超实用!可视化CSS3动画生成神器Stylie
而且其实主要问题是,那玩意儿是为步进动画准备的,做一张精灵图,然后每隔一定时间跳一张…其实这样算不上一个真正的css动画,何况animation属性中的steps()功能可以比较好地解决这个问题。而一直以来,都没有一个好的css动画生成工具(别跟我提Muse,它需要阅读《工具的自我修养》…)所以今天我想推荐的就是这个Stylie,一个可视化自动生成CSS3动画的工具。
Stylie操作简介
页面打开以后很简单,蓝色的网格背景上面,两个绿色的十字中间连着一根黄色的线,上面有一个白色小球不断地从左边滑动到右边(还称不上滚动),下面有一个进度条,右边有一个操作面板。
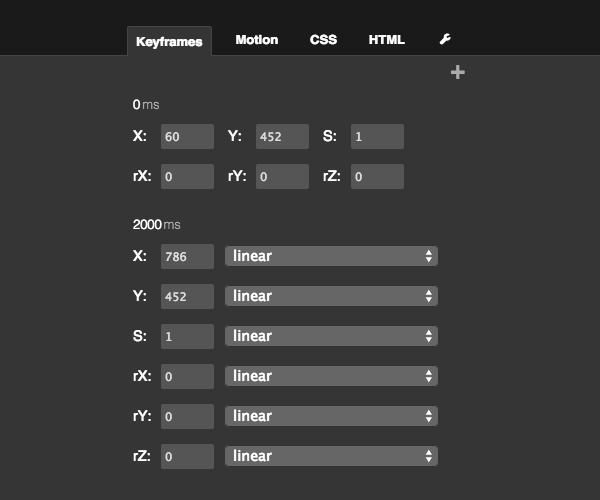
Keyframes标签面板
第一个0ms处表示起点相关信息,第二个2000ms处表示2000ms处断点的相关信息;
2000ms可以单击修改它的时间,单击右上角的加号可以添加新的断点
X和Y分别表示横坐标及纵坐标(其实你也可以用鼠标去拖绿色的十字…);
S表示缩放倍率(默认是1);
rX、rY、rZ分别表示物体沿X、Y、Z轴的旋转角度(具体哪个轴是哪个可以在上面填写数字自己尝试,出于便于观察的理由建议填写180。当然你也可以按住Shift键,拖,但是我觉得这样很不好控制…);
linear表示线性的…这一栏是自定义缓动曲线(Easing curves)
缓动曲线
这个工具比较流弊刷刷的一点就在于它的缓动曲线功能,所有的数值,都!可!以!定义缓动。下面我稍微说一下它的缓动:
In和Out分别代表进入时和结束时,缓动顾名思义就是有一个类似“缓冲”的动作,如同汽车加速是慢慢加起来的,人跑步也是慢慢停下的(急刹车也是很难从高速直接降速到静止的,总有个减速的过程)。
- Quad - x^2(二次方曲线)
- Cubic - x^3(三次方曲线)
- Quart - x^4(四次方曲线)
- Quint - x^5(五次方曲线)
- Sine - sin(x^(pi/2))(长相有点像二次方曲线,实际上这个函数很奇葩,有兴趣的童鞋可以移步这里看一下[0,3]的图像…)
- Expo - 2^(10(x-1))(我放弃起名字了,总之是一个开始非常非常慢,中后期非常非常快的东西)
- Circ - 顾名思义就是弧(1/4圆,如果选择了InOut就是两个外切的1/4圆)
- Bounce - 公式太长不写了,就是个反弹曲线(弹簧效果、小球落地)
- v10. Back -反弹曲线
- elastic - 橡皮筋曲线(有一个非常短暂且巨大的晃动,然后缓缓结束)
- swing - 跟Back系列一样
后面的就没什么了,最后一个为CustomEasing,这个曲线可以自己在Motion选项卡中编辑,经常用AI的童鞋可能比较容易编辑,但是不理解曲线跟运动速度之间的关系的话,就根本搞不懂自己在编辑什么…
上面说了那么多曲线…它其实代表的就是一个速率的变化(可以把起点和终点放在非水平或垂直的同一条直线位置上,然后改变X和Y的Easing Curves,本质上它和我们初高中物理课上画的那些撞车线抛物线没什么不同…)。对于那些想预览简单微小动效的人来说,可以把起点和终点放在比较近的位置上,然后改变Easing curves察看效果。
导出代码
效果满意之后,就可以点击CSS和HTML标签分别复制代码了。
CSS标签中可以为这个动画自定义名字,并选择浏览器兼容性(默认为W3C,如果你家要考虑兼容其实还不如不要做(对我说的就是那谁,你们懂)…兼容手机的话可以考虑勾上Webkit)。Orient generated CSS to的意思是说所有的位移数据采用相对(第一帧的)位移,还是绝对定位(相对于左上角)。最下面的滑块,最左边是最少代码,右边是最高质量,最小代码可能会在某些情况下引发意想不到的问题,但是通常情况下没啥事…
HTML标签就没啥东西了,你可以修改其中的html代码来查看你自定义的内容效果(默认只有一个图片,就是那个白色的圆…)
最后在右边的扳手标签里,你可以选择保存或读取你的动画。
差不多就是这样了,这个神器基本上可以解决现有所有的CSS动画需求,具体怎么做就看各人的实力运气了。
【超实用!可视化CSS3动画生成神器Stylie】相关文章
2. 基于Edge Animate可视化工具开发CSS3动画
5. 经验分享:使用 Restyle.js 简化 CSS 预处理
9. Adobe新推制作HTML5动画的可视化工具Edge Animate
本文来源:https://www.51html5.com/a145.html
﹝超实用!可视化CSS3动画生成神器Stylie﹞相关内容
- JavaScript可视化图表库MetricsGraphics.js
- 12款有助于简化CSS3开发的工具
- 10个 jQuery 插件用于在你的网站中实现数据可视化
- HTML5 界面可视化设计工具 Maquetta 8.0 发布
- Cytoscape.js – 用于数据分析和可视化的交互图形库
- Cytoscape.js – 用于数据分析和可视化的交互图形库
- Regexper:牛逼的 JavaScript 正则可视化工具
- CKEditor 4.4.1 发布,可视化 HTML 编辑器
- 30 个把数据可视化的简单工具
- CSS3动画效果-animate.css