移动开发跨平台之争:本地应用还是HTML5?

HTML5的“跨平台优势”一说由来已久。我们之前曾报道Facebook工程师的改版手记,其中提到他们对HTML5跨平台快速迭代的推崇。然而前不久扎克伯格却公开发声“押注HTML5是大错”。关于它的实用性,或许使用者自己才更有发言权。
以下是Cocos2D-X核心开发者王哲(微博)在cocoaChina移动开发者大会上题为“Native, HTML5和Hybrid开发技术与生态圈”的演讲。他认为本地应用的好处在于可以将资源打包运行,缺点是iOS审核及Android碎片化;HTML5看似跨平台,实则碎片化较Android更严重,对中小开发者来说也许尚有机会。各有优缺点的情况下,较理想的方式是Hybrid(混合模式),当然它也并非天衣无缝,还存在苹果方面的条款风险。而一定只鼓吹“某一种模式必胜”的,背后更多是利益相关,目前开发者只能尽己所能,将来如何需要看整个生态的发展。
(有趣的是,王哲曾是“新概念作文大赛”的冠军,前一届的冠军里出了韩寒,后一届的冠军里出了郭敬明,而他则被调侃为“误入程序员”。)

全文如下,略整理删改:
最近在讨论的是,用哪一种方式能把跨平台的游戏做得更具一致性,体验更好。目前有三不同的基础,Native(本地应用)、HTML5、Hybrid(二者结合模式),一般的框架只会选择其中之一,而cocos2d社区把三条技术路线都实现了,所以我还是比较有发言权的。我们在开发过程中有一些心得可以跟大家分享一下。
Native,目前苹果中国区付费总榜的前30名里面,大概有一半是用cocos2d-x开发的,而他们全部采用了Native方式,所以Native方式是最成熟最靠谱的。有些厂商做了部分改进,比如现在很火的《忘仙》,他们用的技术方案是在升级的时候不需要把整个游戏重新下载,做个增量升级的概念,就是说它可以把资源和配置文件打成一个包,下载完以后直接在本地运行。
以目前的情况,Native方式的存在的困难,一方面在于Android的碎片化,一款游戏需要适配四五种支付SDK、四五种广告SDK,一次版本更新发布到几十个渠道需要花很多的力气;而在苹果上,游戏发布后每次更新就必须等待漫长的审核周期;另一方面是Native方式的开发效率实在太低了。所以我们对Native的感情是很复杂的,Native作为最靠谱的方式在这些年给大家带来了实实在在的收益,但是它当前又有这样那样的缺点。
HTML5是为补救Native的缺点而诞生的。HTML5把跨平台的事情交给浏览器去做,自己就比较省事儿了。目前争论的比较多,到底移动互联网的未来是Native还是HTML5?HTML5信徒说未来HTML5必然要取代Native,Native阵营又说web已死互联网永生。实际上这些争吵的背后代表了不同的利益集团。Native主要是手机平台商,就是做操作系统方面的,HTML5的阵营主要是做浏览器厂商、搜索厂商、还有社交平台商,比如FaceBook。站在开发者的角度上往前看,谁会更有前景?实际最后很可能还是共生共存的状态,和现在PC桌面生态圈一样,既有web阵营的百度淘宝,也有native阵营的QQ 360,这不是一个谁死谁活的问题,而是共生。现阶段要公正的看这件事情,还是要看客观数据。

