Material Design风格的前端框架免费下载
前端框架对于不懂设计的程序员来说,可以说是极好的素材,如果想开发一个项目但又找不到设计师帮忙设计,那么我们可以直接使用前端框架来完成,而且能省去很多前端JS的工作。
今天为大家分享一套新出的 Material Design 框架,谷歌的Magerial我想大家都听过,这是今年流行的设计趋势之一,其外观时尚、交互友好,在不同设备浏览都有很好的表现。
今天为大家分享一套新出的 Material Design 框架,谷歌的Magerial我想大家都听过,这是今年流行的设计趋势之一,其外观时尚、交互友好,在不同设备浏览都有很好的表现。

PS: 如果还不知道Material是什么,请查看Google Material介绍。
该框架编写方式采用类似Bootstrap的class,比如栅格系统、表单元素,都有点像Bootstarp,这样对熟悉Bootstrap的用户可以直接上手了。
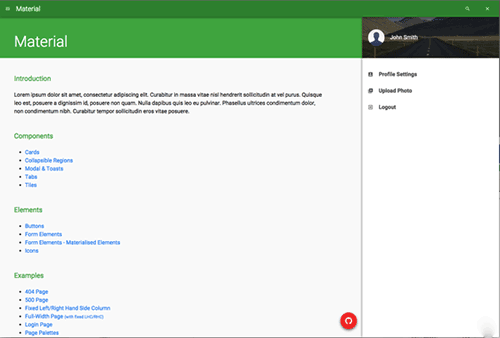
下面我们一起看看这套Material Design框架的组件和样式元素介绍:
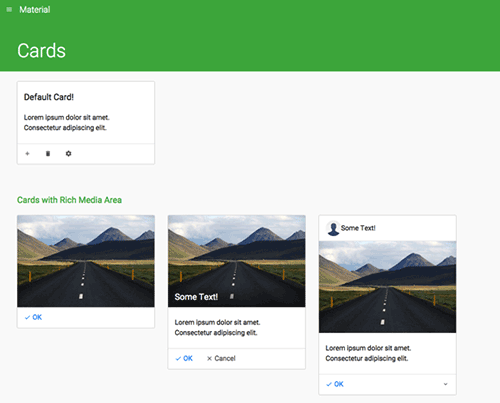
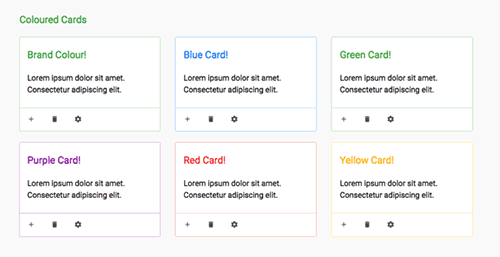
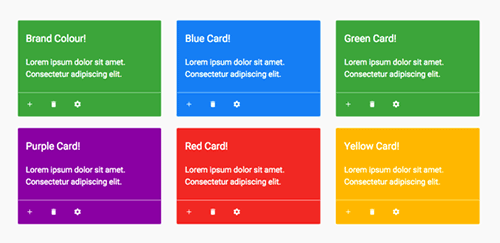
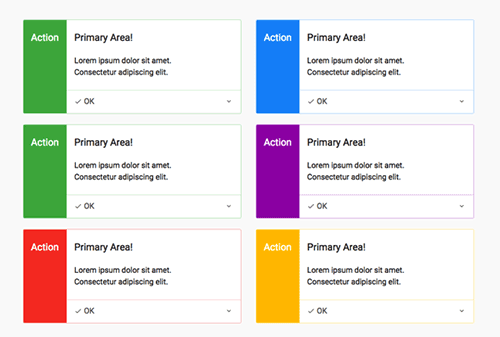
卡片
多种不同样式的卡片设计




