通过Web App和Native App之争 看如何做技术选型
“Web App和Native App谁才是未来?”这类的讨论几乎成了移动互联网的月经话题。这两天,又有朋友跟我说到“Native App必死”的论调,我并不赞同他的观点,理由很简单:虽然我们都知道Native App有许多缺点——客户端的开发工作量大;软件升级和维护比较麻烦;每次版本更新都需要向官方市场提交审核;开发者需要针对不同的操作系统和不同分辨率的终端进行适配开发工作;服务器端要支持多客户端,难于扩展。但目前为止,其性能和用户体验都很难被Web App取代。同时,Web App还有其他的一些弱点——服务器端的开发工作量大,逻辑复杂;需要在更多设备上进行测试;前端技术还未标准化;难使用设备的特性(传感器、GPS定位、本地文件系统等)。所以,我认为这两种解决方案各有千秋,并不存在“谁将战胜谁”的问题。
虽然讨论“谁才是未来”的话题毫无意义,但我比较关心另一个话题:在当前状况下,针对不同的公司规模,面向不同的应用领域,该如何做技术选型?我们看到,HTML5技术虽然已经火热许久,但真正利用HTML5技术构建的成功的App相较于Native App而言可谓微乎其微,所以我认为看看那些利用HTML5技术成功的案例是帮助我们思考这个问题最简单的方法。
我想说的第一个案例是Financial Times(金融时报)的FT Web App,它是第一个选择纯粹Web App路线的主流新闻媒体。我一直认为,就目前而言,最适合尝试Web App的应用领域就是在线媒体,因为其特性与Web App的优势十分贴合:用户动作简单(无非是阅读、收藏、评论这几样核心功能)、注重内容呈现、无需做太多的视觉效果、面临最多的跨平台问题、与服务器关系密切、需要快速的操作体验、轻量且易于更新。还有非常重要的一点,媒体的核心价值在于其内容,而在当今为内容付费的成功案例都稀缺的情况下,用户是绝对不会为这类App的下载付费,而开发一个Native App需要花费较高的成本,我认为对于许多为变现发愁小型媒体而言,这种做法是不太明智的。

FT产品主管在谈到他们的Web App时,除了对其以上特性的溢美之词外,也分享了他们面临的几个主要挑战:1. 目前Web App领域的开发文档、测试工具都很稀缺,需要自己开发测试工具来测试性能;2. 不同的浏览器性能差别很大,使得图片和视频呈现效果不一且可能出现一些Bug;3. 许多用户都是首次接触Web App,需要为用户做好使用指南;4. 做好离线功能(支持预览、离线访问、内容的收藏、下载等),他们在官方博客Tutorial: How to make an offline HTML5 web app, FT style中分享了详尽的解决方案。
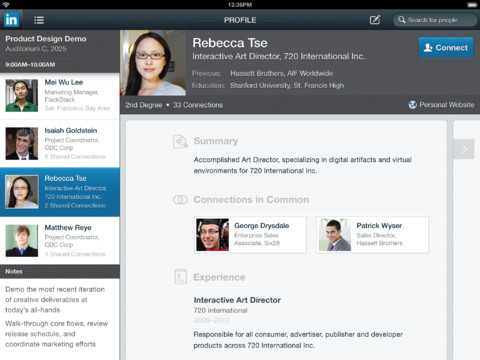
第二个案例是LinkedIn的iPad App,与FT不同的是,LinkedIn并不是一个完全的Web App。而是一个95%的工作由HTML5技术解决,剩下5%的工作(据说只有界面)是依靠Native App完成的,它实际上可以被成为是一个Hybrid App。

LinkedIn之所以选择在iPad上利用HTML5技术开发应用是因为相较于其他的移动设备,iPad拥有更强大的处理器性能,能够让HTML5技术发挥良好的特性,保证整个App的体验和响应速度。其负责人在接受VentureBeat的采访时分享了一些他们的经验:专注于简洁的设计,通过移除一些不必要的设计来提高响应速度,例如去处圆角和渐变效果等。同时,他们大量使用Node.js来提高服务器的负载能力。
如今,像LinkedIn这种利用Hybrid架构解决方案的团队越来越多,即将需要使用本地资源、数据和需要高表现力的部分交给Native来完成,其余部分由Web来负责。 这么做一方面能将Web App的许多特性表现的淋漓尽致,另一方面也能保证应用有不错的响应速度和本地特性。
上面两个例子中的FT和LinkedIn都是在线的、内容属性和实时属性非常强且对效果要求不高的产品。这也是我认为如今最适合尝试Web App技术的产品类型,而像游戏这种对动画效果和处理性能要求很高的产品,还没有在HTML5技术运用上十分成功的案例(已经有一些游戏公司在尝试Hybrid方案)。所以我想说的是,请抛开对Web App和Native App非黑即白的争论,这个世界上,从来没有最好的技术或是编程语言,只有最恰当的选择和与之匹配的解决方案。
【通过Web App和Native App之争 看如何做技术选型】相关文章
1. 通过Web App和Native App之争 看如何做技术选型
2. Web App和Native App不是生死之争,而是可以和平共处!
本文来源:https://www.51html5.com/a3122.html
﹝通过Web App和Native App之争 看如何做技术选型﹞相关内容
- HTML5的TCP和UDP Web Socket API草案定稿
- HTML5 WebApp part4:使用 Web Workers 来加速您的移动 Web 应用程序(下) ...
- HTML5 WebApp part4:使用 Web Workers 来加速您的移动 Web 应用程序(上) ...
- 移动Web技术的春天来了?Facebook发布React Native,用JavaScript开发移动原生应用 ...
- SilveOS:基于Silverlight的Web操作系统
- 响应式web设计(Responsive web design)三步曲
- math.js :用于JavaScript和Node.js的数据扩展库
- CSS3教程:background-clip和background-origin
- Google和Nokia的室内导航大战
- 明年10大科技趋势预测:触摸 HTML5和NFC支付