用绳子原理制作的一款简单的html5小游戏
前天公司聚会,在一起玩游戏,游戏虽然及其简单,但是却很适合在活动中玩,因为公司参加聚会的人比较多,所以只有一部分人玩到了。晚上回家后我试着将其中一款游戏用html5还原了一下,第二天给大家玩儿,在公司的人气爆火,尤其女生。
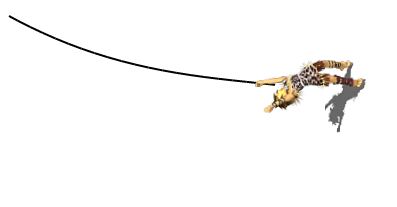
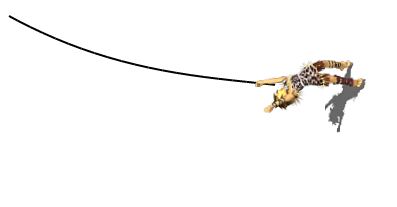
一般大家看到女生喜欢,肯定急切想知道是什么游戏吧?游戏界面如下。
看到游戏界面后,估计有几个人已经摔倒在地了吧,就是一个及其简单的物理游戏,游戏开始后,按住鼠标左右划动屏幕,主人公就好像荡秋千一样,越荡越高,等适当的时候松开鼠标,将主人公荡出去,谁飞出去的最远,谁就获胜。
其实,越是这样简单短小的游戏,越是适合聚会这样的活动中玩,尤其加上排名系统后,大家也会想要排名靠前一些,而争着去玩儿。
游戏测试连接:
http://lufylegend.com/demo/box2dJump
注意:本游戏纯粹是抽了一个小时左右时间随便给公司同事娱乐一下而做的,画面和效率等都没经过优化,请用PC打开,移动端运行起来估计会卡死。
制作开始
一,准备
游戏中用到了两个引擎
一个是HTML5开源引擎lufylegend.js,下面是我在博客的lufylegend-1.7.0发布帖,里面有简单的介绍
http://blog.csdn.net/lufy_legend/article/details/8719768
另一个是Box2dWeb,下载地址如下
http://code.google.com/p/box2dweb/downloads/list
二,游戏开发
从游戏界面中可以看到,游戏开发的重点就是一条绳子,在HTML5中如何来实现绳子呢?
在box2d中是没有绳子的,但是熟悉box2d的朋友们,应该对旋转关节setRevoluteJoint不陌生,实现绳子的话,我们可以把一连串的刚体用旋转关节连接在一起,这样这些刚体摆动起来的话,就跟绳子差不多了。
看下面的代码,我把1个静态的刚体和20个动态的刚体用旋转关节连接到了一起。
代码清单1
[javascript] view plaincopy- var bx = 250,by=40;
- var box01,box02;
- box01 = new LSprite();
- box01.x = bx;
- box01.y = 30;
- backLayer.addChild(box01);
- box01.addBodyCircle(10,0,0,0,1,10,0.2);
- linelist = [box01];
- for(var i=0;i<20;i++){
- box02 = new LSprite();
- box02.x = bx;
- box02.y = by+i*10;
- backLayer.addChild(box02);
- box02.addBodyCircle(10,0,0,1,1,10,0.2);
- LGlobal.box2d.setRevoluteJoint(box02.box2dBody, box01.box2dBody );
- linelist.push(box02);
- box01 = box02;
- }
代码清单2
[javascript] view plaincopy
- hero = new LSprite();
- var bit = new LBitmap(new LBitmapData(imglist["chara03"]));
- bit.x = -25;
- bit.y = -20;
- hero.addChild(bit);
- hero.bitmap = bit;
- hero.x = bx;
- hero.y = by+i*10;
- backLayer.addChild(hero);
- hero.addBodyPolygon(30,50,1,2,10,.2);
- joinline = LGlobal.box2d.setRevoluteJoint(hero.box2dBody, box01.box2dBody );
这样就差不多了,剩下的就是如何来控制主人公的摇摆和飞出去,这时候需要三个事件。
代码清单3
[javascript] view plaincopy
- backLayer.addEventListener(LEvent.ENTER_FRAME,onframe);
- backLayer.addEventListener(LMouseEvent.MOUSE_DOWN,ondown);
- backLayer.addEventListener(LMouseEvent.MOUSE_UP,onup);
