IE中的CSS3不完全兼容方案
Opacity透明度
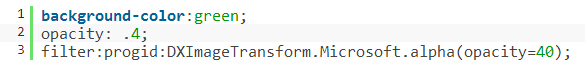
元素的透明度在IE中可以很方便的用滤镜来实现。
border-radius圆角/Box Shadow盒阴影/Text Shadow文字阴影
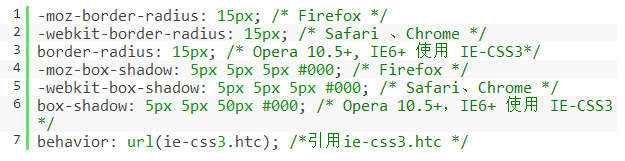
在IE中可以利用Vector Markup Language (VML)和javascript来实现这些效果,,在引用了一个HTC文件后,在IE浏览器中就可以使用这三种CSS3属性了。
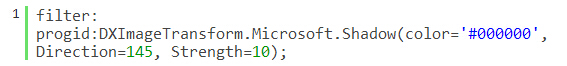
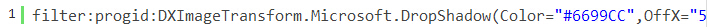
实际上,在IE中有滤镜来实现阴影(shadow)和投影(drop-shadow)效果的
shadow会产生连续、渐变的阴影
drop-shadow产生的阴影没有明暗变化
滤镜似乎和现有的htc脚本有冲突,或者可以称之为特性:两者同时在一个元素上启用的时候,滤镜效果会转移到其子元素上
Gradients渐变
IE中提供了一个简单的渐变滤镜
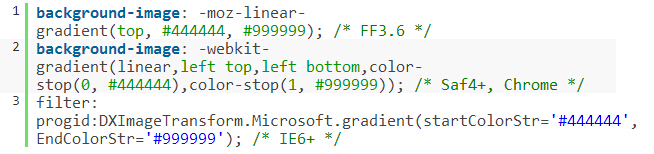
在实现IE中的渐变很简单
RGBA透明度颜色背景
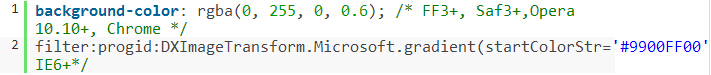
渐变滤镜支持RGBA的颜色,startColorStr和EndColorStr的前两位是Alpha通道值。使用带alpha通道来模拟RGBA颜色背景的同时,应该去掉其background-color属性。
Multiple Backgrounds多重背景图片
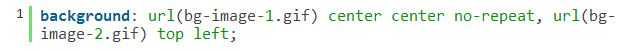
支持CSS3多重背景图片的浏览器中可以用下面的语句来实现背景多重图片:
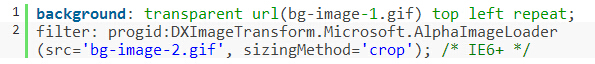
要在IE中实现多背景图片,在需要在单独的IE hack样式表中加入下面的代码:
CSS3浏览器的多重背景
IE的多重背景
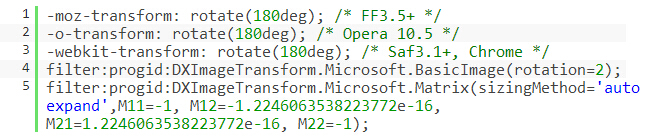
Tranformations/rotate旋转元素
IE中有两个滤镜可以实现元素的旋转,BasicImage和Matrix,前者简单方便但是只能做90*n(n∈{1,2,3,4})度的旋转;Matrix滤镜功能强大,但是参数复杂。
旋转也很简单
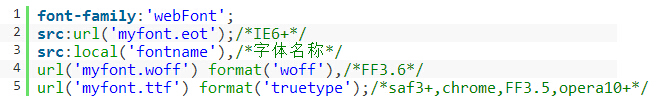
@font-face服务器端字体
考虑到汉字字体的尺寸,这个CSS3的特性不算实用
字体声明并引用了以后,可以在网页的其他地方用font-family使用这一字体。
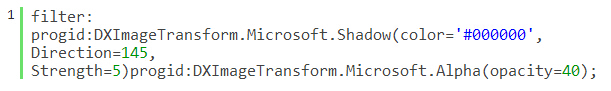
可以在同一个元素上启用多个滤镜,如:
虽然一些用滤镜模仿CSS3的效果难称完美,但在一些情况下,运用这些技术能够让我们的代码更为简洁和统一
【IE中的CSS3不完全兼容方案】相关文章
2. HTML插入Flash的全兼容完美解决方案-SWFObject
3. cssSandpaper-兼容IE的CSS3 JavaScript库
5. phonegap教程第三讲 Jquery Mobile中的按钮
6. PhoneGap教程第四讲 Jquery Mobile中的表单与列表
9. HTML5 CSS3 jQuery制作视频播放器完全指南
10. phonegap教程第8讲 Jquery Mobile中流式布局,网格布局以及响应式布局教程 ...
本文来源:https://www.51html5.com/a1090.html
﹝IE中的CSS3不完全兼容方案﹞相关内容
- 谷歌计划重整Gmail 或将在其YouTube中加入HTML5
- Google在Chrome中引入HTML 5.1标记
- CSS3阴影效果(兼容N多浏览器)
- 2013年五大主流浏览器 HTML5 和 CSS3 兼容性大比拼
- 2013年五大主流浏览器HTML5和CSS3兼容性大比拼
- 利用CSS3特性和浏览器中的工具进行网页设计
- CSS3中的5个有趣的新技术
- CSS3中的全新色彩表现方式
- CSS3中的全新色彩表现方式
- 使用CSS3改变文本选中的默认颜色