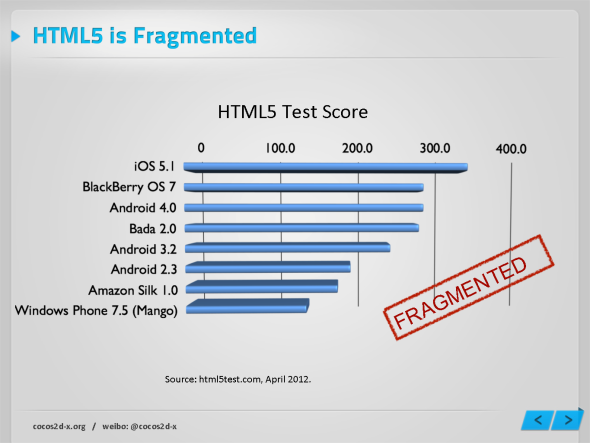
第一个数据,兼容性测试。这张图是把html5test网站评测的,不同操作系统浏览器的兼容性得分,可以看到他们的得分是不一样的。说白了就是有的浏览器支持的HTML5标签多一些,有的支持少一些。实际上很少人说这背后有什么样的意义。我认为它背后的意义是HTML5已经开始碎片化。这件事情是不可避免的。Android和iOS代表了对这个生态圈完全不同的两种态度。Android比较自由没有太多的约束,大家都可以搞,结果就出现了不同的定制、不同的操作系统、不同的商城,碎片化很严重。而苹果的方式是很严格的控制,有点儿像独裁者,你的游戏是否能上去完全看他的心情,但它没有碎片化的问题。HTML5的生态系统更像Android。
HTML5比Android更开放更自由,这是它的优点。但是优点和缺点是相生的,也就是说,你现在面对Android是同一个系统不同的版本兼容性的问题,而面对HTML5就是这个浏览器支持这个标签、有这个功能,另外一个浏览器没有的兼容性问题。所以给HTML5游戏在不同的浏览器上做适配的问题,只会比Android游戏适配更麻烦,不会更容易。所以HTML5试图想让自己很轻易的跨平台,实际上自己又变成了分化的很多的平台,所以我认为这是HTML5社区的第一个问题。
第二个数据,性能测试。我们自己的游戏实验下来的结果,超过100个图元同时运动的时候,在Galaxy Nexus手机上就达不到普通游戏帧率的标准了。所以HTML5有它的优点,也有它的缺点,未来有可能更好,也有可能更糟糕,但是这个事情不是我们能够决定的。目前我们cocos2d-html5分支能做的是:在现有HTML5标准集、现有浏览器支持的基础上做到最好,但最后整个生态圈能走多远还是看HTML5自身发展的情况。
Native和HTML5各有优缺点,而第三种方式是Hybrid。国内有一些厂商会采用这种技术方案。有的游戏使用Native,结果是每次升级需要下载几十兆的包,还存在审核周期长,需要发布多渠道维护的情况。Hybrid怎么做呢?发到所有渠道里面,然后游戏第一次启动的时候,到服务器上下载游戏的脚本和资源,大概80MB左右,后面的升级每次开游戏的时候自动监测一下,有没有升级包,有的话就下载下来,解压完以后脚本和图片资源替换掉,这样就完全避免了Android上Native方式目前碎片化游戏维护困难的问题。和HTML5相比,Hyrbrid方式的运行效率非常高、非常流畅。
除了解决前面这些问题之外,它还会带来一个额外的收益就是开发时间。目前Native版本开发人员成本高,开发周期特别长,用Hybrid之后,用脚本化的编程都能够大大的加快游戏开发的速度,它是一种运行速度和开发速度折中的方案。
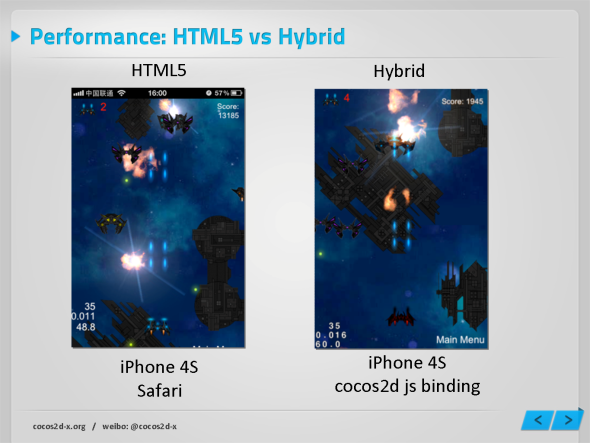
举一个例子对比一下。同样一个专门用于测试性能的javascript游戏,可以看到画面并不是太复杂,属于很简单的情况,在iPhone 4S Safari用cocos2d-html5引擎去运行,可以看到帧率并不高,凑合着能玩但体验不佳;如果把同样的javascript代码放到cocos2d-x的Hybrid方案里,跑得就很轻松。注意游戏逻辑的代码还是那些javascript逻辑,没有变。
Hybrid不是天衣无缝,它有一个致命的缺点在于,如果用Hybrid升级包方式升级游戏逻辑的话是违反苹果的开发者条款的,因为苹果禁止下载可运行的脚本,但是这个事情很多人在偷偷干,所以不太清楚最后这个政策上的风险会怎么样,这是Hybrid方式唯一美中不足的地方。
本文转自: 新浪科技
【编辑推荐】
iOS及Android 4.1版Chrome发布 HTML5得到进一步发展
站在HTML5技术最前端的Chrome实验
欧朋宋麟:HTML5或带来浏览器行业洗牌
【移动开发跨平台之争:本地应用还是HTML5?】相关文章
6. PhoneGap开发初体验:用HTML5技术开发本地应用
7. Sencha Touch 2:一行代码就将Web应用变本地应用
10. Facebook为HTML5和本地应用带来病毒式宣传
本文来源:https://www.51html5.com/a2873.html
﹝移动开发跨平台之争:本地应用还是HTML5?﹞相关内容
- HTML5促使本地应用向Web迁移
- HTML5对本地应用的主导地位不构成威胁
- BII报告:为何本地应用的使用率仍然高过HTML5?
- 为何本地应用的使用率仍然高过HTML5?
- 跨平台领域的淘金潮——为什么跨平台开发工具会改变现状
- 移动开发:HTML5 与本地 App 孰优孰劣?
- 移动开发中HTML5能否替代本地程序?
- 谁是HTML5新规则下的牺牲品?
- AppCan2.0跨平台移动应用开发经验分享
- 移动应用服务战略制定:中间件移动开发