用HTML5开发移动应用的5个警告
据国外媒体报道,知名科技博客读写网(ReadWriteWeb)日前发表文章,探讨了用HTML5开发移动应用的一些问题,以下为全文摘要:
HTML5 改变了开发人员创建移动Web应用的方式,然而这并不是移动开发的终极目的。如果是,那么“我要为我的服务创建了一个本机应用还是一个Web应用程序?” 这个问题就没有什么好讨论的了,因为Web应用必定会胜出。pinch/zoom公司曾帮助一些知名的大牌企业创建了移动应用,该公司的开发人员一直在研 究如何使用HTML5,他们提出了一个有趣的问题:“HTML5可以找到工作,但是它可以胜任工作吗?”
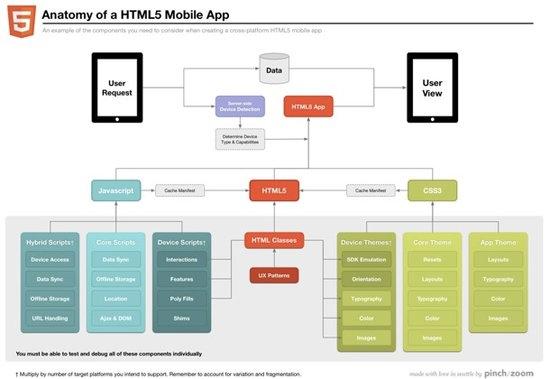
这 个问题的答案是肯定的。但用HTML5开发移动应用并不像很多开发人员想的那么容易。布赖恩·富宁(Brian Fling)是pinch/zoom的开发人员,也是一本移动应用开发畅销书的作者,他在pinch/zoom博客Swipe上发表了一篇名为《对一个 HTML5移动应用的解剖》的文章,试图回答这个问题。文中富宁谈到了开发人员事先要做什么准备,开发过程中存在什么陷阱,以及为什么HTML5如此困 难。
HTML5很像HTML,只是更高级一些。富宁说:“如果你了解HTML,那么 在一个小时内你就会明白HTML5中有些什么新玩意。”不过他也说,如果没有JavaScript和CSS,HTML5就什么也不是了。设备检测、脱机数 据、JavaScript工具、测试、调试和主题这些问题都需要方便的手头工具来解决。
开发人员面临的最大挑战之一是要充分理解的Javascript, 从最基本的代码开始。富宁说,很多开发人员没有像Prototype、MooTools、jQuery或Scriptaculous这样的框架的帮助就写 不了Javascript。这不是太大的问题,如果一个应用包含的仅仅是功能和主题的话。但Web应用和使用HTML5代码存在数据和多重设备方面的需 要,这意味着,如果开发人员不知道在Javascript中应该寻找什么东西的话,要排除Web应用的故障可能会非常困难。
在文章中,富宁将在创建HTML5应用中需要用到的JavaScript栈分为3个部分:hybrid、core和device scripts。然后富宁谈到CSS。他将CSS比喻为一辆车的牌子、型号、内饰和对细节的关注。
富宁表示:“Javascript肯定会影响我们的体验,但它们是看不到的机械部分。我们绝对需要它,但大家也知道,引擎盖下的动力并不总是等同于出色的体验。”
因此富宁认为“HTML5可以找到工作,也可以胜任工作”,不过他也提出了下面这些警告:
1多预留一些时间。要假设它花费的时间远远超过你以前做过的任何其他项目。
2做好资金预算。这不是一个网站,它花费的钱更多。
3请确保你的团队里有合适的人才。既然这些问题对世界上最有经验的、每天都跟它们打交道的专家来说都很吃力,那么对你的团队来说肯定也不会轻松。
4“工具”是不存在的。通常你必须创建自己的工具。
5考虑所有的可选方案。在技术上采取教条主义做法会让你浪费一些不必要花的钱。在移动领域有没有什么东西一定正确或错误。保持开放的心态,把注意力放在你的客户需要什么东西上面。

HTML5 改变了开发人员创建移动Web应用的方式,然而这并不是移动开发的终极目的。如果是,那么“我要为我的服务创建了一个本机应用还是一个Web应用程序?” 这个问题就没有什么好讨论的了,因为Web应用必定会胜出。pinch/zoom公司曾帮助一些知名的大牌企业创建了移动应用,该公司的开发人员一直在研 究如何使用HTML5,他们提出了一个有趣的问题:“HTML5可以找到工作,但是它可以胜任工作吗?”
