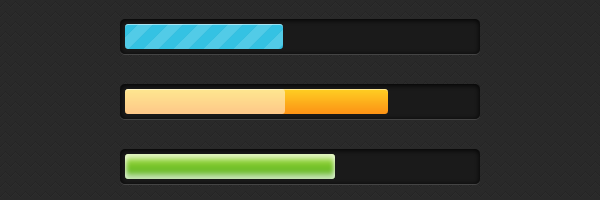
时尚的CSS3进度条
时尚的CSS3进度条先看效果图,非常漂亮吧:

demo:http://www.css88.com/demo/css3-progress-bars/
英文原文:http://www.red-team-design.com/stylish-css3-progress-bars
HTML代码:
HTML代码比较简单
|
1 2 3 【时尚的CSS3进度条】相关文章 1. 时尚的CSS3进度条 2. FreeIconMaker - 在线创建免费和时尚的图标 10. cssSandpaper-兼容IE的CSS3 JavaScript库 本文来源:https://www.51html5.com/a851.html ﹝时尚的CSS3进度条﹞相关内容
「时尚的CSS3进度条」相关专题其它栏目也许您还喜欢 |