使用 CSS3 实现超炫的 Loading(加载)动画效果
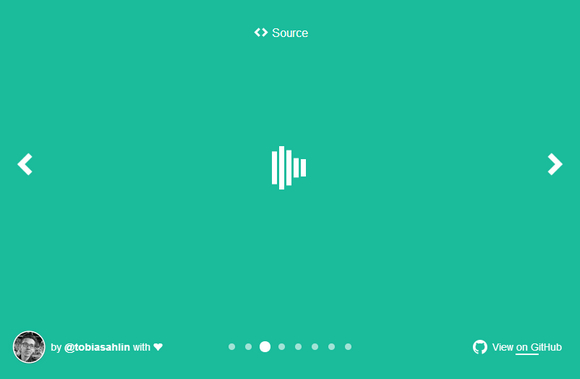
SpinKit 是一套网页动画效果,包含8种基于 CSS3 实现的很炫的加载动画。借助 CSS3 Animation 的强大功能来创建平滑,易于定制的动画。SpinKit 的目标不是提供一个每个浏览器都兼容的解决方案,而是给现代浏览器提供更优的技术实现方案和更佳的使用体验。(为保证最佳的效果,请在 Chrome、Firefox 和 Safari 等现代浏览器中浏览)

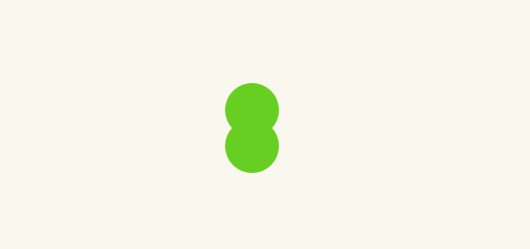
Loading 动画效果一

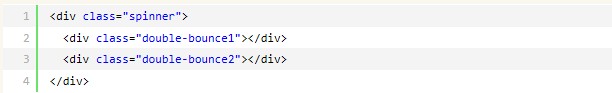
HTML 代码:

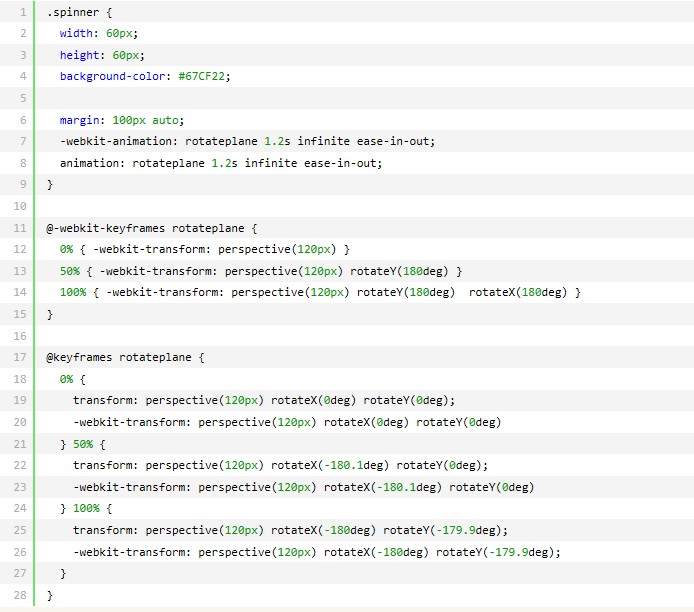
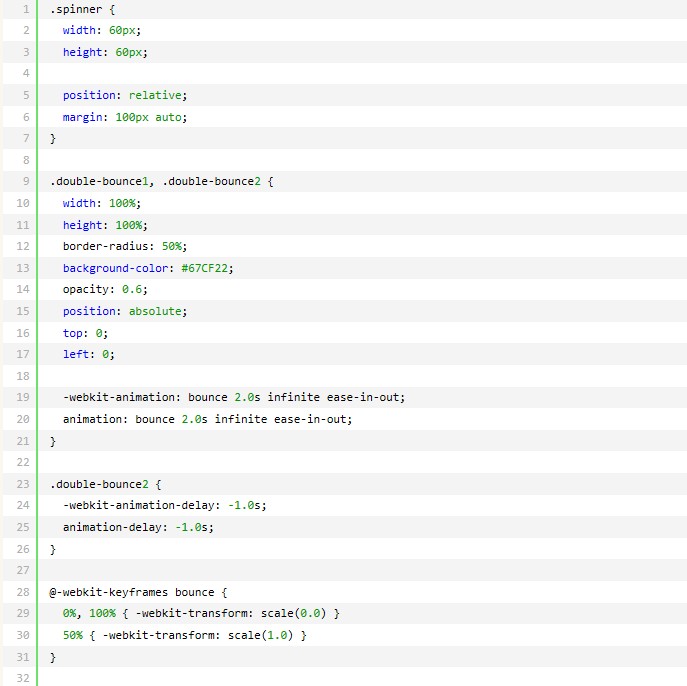
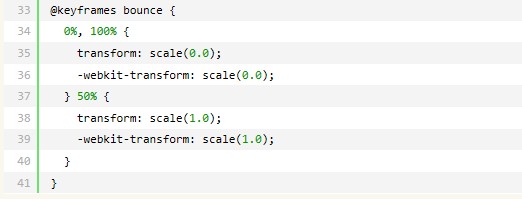
CSS 代码:


