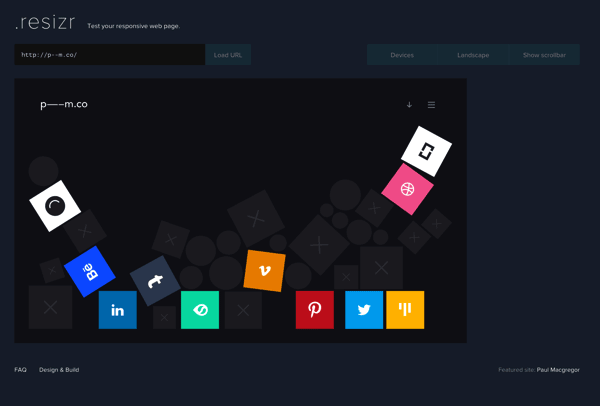
在线预览响应式网页工具 支持N多智能手机和平板设备 – .resizr ...
在平常的工作中,响应式网页设计调试比一般的网页麻烦,之前介绍使用Chrome浏览器模拟手机端访问网页,效果不错,而今天再次为大家分享一个在线预览响应式网页工具:.resizr,下面来看看介绍。
.resizr可以模拟多个种移动手持设备以及平面电脑,比如最新的iPhone6、6+、Amazon Kindle、Samsung手机、Asus Nexus、微软Surface等设备。

.resizr可以模拟多个种移动手持设备以及平面电脑,比如最新的iPhone6、6+、Amazon Kindle、Samsung手机、Asus Nexus、微软Surface等设备。

使用介绍:
首先输入要预览的网址,然后可以通过菜单来选择不同的设备预览。
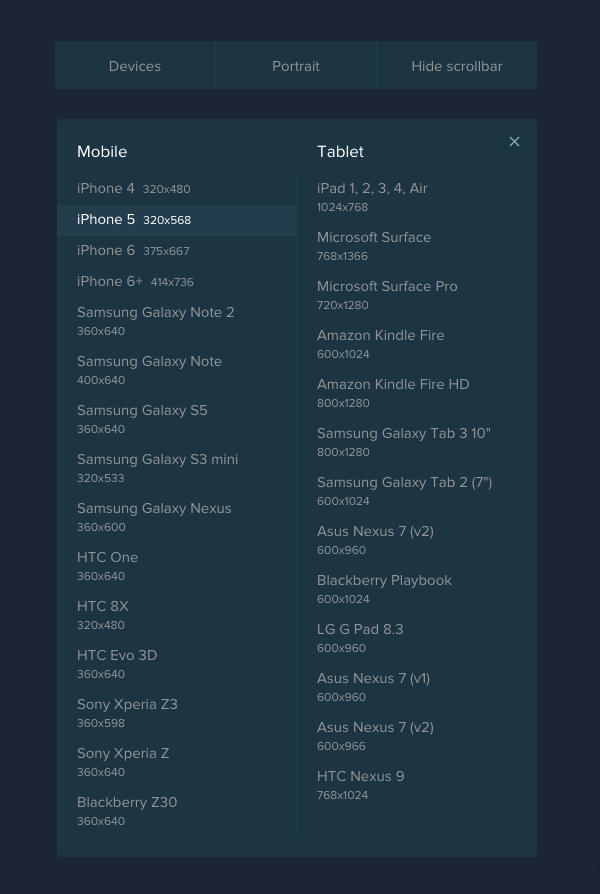
- Devices:用于来选择不同设备对网页预览;
- Portrait:横屏/竖屏 切换;
- Hide scrollbar / Show scrollbar:关闭或开启网页滚动。
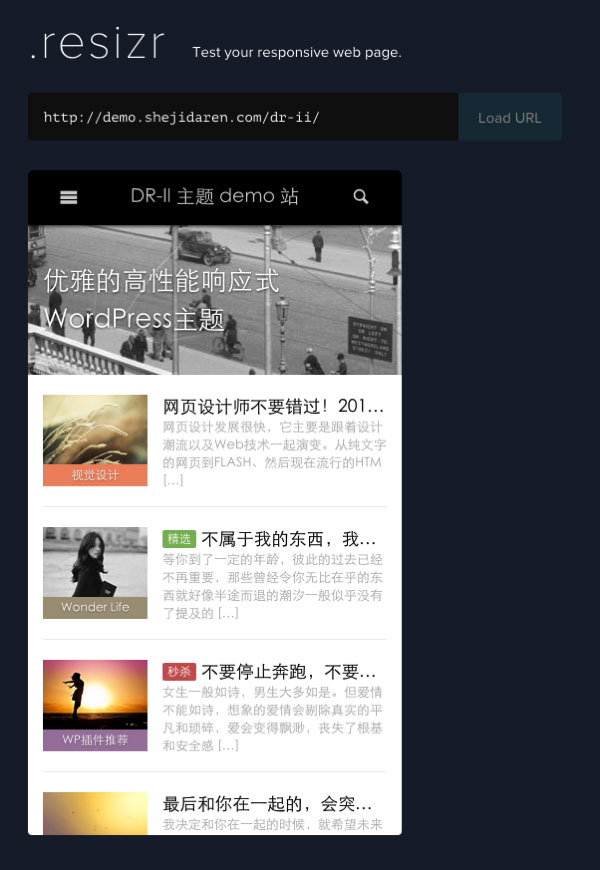
下图为测试DR-II WordPress主题在iPhone 6显示的效果:

总结
.resizr 的界面友好,仅用于预览响应式网页是不错的,比如把这个网址发给客户,让客户去预览你的成果,是不是很方便呢?但如果用于开发测试,还是Chrome实用点,功能强大一些,模拟更真实一些。
网站名称:.resizr
网站地址:http://resizr.co/
【在线预览响应式网页工具 支持N多智能手机和平板设备 – .resizr ...】相关文章
1. 在线预览响应式网页工具 支持N多智能手机和平板设备 – .resizr ...
4. 使用 Responsive Elements 快速构建响应式网站
9. 空中网收购智能手机游戏引擎Noumena,支持各平台及HTML5
本文来源:https://www.51html5.com/a149.html
﹝在线预览响应式网页工具 支持N多智能手机和平板设备 – .resizr ...﹞相关内容
- 2012智能手机发展趋势
- HTML5打破智能手机操作系统“围墙”
- 谷歌+苹果:只需一年颠覆智能手机市场
- Android将在新兴市场获得超过75%的智能手机销售份额
- 98%!中国智能手机市场几乎完全被安卓和iOS占领
- 迪士尼收购手机和网游开发商Indiagames
- 响应式web设计(Responsive web design)三步曲
- 开源的简繁转换库OpenCC支持Node.js
- 响应式布局的设计方法和响应式前端优化干货
- 不会编程也能做应用:移动应用程序开发工具和平台精选