瀑布流多列布局排版控制CSS3的实现方法
pinterest的瀑布流布局风靡了整个互联网,其实用CSS3很容易实现这个效果。排列顺序不是传统的从左到右然后折行排列,而是先从上到下然后再从左到右。下面就给出实现的代码和效果图:
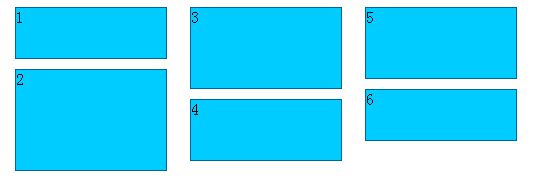
效果图如下:

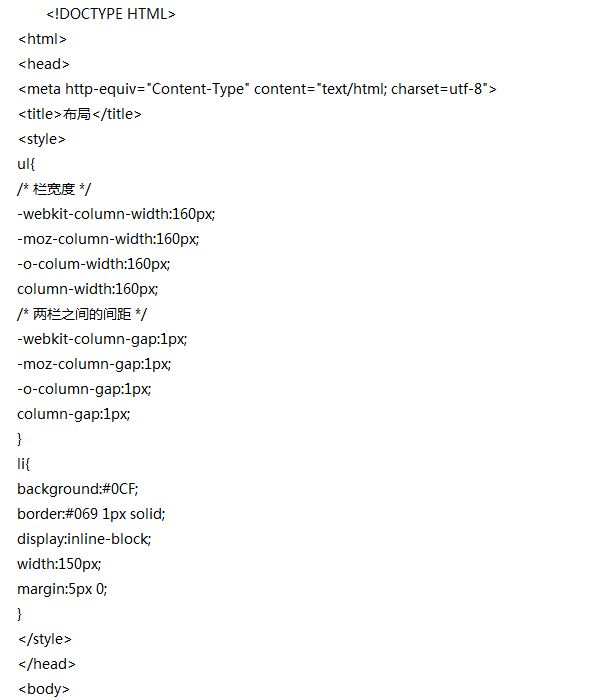
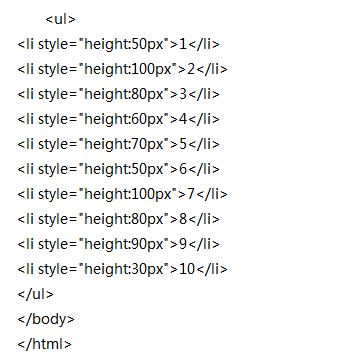
代码如下:


【瀑布流多列布局排版控制CSS3的实现方法】相关文章
4. jQuery实现的dribbble最受欢迎作品集瀑布流效果
8. phonegap教程第8讲 Jquery Mobile中流式布局,网格布局以及响应式布局教程 ...
10. CSS3圆角的实现教程
本文来源:https://www.51html5.com/a950.html
﹝瀑布流多列布局排版控制CSS3的实现方法﹞相关内容
- CSS3中的全新色彩表现方式
- CSS3中的全新色彩表现方式
- 利用CSS3的checked伪类实现OL的隐藏显示
- 10款重量级CSS3的全新特效 实现绚丽前端动画效果
- CSS3的animation轻松实现漂浮的云
- 7 个面向Web开发者的实用CSS3教程推荐
- 响应式布局的设计方法和响应式前端优化干货
- 10个超级有用的HTML字体排版jQuery插件推荐
- jQuery 关于点击菜单项,使子条目“向上”展开效果的实现
- JavaScript中Get和Set访问器的实现