基于 CSS3 的全屏网页过渡特效
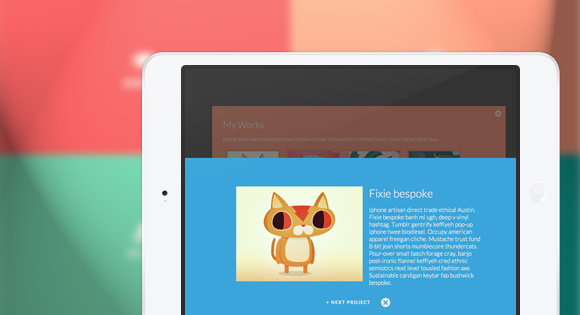
向大家分享一个来自 Codrops 的基于 CSS3 实现的全屏网页过渡特效。页面初始布局是四个盒子,点击其中一个会扩张到全屏,其它的会淡出隐藏;关闭当前视图的时候又恢复到初始状态。

源码下载 效果演示
【基于 CSS3 的全屏网页过渡特效】相关文章
9. 舒适的全屏式的弹窗jQuery插件 – animatedModal.js
10. 带幻灯片效果的全屏背景jQuery插件:Vegas2
本文来源:https://www.51html5.com/a3237.html