jQuery轮播切换组件 可播放多张图片
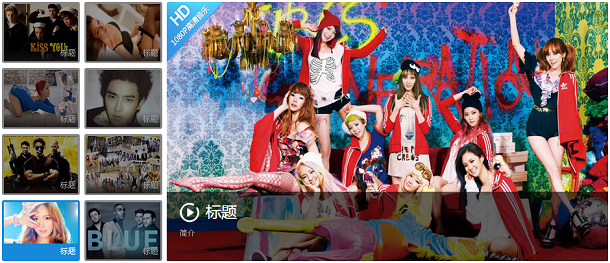
这是一款基于jQuery的图片轮播组件,在这个组件中,你可以任意指定8张图片,然后插件就会帮你自动生成缩略图,并且自动开始切换播放图片。当然,你也可以手动切换图片,只要点击缩略图即可,这款jQuery轮播切换组件配置比较方便,唯一的不足就是只能指定8张图片,灵活性不强。

在线演示
3Djquery-image-slider-mult-image.rar
【jQuery轮播切换组件 可播放多张图片】相关文章
本文来源:https://www.51html5.com/a1494.html
上一篇:宽屏可左右切换的jQuery焦点图插件
下一篇:jQuery横向图片手风琴插件
﹝jQuery轮播切换组件 可播放多张图片﹞相关内容
- 一款基于jQuery的图片分组切换焦点图插件
- jQuery左侧Tab切换的图片滑块插件
- 多图切换jQuery图片滑块插件
- jQuery/CSS3 3D焦点图动画 多种炫酷图片切换特效
- 一张图看清2014年HTML5游戏发展趋势
- jQuery 富客户端组件库,jwwui 1.0 正式版发布
- 用于web应用数据管理和应用程序通讯的jQuery组件库
- jQuery UI组件集Wijmo 支持移动Mobile UI库
- 用于web应用数据管理和应用程序通讯的jQuery组件库
- 15 个响应式的 jQuery UI 组件的代码片段和模块