2015年3月新鲜出炉的网页前端开发工具
网页前端开发人员必须关注当下流行的工具,我们为了帮助前端开发者们找到好的高效的开发工具,我们转载分享了这些。我们分享的这些工具希望对您有用,例如:生成工具、jQuery插件、框架和其他好用的资源和服务,你一定能找到适合你的,以下就是全部的工具:
Selectordie
一个选择风格的jQuery插件,能够向下滚动到你所希望看到选择表单的内容。
Decorator
Selectordie
一个选择风格的jQuery插件,能够向下滚动到你所希望看到选择表单的内容。

CSS SANS
Slideout.js
应用于移动APP,触摸滑出式导航菜单。
响应式动画单页HTML5模版下载
Web UI Design for the Human Eye: Colors, Space, Contrast
Flipside
SkyBlue CSS Framework
localFont
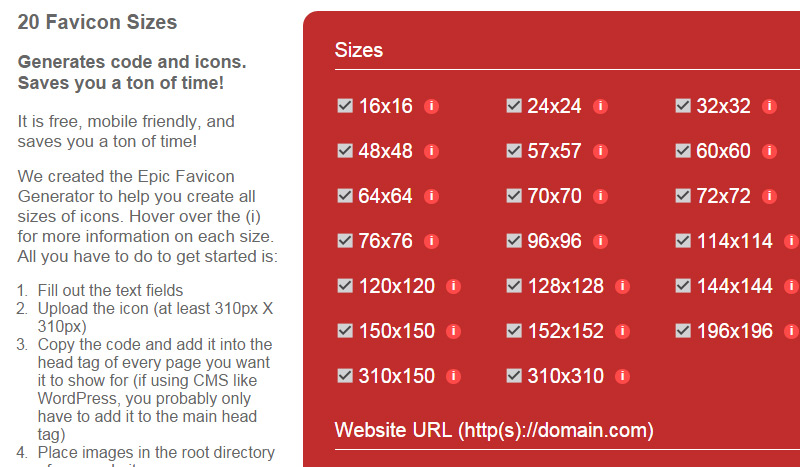
Epic Favicon Generator
Corysimmons
epicGrid
vivus
是一个轻量级的JavaScript类,允许你使SVG,有各种不同的动画,以及选择创建一个自定义脚本绘制SVG用你喜欢的方式。
Booom!
dribbble.com为使生活更容易设计一个更好的用户界面。
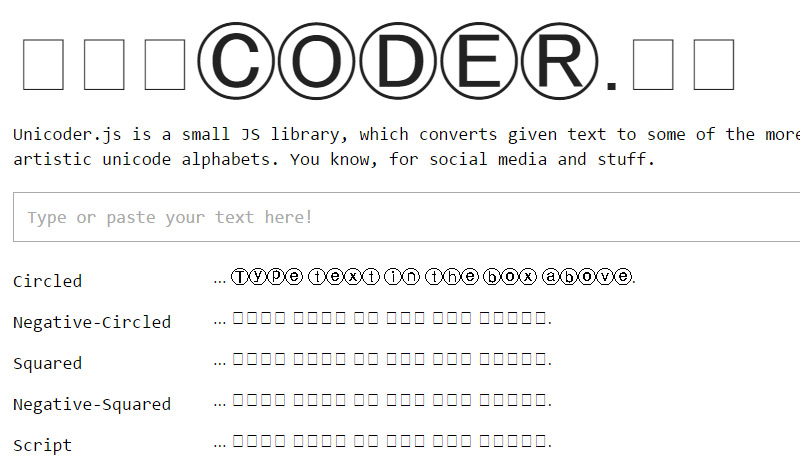
Unicoder.js
unicoder.js是一个小的JS库,将给定的文本使用一些更艺术的Unicode字母。
Rin
Critical-path (Above-the-fold) CSS Tools
Swiper
jQuery.imgx
Plyr
一个简单的HTML5媒体播放器与自定义控件和webvtt字幕
ai2html
ai2html是Adobe Illustrator转换成HTML和CSS,Illustrator文件的开源脚本
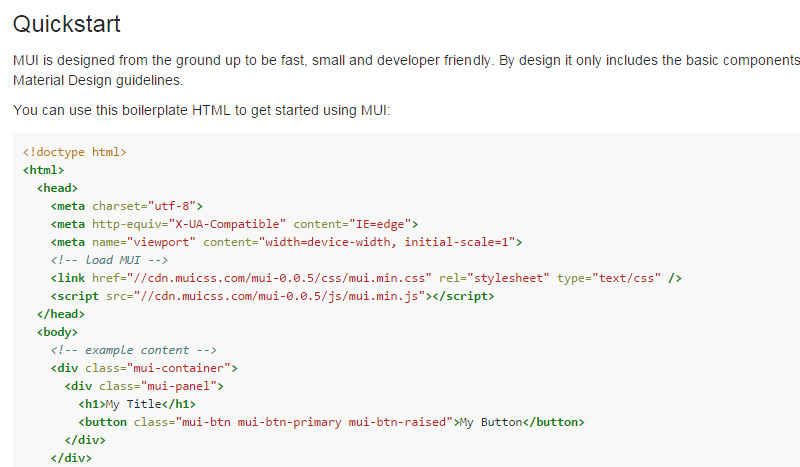
MUI
MUI是一个轻量级的HTML,CSS和JS框架的网站
