2015年16个最佳的免费响应式HTML5框架
下面这些既是响应式的HTML5框架,又跨浏览器兼容。而且这些免费的HTML5框架非常轻巧,所以不会拖累你网站的速度。感兴趣了吧,那么下面,我将为大家隆重揭晓2015年16个最佳的免费响应式HTML5框架!
1)Twitter Bootstrap
Bootstrap是最流行的HTML5框架之一。这是一款用于Web开发的时尚、直观、强大的前端框架。它有着用于开发响应式网站的所有组件,如12列响应式网格、定制jQuery插件、bootstrap编辑器等等。
官方网站:http://twitter.github.io/bootstrap/
2)HTML5 Boilerplate
HTML5 Boilerplate能帮助我们构建快速、可适应的Web应用和网站。它提供了优秀的网站性能和独立的服务器维护配置。它可以帮助你开展新的项目。
官方网站:http://html5boilerplate.com/
3)Foundation
Foundation是当今世界最先进的响应式前端框架。我们可以通过构建面向小型设备的网站来使用此HTML5架构。它也可用于灵活和响应式的网站。
官方网站:http://foundation.zurb.com/
4)UIKit
UIKit是一款轻量级,模块化的前端框架,可快速构建强大的web前端界面。UIKit提供了全面的HTML、CSS和JS组件,使用和定制都很方便。
官方网站:http://getuikit.com/
5)HTML5 KickStart
HTML5 KickStart有着精简的HTML5、CSS和JS的构建模块,支持快速制作网站。它小小的程序包中囊括了响应式网格布局、触摸功能的幻灯片等等。
官方网站:http://www.99lime.com/elements/
6)Gumby
Gumby2是一个非常了不起的响应式CSS框架。Gumby框架也允许定制:这和下载、调整、部署一样简单!Gumby2建立在Sass的基础上。
官方网站:http://gumbyframework.com/
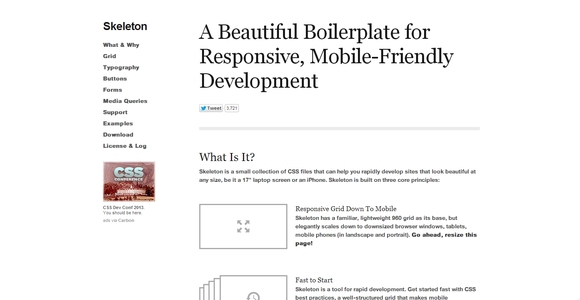
7)Skeleton
Skeleton简单又友好,可用于开发HTML5网站和移动应用。它有一个CSS文件的小集合,能让你快速开发出任意大小的网站。
官方网站:http://www.getskeleton.com/
8)Groundwork
Groundwork是一款响应HTML5、CSS和JavaScript的框架,拥有如网格系统,高度可定制化,响应式文本等等功能。
官方网站:http://groundworkcss.github.io/groundwork/?url=docs/home
9)Base
Base是一款基于语义的、轻量级的和可扩展的框架,可用于快速创建响应式站点。
官方网站:http://base.gs/
10)Montage
Montage是一款支持构建现代化Web应用程序的HTML5框架。它能协助你开发出可扩展和可维护的HTML5应用。它拥有如可重用的组件和HTML模板,声明组件模型,声明数据绑定等功能。
官方网站:http://montagejs.org/
11)Layers CSS
Layers CSS是轻量级的CSS框架,它不强调任何设计但是可以用来处理主要结构。它拥有流动网格和一些简单的类,以支持响应式布局。
官方网站:http://eiskis.net/layers/
12)52Framework
52Framework是一款旨在提供用简单方法通过HTML5和CSS3构建响应式网页,同时支持所有现代浏览器的HTML5框架。它里面有多种超棒的组件,如HTML5视频播放器,圆角,HTML5画布例子,HTML5表单验证等等等等。
官方网站:http://52framework.com/
13)CreateJS
CreateJS是一系列模块化的库和工具,经由HTML5的Web技术生成丰富多彩的交互式内容。它有HTML5音频,对象管理,渐变等功能。CreateJS套件包括:EaselJS,TweenJS,SoundJS,PreloadJS和Zoe。
官方网站:http://createjs.com/#!/CreateJS
14)Kube
Kube Framework只有一个CSS文件。它的美丽就源于它的简单。对开发人员拥有最大的灵活性和定制,并提供LESS文件。
官方网站:http://imperavi.com/kube/
15)Less Framework
Less Framework是一个现代化的前端框架,用于构建响应式的设计。它也是一款支持设计自适应网站的CSS网格系统。它含有通通基于单网格的4款布局和3套预设排版
官方网站:http://lessframework.com/
16)SkelJS
skelJS是一款轻量级的前端框架,用于构建响应式网站和app。
官方网站:http://skeljs.org/
译文链接:http://bbs.codeceo.com/thread-16-1-1.html
英文原文:16 Best Free Responsive HTML5 Frameworks 2015
【2015年16个最佳的免费响应式HTML5框架】相关文章
7. TIOBE 2015年1月编程语言排行榜:JavaScript成大赢家
8. RedMonk 2015年1月编程语言排行榜:进击的Swift!
9. 2015年4月出炉的 21个免费的 JQuery 前端功能插件
10. 最炫的HTML5框架Famo.us 将免费面向开发者
本文来源:https://www.51html5.com/a142.html
﹝2015年16个最佳的免费响应式HTML5框架﹞相关内容
- 推荐15款最佳的 jQuery 分布引导插件
- 2015年JavaScript或“亲库而远框架”
- 2015年的JavaScript:Angular之类的框架将被库取代
- Picozu:基于html5的免费在线图片编辑工具
- W3C计划HTML5规格2014年完成,2016年公布HTML 5.1
- W3C计划2014年推出HTML5标准 2016年推5.1版
- 为开发者推荐 21 款最佳的 Node.js 框架
- 2015年2月新鲜出炉的网页前端开发工具
- 2015年3月新鲜出炉的网页前端开发工具
- TIOBE 2015年2月编程语言排行榜 JavaScript达历史最高