CSS Shapes:Web设计人员的新工具
本文作者是在WebdesignerDepot做编辑的Benjie Moss,他钟爱文字设计,语义标记和优雅代码,还通常进行马拉松训练。他在文章中主要讲CSS Shapes给Web开发人员带来的便捷功能,还有它的发展潜力。以下是编译内容。
如果说最近的扁平化设计趋势已经证明了某些事情,可是当谈到整合的时候,它又不可否认的限制了Web设计人员的创造力。现在我们不需要再为斜面、梯度和光泽度而感到心烦意乱了,因为,Web设计人员可以围绕一个结构来构建他们的设计,那就是——矩形。
当然啦,整合成矩形组的方法有很多,可是当考虑命令类型和设计不同解决方案的时候,布局选项看起来明显有限。
我们都知道,并不是所有的角落都有角度,也并不是所有的线条都是直线。事实上,上世纪出现的一些激动人心的网格设计就已经脱离了弧和角度的局限,同时给人们的生活带来了紧张、戏剧和兴奋的热潮。在印刷设计领域有一个简单的命题:在InDesign里打开一个文档,在此阶段选择椭圆形工具并画一个圆,接着选择文字工具并点击这个圆,现在把它粘贴在text里;现在试着在CSS里做同样的事情,继续做...
的确,在一个网页上有更多的方法可以画一个圆,但是如果你将text浮动在所画的圆的周围,你就会发现它并不是一个真正的圆;它的边界框仍然是矩形。要想创建一个浮动到曲线的text的不二选择就是在每条线的开端插入空格,在这条线的末端断开,人为压缩text。
针对上述问题,W3C正在开发CSS Shapes。6月20日发布其首次公开工作草案——CSS Shapes Module Level 1,详细介绍了非矩形形状的使用,和与之相关的盒型模式和浮动能力。目前正在进行的工作拟定添加形状矩形、插图矩形、圆、椭圆和多边形到CSS里。
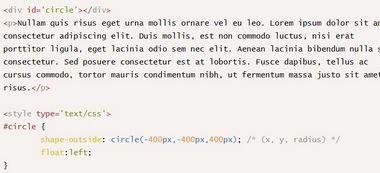
最初的目的只是希望文本内容能够在形状周围浮动,为了达到这个目的,不得不使用shape-outside属性,就像:
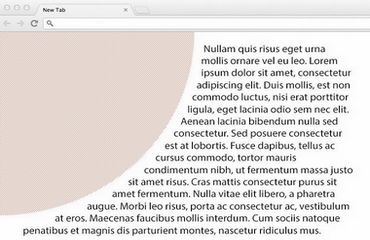
这些代码可以生成一个圆心(0,0)半径800的精准的圆。段落当中的文本文字围绕在圆的周围,如下:
CSS Shapes将引入全部的Photoshop标准掩码:我们最终可以创建出一个图像,并使用这个图像的alpha信道定义外部形状。
虽然浏览器制造商是否会使用这样的功能,并通过SVG或过滤器来操纵掩码,这些尚不清楚;但是一个基本的形状功能施行就已经充满了诱惑;想象一下,一个图像被分成前景和背景,文本内容包裹在前景和背景的现象可以被当做是一个背景图像使用,这样的潜力是惊人的,不管是在技术方面还是在效果上。
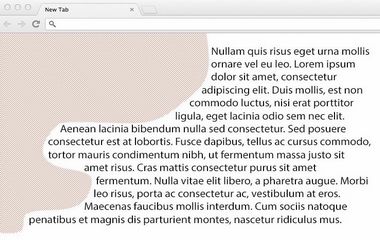
基本的文字文本围绕一个不规则的形状看起来像这样:
浏览器支持
恐怕这又是老样子:没法在浏览器上实现。这项功能目前还只是一个提议而已,还不具备可操作性。
近些年来,随着对网络标准的不断重视,我们可以看到浏览器制造商竞相使用W3C规范(而不使用他们自己的专利技术),因此,CSS Shapes的引入有可能会更快。一旦他们得到广泛支持,CSS Shapes的巨大潜力将预示着一个新时代的网络设计的到来,也就是说,Web设计不再受矩形盒模型的限制。
未来,很随便,就在拐角处。
原文:WebdesignerDepot
【CSS Shapes:Web设计人员的新工具】相关文章
2. Adobe为Web设计人员推出开源文本编辑器Brackets
3. 响应式web设计(Responsive web design)三步曲
5. Firefox OS 1.3增加面向移动开发人员的新技术
6. CSS生日快乐:CSS之父Håkon Wium Lie访谈录
8. Angular.js VS. Ember.js:谁将成为Web开发的新宠?
本文来源:https://www.51html5.com/a3318.html
﹝CSS Shapes:Web设计人员的新工具﹞相关内容
- 移动web设计之各个平台浏览器兼容性测试指南
- 开发者应该关注的五项Web新兴技术:WebGL和SVG名列其中
- 对Web开发人员和设计师有用的10个流程图
- FiveMusicPlayer:Web版音乐播放器
- 技术之争:Web App VS 原生App
- 任天堂:Wii U嵌入浏览器支持HTML5 不支持Flash
- iOS 5全景模式被证实 黑客将推新工具支持
- 开发者必备 揭秘谷歌8大热点新工具
- Mural.ly:基于HTML5技术的在线协作和头脑风暴新工具
- Intel推新工具,将iOS代码转为HTML5