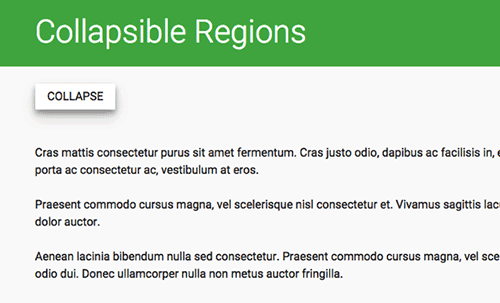
折叠区域

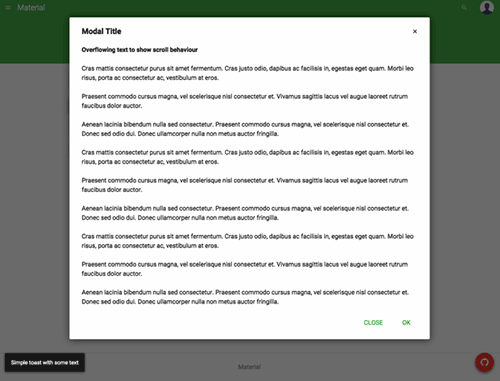
弹窗 Modal
包含中间弹窗,左下角提示弹出等多个样式。

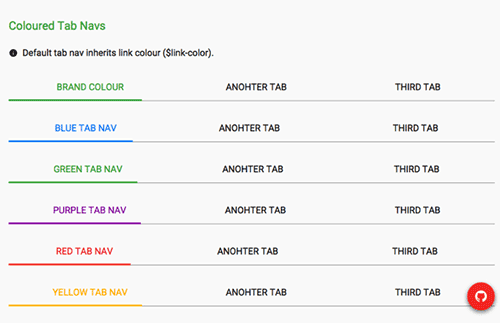
Tab选项卡

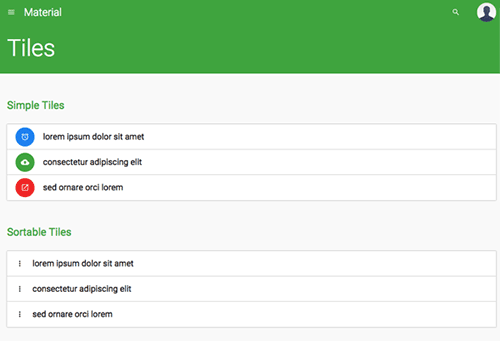
Tiles

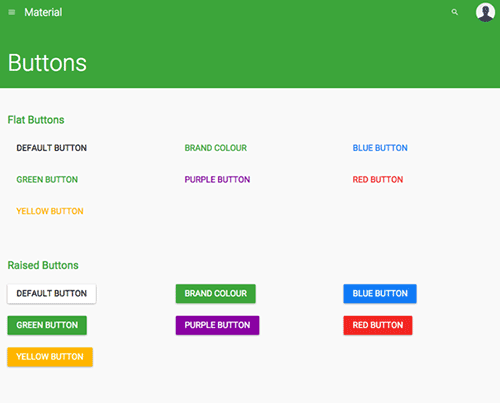
按钮

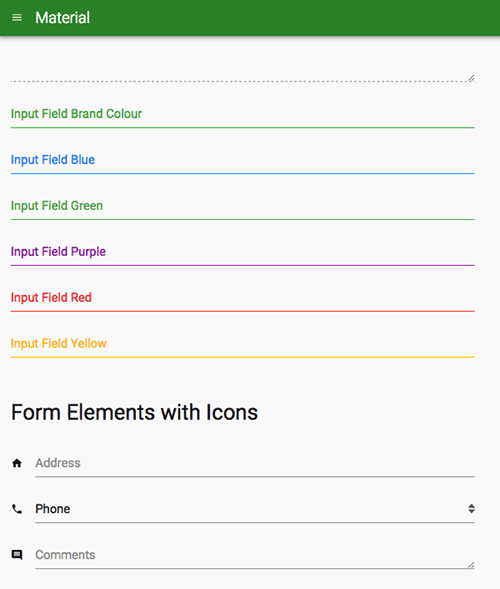
表单

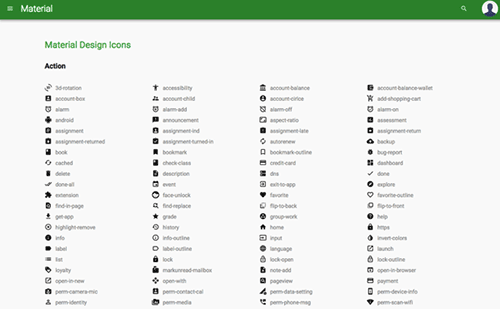
图标

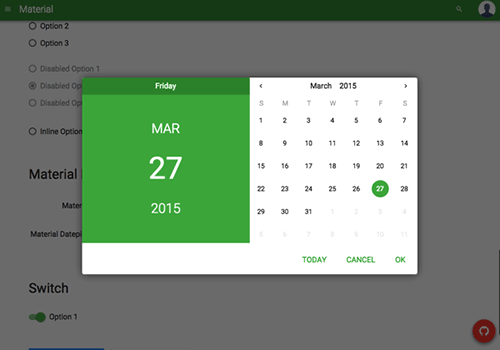
日期选项

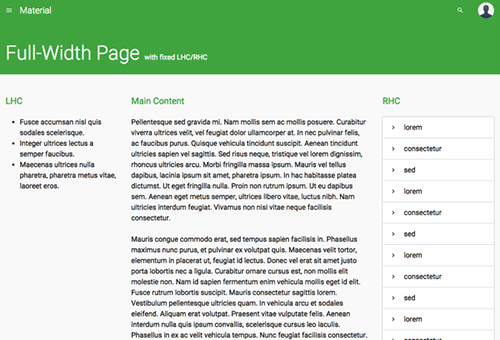
页面

最后
总体来说自带的组件元素不算多,但用于小项目,估计可以接受,对于小型的网站来说已经足够了,喜欢尝试新鲜的用户可以用这个框架做一个Material Design风格的产品出来吧!
框架名称:Material
下载地址:Github
【Material Design风格的前端框架免费下载】相关文章
3. 微软推Web剪辑工具Clipper 2.0 可免费下载
4. Materialize - 响应式 Material Design 框架
6. 使用 iosOverlay.js 创建 iOS 风格的提示和通知
8. 不容错过的window8 metro UI风格的web资源
本文来源:https://www.51html5.com/a147.html
﹝Material Design风格的前端框架免费下载﹞相关内容
- Saber——模块化、组合式的移动前端框架
- 响应式web设计(Responsive web design)三步曲
- 2015前端框架何去何从
- 分享10个最新的Web前端框架
- 2014年5个最流行前端框架对比
- 前端框架Quick CSS Framework 0.5发布
- 20个使用Bootstrap前端框架制作的漂亮网站
- 完全语义化的前端界面开发框架
- Google Web Designer:图形化的HTML5编程工具
- 5款非常好用的前端在线编辑器推荐