UnderlineJS
一个JavaScript库,使您的工作变得简单:绘制动画还有最好玩的文字下划线。
Littlebox
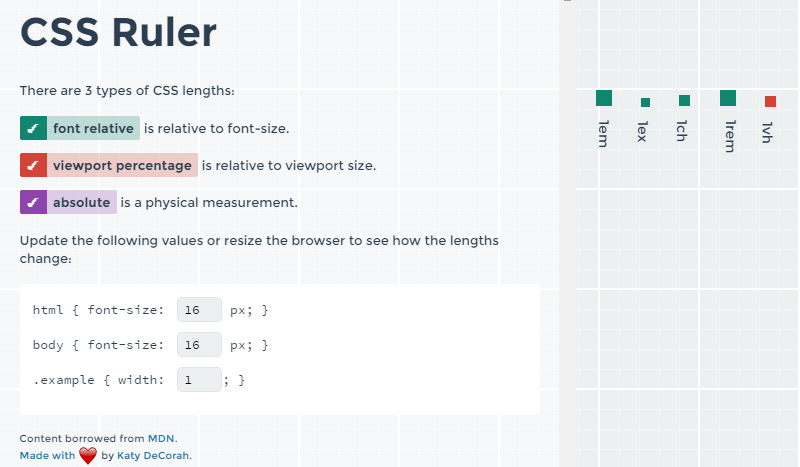
CSS Ruler
FoundationPress
foundationpress是基于基础的WordPress主题 zurb 5。
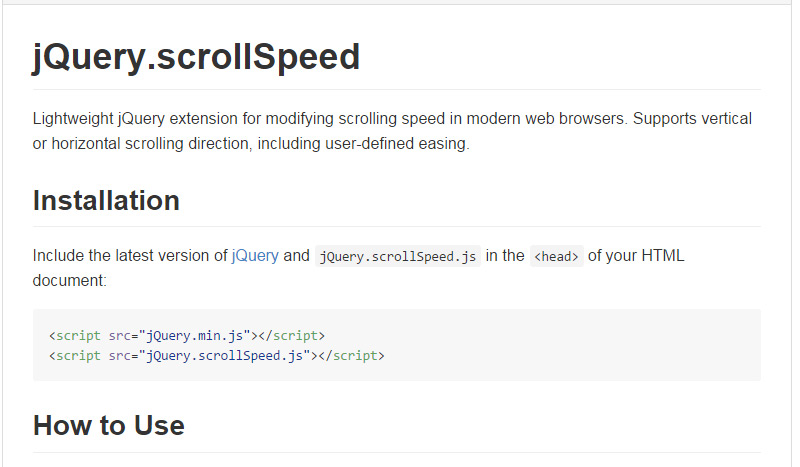
jQuery.scrollSpeed
Datedropper
datedropper是一个jQuery插件,来源于快速和容易的方法来管理输入文件的日期。
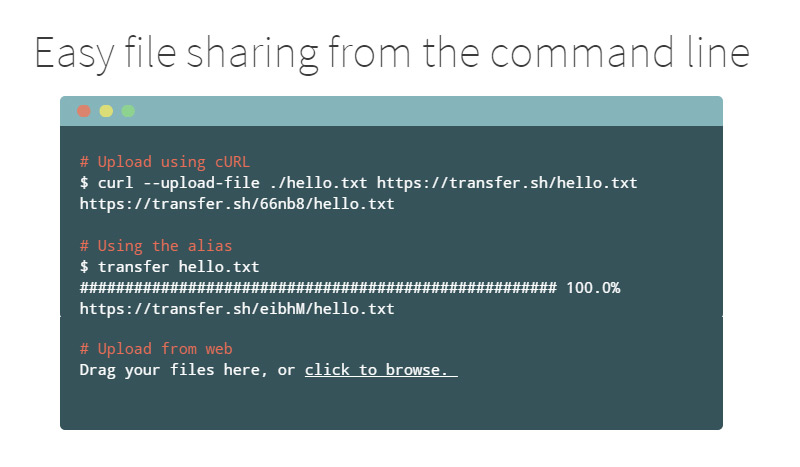
transfer.sh
Awesomplete
超轻量,可定制的,简单的自动完成功能部件和零的依赖,与现代标准建造的现代浏览器。
Decorator
【2015年3月新鲜出炉的网页前端开发工具】相关文章
4. 2015年4月出炉的 21个免费的 JQuery 前端功能插件
5. TIOBE 2015年3月编程语言排行榜 F#排名达到11
6. 2012年3月编程语言排行榜:JavaScript语言的回归
7. HTML5跨平台策略页游《Year 0》2013年3月推出
本文来源:https://www.51html5.com/a116.html
﹝2015年3月新鲜出炉的网页前端开发工具﹞相关内容
- Web前端开发工具,Adobe Brackets 1.1 正式版发布
- 过去几个月出炉的30款最喜欢的 jQuery 插件
- 传Facebook计划明年3月进军移动广告市场
- 怎样才能成为优秀的前端开发工程师
- 2015年16个最佳的免费响应式HTML5框架
- TIOBE 2015年1月编程语言排行榜:JavaScript成大赢家
- 2015年JavaScript或“亲库而远框架”
- RedMonk 2015年1月编程语言排行榜:进击的Swift!
- TIOBE 2015年2月编程语言排行榜 JavaScript达历史最高
- 2015年的JavaScript:Angular之类的框架将被库取代