CSS动画集合 可直接生成动画代码 – AniCollection
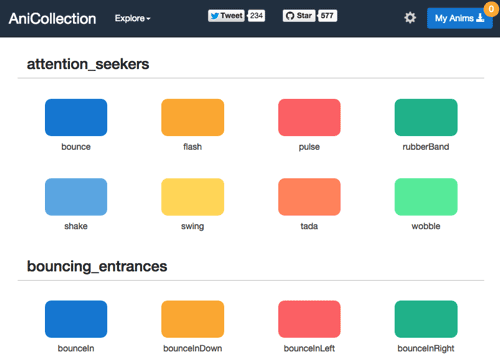
CSS动画实现比JS简单很多,但是对于新手来说还是很多代码的,而且还要不停的刷新来计算动画效果,不过没关系,今天小编为大家分享一个可以在线生成CSS动画的工具:AniCollection,而且他们的动画数量很多,能满足一般需要求了。
PS:类似工具还有《在图形界面上制作CSS3动画:cssanimate》
目前AniCollection上有很多不错的动画特效,比较适用于鼠标HOVER或点击事件,当然最主要的是能直接在线生成,太方便了。
使用方法
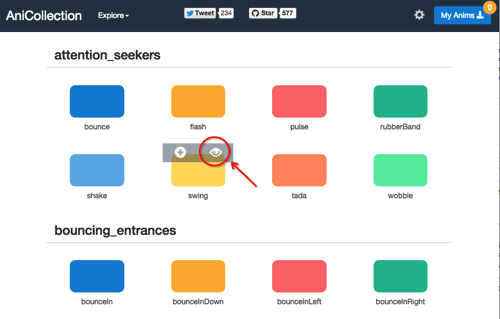
STEP 1: 选择你要的动画效果,点击“眼睛”图标。
PS:类似工具还有《在图形界面上制作CSS3动画:cssanimate》

目前AniCollection上有很多不错的动画特效,比较适用于鼠标HOVER或点击事件,当然最主要的是能直接在线生成,太方便了。
使用方法
STEP 1: 选择你要的动画效果,点击“眼睛”图标。

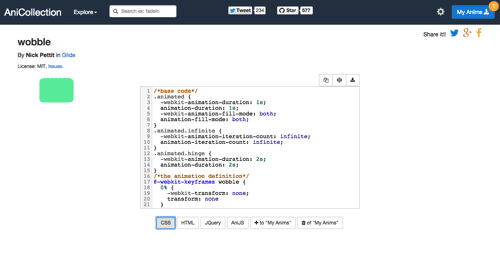
STEP 2: 然后在下面通过下面TAG选项框,把CSS和HTML的代码复制到你的网页上即可。

此外你还要以用jQuery来控制动画,请点击jQuery tab查看。
前端工具名称:AniCollection
官方网站:http://anicollection.github.io
【CSS动画集合 可直接生成动画代码 – AniCollection】相关文章
1. CSS动画集合 可直接生成动画代码 – AniCollection
2. Google新增Flash专业版套件,可直接存为HTML5
4. Telefónica与Mozilla开拓基于HTML5互联网设备
7. Collie——基于 HTML5 的高性能 JavaScript 动画库
8. 一个跨浏览器的响应式设计辅助工具类库 - CSS Browser Selector +
本文来源:https://www.51html5.com/a150.html
﹝CSS动画集合 可直接生成动画代码 – AniCollection﹞相关内容
- Web Inspector:在 Sublime Text 中调试 JavaScript 代码
- HTML Inspector:帮助你编写高质量的 HTML 代码
- Mozilla HTML5 Dashboard:HTML5新技术演示集合
- Form Follows Function:绚丽HTML5互动体验网站
- Solitaire Colors
- 一款先进的 CSS3 代码生成工具EnjoyCSS
- EnjoyCSS – 先进的在线CSS3代码生成器
- Vector Racer Puzzles
- jQuery多级联动美化版Select下拉框
- CSS3 Glowing Text Effect