Loading 动画效果二

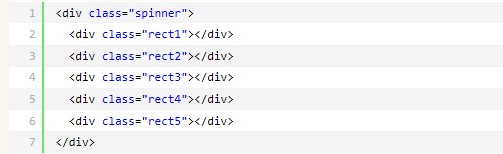
HTML 代码:

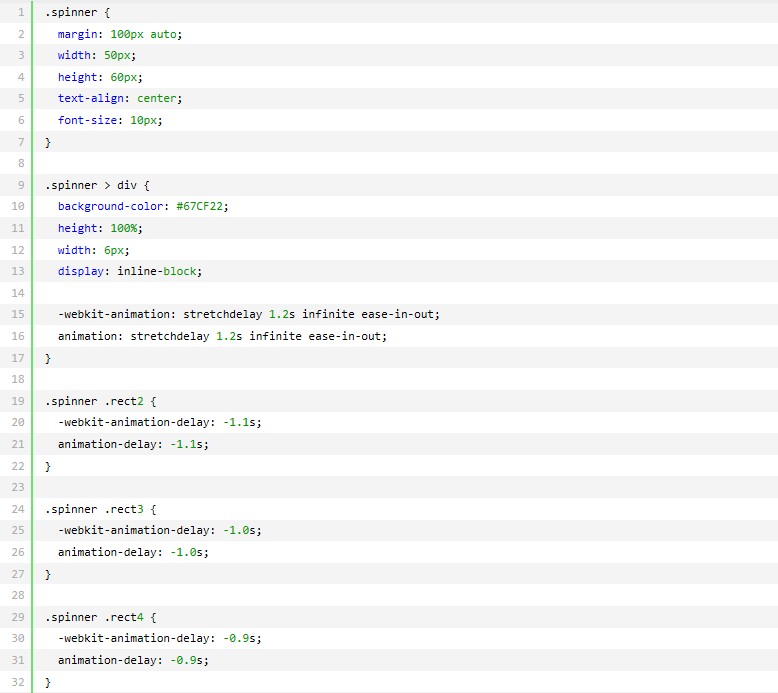
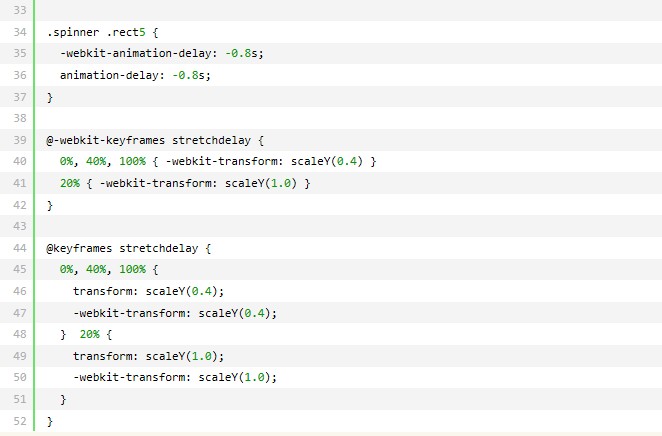
CSS 代码:

Loading 动画效果三

HTML 代码:

HTML 代码:


Loading 动画效果四

HTML 代码:
+View Code
CSS 代码:
+ View Code
Loading 动画效果五

HTML 代码:
+View Code
CSS 代码:
+ View Code
Loading 动画效果六

HTML 代码:
+View Code
CSS 代码:
+ View Code
Loading 动画效果七

HTML 代码:
+View Code
CSS 代码:
+ View Code
Loading 动画效果八

HTML 代码:
+View Code
CSS 代码:
+ View Code
完整源码下载
【使用 CSS3 实现超炫的 Loading(加载)动画效果】相关文章
1. 使用 CSS3 实现超炫的 Loading(加载)动画效果
2. 使用 CSS3 实现超炫的 Loading(加载)动画效果
8. iHover – 30+ 纯 CSS 实现的超炫的图片悬停特效
本文来源:https://www.51html5.com/a1022.html
﹝使用 CSS3 实现超炫的 Loading(加载)动画效果﹞相关内容
- 帮助你构建超炫的互动球体效果
- 使用CSS3的褪色和动画效果构建消息提醒框
- 使用CSS3的step()生成的动画效果
- 使用CSS3设计漂亮的动画效果3D大按钮
- 使用CSS3 BACKFACE-VISIBILITY属性制作翻转动画效果
- 使用 CSS3 动感的图片标题动画效果
- 10款重量级CSS3的全新特效 实现绚丽前端动画效果
- jQuery/CSS3实现超酷的动画Tab菜单
- CSS3实现超酷的图像动画变换特效
- jQuery/CSS3实现超酷的动画Tab菜单