纯 CSS 绘制各种图形
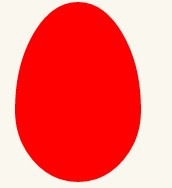
Egg

#egg { display:block; width: 126px; height: 180px; background-color: red; -webkit-border-radius: 63px 63px 63px 63px / 108px 108px 72px 72px; border-radius: 50% 50% 50% 50% / 60% 60% 40% 40%;}
Pac-Man
#pacman {
width: 0px;
height: 0px;
border-right: 60px solid transparent;
border-top: 60px solid red;
border-left: 60px solid red;
border-bottom: 60px solid red;
border-top-left-radius: 60px;
border-top-right-radius: 60px;
border-bottom-left-radius: 60px;
border-bottom-right-radius: 60px;
}
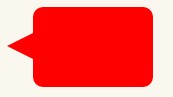
Talk Bubble
#talkbubble {
width: 120px;
height: 80px;
background: red;
position: relative;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
}
#talkbubble:before {
content:"";
position: absolute;
right: 100%;
top: 26px;
width: 0;
height: 0;
border-top: 13px solid transparent;
border-right: 26px solid red;
border-bottom: 13px solid transparent;
}
12 Point Burst
#burst-12 {
background: red;
width: 80px;
height: 80px;
position: relative;
text-align: center;
}
#burst-12:before, #burst-12:after {
content: "";
position: absolute;
top: 0;
left: 0;
height: 80px;
width: 80px;
background: red;
}
#burst-12:before {
-webkit-transform: rotate(30deg);
-moz-transform: rotate(30deg);
-ms-transform: rotate(30deg);
-o-transform: rotate(30deg);
}
#burst-12:after {
-webkit-transform: rotate(60deg);
-moz-transform: rotate(60deg);
-ms-transform: rotate(60deg);
-o-transform: rotate(60deg);
}
8 Point Burst
#burst-8 {
background: red;
width: 80px;
height: 80px;
position: relative;
text-align: center;
-webkit-transform: rotate(20deg);
-moz-transform: rotate(20deg);
-ms-transform: rotate(20deg);
-o-transform: rotate(20eg);
}
#burst-8:before {
content: "";
position: absolute;
top: 0;
left: 0;
height: 80px;
width: 80px;
background: red;
-webkit-transform: rotate(135deg);
-moz-transform: rotate(135deg);
-ms-transform: rotate(135deg);
-o-transform: rotate(135deg);
}
【纯 CSS 绘制各种图形】相关文章
1. 纯 CSS 绘制各种图形
6. HTML5每日一练之Canvas标签的应用-绘制径向渐变图形
7. HTML5每日一练之Canvas标签的应用-绘制坐标变换图形
8. HTML5每日一练之Canvas标签的应用-绘制线性渐变图形
本文来源:https://www.51html5.com/a990.html
﹝纯 CSS 绘制各种图形﹞相关内容
- Magic CSS3 – 创建各种神奇的交互动画效果
- CSS3 HTML5实例二(图形化边界)
- Chrome实验网站:各种新奇事物让你爱不释手
- 2014年各种编程语言的薪资和市场需求
- 用CSS3绘制新浪微博logo
- CSS3绘制的腾讯QQ企鹅Logo
- [视频]纯CSS3腾讯QQ企鹅(附绘制过程)
- HTML5的互动股票图形数据HumbleFinance
- Chrome 18 将提升HTML5的2D图形性能
- Opera Mini 7发布Android版,支持HTML5和3D图形