Firefox 34中的新开发者工具特性
WebIDE
WebIDE 一个全新的浏览器内应用,默认启用。可让你从模板中创建一个新的 Firefox OS 应用,或者打开之前创建好的应用,可直接点击在模拟器中运行和调试。 (docs)
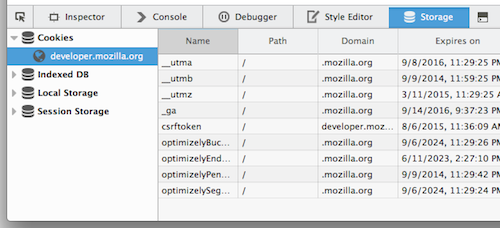
存储检查工具
这是一个新的面板用来显示 Cookie、LocalStorage、sessionStorage 和 IndexedDB 中存储的数据,可通过点击 Settings > “Default Developer Tools” > “Storage”来启用。目前该面板是只读的,未来计划增加数据修改功能。 (docs) (development notes) (UserVoice request)

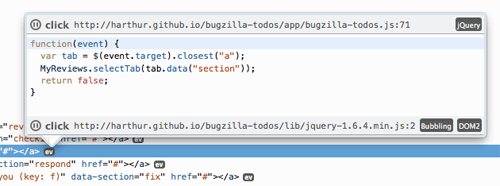
jQuery 事件
事件侦听器弹窗现在增加对 jQuery 的支持,可你可以显示附加在类似 jQuery.on () 这样的事件中(development notes)

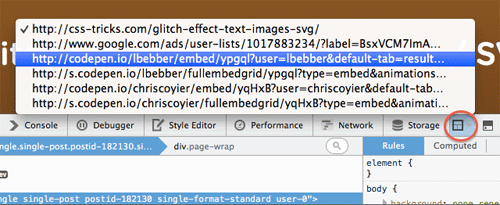
Iframe 开关
在你调试的时候可以通过新的 frame 选择菜单来切换 frame , 开启方法: Settings > “Available Toolbox Buttons” > “Select an iframe”. (docs) (development notes)(UserVoice request)

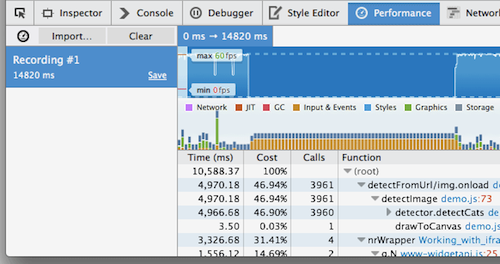
profiler 更新
JavaScript Profiler 更新,在新的“Performance” tab (formerly the “Profiler” tab) 中显示。增加了帧率时间线和目录,如“network” and “graphics”. (docs) (development notes)

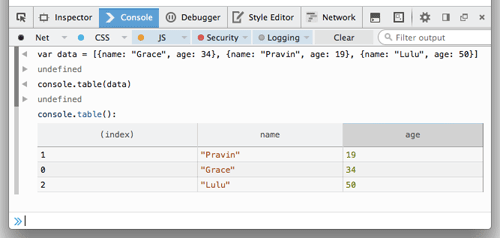
console.table ()
增加了 console.table () 可使用表格的方式记录数据到控制台,可记录任意对象, array, Map, orSet. 可通过点击表头进行排序(docs) (development notes)

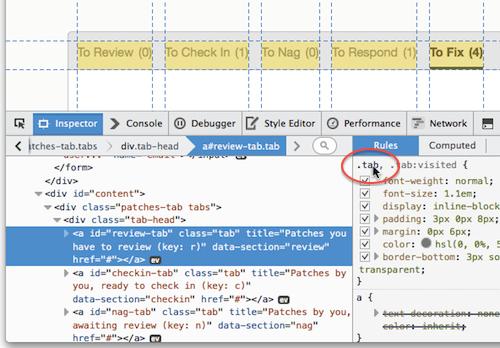
选择器预览
在 Inspector 或者样式编辑器中将鼠标移到 CSS 选择器上,会高亮显示所有匹配到的节点(development notes)

其他改进
- 窗口切换状态保存以便下次打开时恢复上次的位置(development notes)
- Web 音频 – AudioParam connections – Web Audio Editor 可显示从 AudioNodes 到 AudioParams 的连接 (development notes)
特别感谢该版本的 41 名贡献者 all the features and fixes .
【Firefox 34中的新开发者工具特性】相关文章
2. Firefox OS 1.3增加面向移动开发人员的新技术
3. Firefox OS目标:用HTML5吸引“数以万计”开发者
4. Firefox OS目标:用HTML5吸引数以万计开发者
6. Firefox实现HTML5音视频播放GStreamer后端支持
7. Firefox 附加组件:HTML5 Video Everywhere!
9. 理解 CSS 中的伪元素 :before 和 :after
10. 让网站变灰的css代码(支持IE、Firefox和Chrome)
本文来源:https://www.51html5.com/a46.html