纯CSS3实现圆角按钮
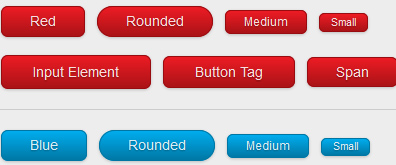
目前CSS3的应用已经越来越普及了,它最常见的一个圆角功能非常的不错,可以省略掉不少图片从而直接用代码实现按钮的渐变、描边、阴影等效果。本实例就是一款直接用CSS3实现的,无需其他任何JS或者flash、亦不需任何图片的按钮效果。谨供大家参考学习。

【纯CSS3实现圆角按钮】相关文章
1. 纯CSS3实现圆角按钮
2. CSS3实现圆角效果
10. CSS3圆角的实现教程
本文来源:https://www.51html5.com/a957.html
﹝纯CSS3实现圆角按钮﹞相关内容
- CSS3系列教程:边框半径和圆角
- CSS3 HTML5实例一(圆角)
- 如何让IE浏览器支持CSS3圆角
- 兼容所有浏览器的CSS3圆角
- CSS3圆角详解:border-radius
- CSS3圆角的制作
- 推荐12个漂亮的CSS3按钮实现方案
- CSS和CSS3按钮选择器对比
- jQuery/CSS3实现超酷的动画Tab菜单
- Cufon, jQuery和CSS3实现的超强飞出菜单