机版网站
- 用css3 media queries创建手机版网站