上面代码中onframe函数是时间轴,ondown和onup分别是鼠标按下和弹起时调用的事件,鼠标按下和弹起比较简单,代码如下。
代码清单4
[javascript] view plaincopy- function ondown(event){
- if(out)return;
- monseIsDown = true;
- mouseObject.x = event.offsetX;
- }
- function onup(event){
- if(out)return;
- monseIsDown = false;
- LGlobal.box2d.world.DestroyJoint(joinline);
- hero.bitmap.bitmapData = new LBitmapData(imglist["chara04"])
- hero.bitmap.x = 0;
- hero.bitmap.y = 0;
- out = true;
- }
onframe函数里基本上包含了游戏的所有逻辑部分。
首先,前面制作的“绳子”是没有皮肤的,也就是说除非debug模式,否则是不显示的,那么就要在绳子摆动的时候,顺着这些刚体绘制出一条曲线,就变成了绳子了,代码如下。
代码清单5
- backLayer.graphics.clear();
- backLayer.graphics.drawRect(1,"#000000",[0,0,LGlobal.width,LGlobal.height]);
- for(var i=0;i
- backLayer.graphics.drawLine(2,"#000000",[linelist[i].x,linelist[i].y,linelist[i+1].x,linelist[i+1].y]);
- }
接着,是让绳子摆动,判断鼠标是否左右晃动,分别向左或者向右给刚体加上一个力,来让刚体动起来,代码如下
代码清单6
- if(monseIsDown && !out){
- if(checkIndex++ > 10){
- checkIndex = 0;
- if(LGlobal.offsetX - mouseObject.x > 50){
- var force = 50;
- var vec = new LGlobal.box2d.b2Vec2(force,0);
- hero.box2dBody.ApplyForce(vec, hero.box2dBody.GetWorldCenter());
- }else if(LGlobal.offsetX - mouseObject.x < -50){
- var force = 50;
- var vec = new LGlobal.box2d.b2Vec2(-force,0);
- hero.box2dBody.ApplyForce(vec, hero.box2dBody.GetWorldCenter());
- }
- mouseObject.x = LGlobal.offsetX;
- }
- }
最后,在鼠标弹起的时候,由于主人公被弹飞了出去,所以让游戏窗口跟着他一起动起来就可以了。
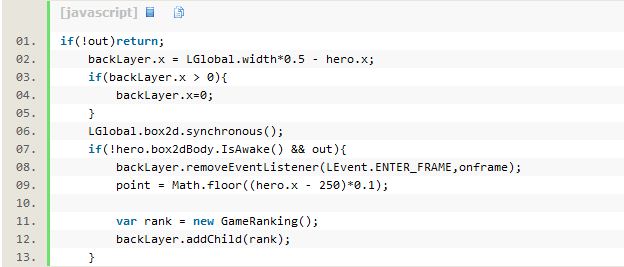
代码清单7
整个游戏就这样制作完成了,先在debug模式下预览一下,可以看到我们制作的“绳子”其实就是一串刚体
而非debug模式下,就成了下面的界面了。
三,源码
最后给出本次游戏的源代码
http://lufylegend.com/lufylegend_download/box2dJump.rar
注:只含游戏源码,lufylegend.js引擎和box2dweb引擎请看准备部分自己下载
【用绳子原理制作的一款简单的html5小游戏】相关文章
9. Jquery+CSS3实现一款简洁大气带滑动效果的弹出层
10. Jquery+CSS3实现一款简洁大气带滑动效果的弹出层
本文来源:https://www.51html5.com/a491.html
﹝用绳子原理制作的一款简单的html5小游戏﹞相关内容
- 简单的HTML5 Web Storage留言册
- CSS3制作的分页导航
- 20个使用Bootstrap前端框架制作的漂亮网站
- 使用HTML5+JavaScript生成的一款儿时的经典游戏
- 一款HTML5反恐精英小游戏,拿起手机就能重温网吧彻夜鏖战的感觉 ...
- 关于HTML5游戏开发工作的若干建议
- 利用HTML5与jQuery技术创建一个简单的自动表单完成
- 利用HTML5与jQuery技术创建一个简单的自动表单完成
- 很赞的一款Javascript压缩/混淆器
- 一个简单的冻结HTML表格标题jQuery插件Freezeheader