这 个问题的答案是肯定的。但用HTML5开发移动应用并不像很多开发人员想的那么容易。布赖恩·富宁(Brian Fling)是pinch/zoom的开发人员,也是一本移动应用开发畅销书的作者,他在pinch/zoom博客Swipe上发表了一篇名为《对一个 HTML5移动应用的解剖》的文章,试图回答这个问题。文中富宁谈到了开发人员事先要做什么准备,开发过程中存在什么陷阱,以及为什么HTML5如此困 难。
HTML5很像HTML,只是更高级一些。富宁说:“如果你了解HTML,那么 在一个小时内你就会明白HTML5中有些什么新玩意。”不过他也说,如果没有JavaScript和CSS,HTML5就什么也不是了。设备检测、脱机数 据、JavaScript工具、测试、调试和主题这些问题都需要方便的手头工具来解决。
开发人员面临的最大挑战之一是要充分理解的Javascript, 从最基本的代码开始。富宁说,很多开发人员没有像Prototype、MooTools、jQuery或Scriptaculous这样的框架的帮助就写 不了Javascript。这不是太大的问题,如果一个应用包含的仅仅是功能和主题的话。但Web应用和使用HTML5代码存在数据和多重设备方面的需 要,这意味着,如果开发人员不知道在Javascript中应该寻找什么东西的话,要排除Web应用的故障可能会非常困难。
在文章中,富宁将在创建HTML5应用中需要用到的JavaScript栈分为3个部分:hybrid、core和device scripts。然后富宁谈到CSS。他将CSS比喻为一辆车的牌子、型号、内饰和对细节的关注。
富宁表示:“Javascript肯定会影响我们的体验,但它们是看不到的机械部分。我们绝对需要它,但大家也知道,引擎盖下的动力并不总是等同于出色的体验。”
因此富宁认为“HTML5可以找到工作,也可以胜任工作”,不过他也提出了下面这些警告:
1多预留一些时间。要假设它花费的时间远远超过你以前做过的任何其他项目。
2做好资金预算。这不是一个网站,它花费的钱更多。
3请确保你的团队里有合适的人才。既然这些问题对世界上最有经验的、每天都跟它们打交道的专家来说都很吃力,那么对你的团队来说肯定也不会轻松。
4“工具”是不存在的。通常你必须创建自己的工具。
5考虑所有的可选方案。在技术上采取教条主义做法会让你浪费一些不必要花的钱。在移动领域有没有什么东西一定正确或错误。保持开放的心态,把注意力放在你的客户需要什么东西上面。
【用HTML5开发移动应用的5个警告】相关文章
本文来源:https://www.51html5.com/a2654.html
上一篇:搜狐微博推出全新手机HTML5触屏版
下一篇:网页标准HTML5标准较量正酣
﹝用HTML5开发移动应用的5个警告﹞相关内容
- 移动Web技术的春天来了?Facebook发布React Native,用JavaScript开发移动原生应用 ...
- HTML5开辟无需下载的移动应用时代
- 开发者应注意的HTML5易被攻击的5个“漏洞”
- HTML5改变开发者开发移动Web程序的方式
- 用JavaScript开发移动原生应用,Facebook正式开源React Native!
- 你不知道的5个HTML5 API
- 2012年HTML5的5个趋势
- 几种常用HTML5移动应用框架的比较
- 用jQuery Mobile做HTML5移动应用的三个优缺点
- 用jQuery Mobile做HTML5移动应用的三个优缺点