HTML5+CSS3城市场景动画
最近一直在研究HTML5的动画表现,特别是在移动设备上的呈现。今天就为大家分享一个用HTML5+CSS3制作的城市场景动画,动画包含了白天到夜晚的渐变动画以及太阳、云朵、气球等动画效果;除此之外,页面的视觉效果采用了插画的设计风格,希望大家会喜欢。

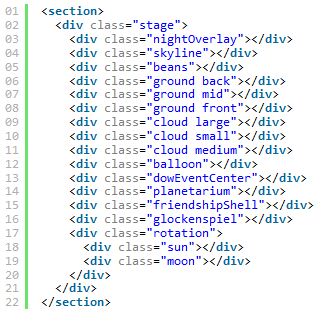
一、HTML结构
这个示例中的HTML结构采用了HTML5的语言来编写,代码将更加的简洁、结构更加清晰易懂。从下面的代码可以看出示例中的每个元素是独立的,最后再重组成一个完整的动画效果。

二、动画解析
整个城市场景的动画是由若干个元素的动画组成,如:天空的变化、云朵的运动、太阳的自转等等。在下面我们一一来为大家解析每个动画的实现思路以及代码组成。
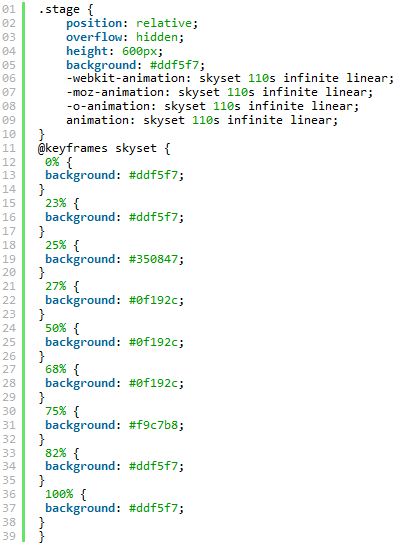
天空的变化
天空的颜色逐渐的变暗然后又变亮,这是一个有序的过程,但得注意时间的安排。

天黑遮罩层变化
当天空变暗时,也就是到黑夜时,整个城市也是变暗的,所以我们在整个城市的上方加个遮罩层,以背景色来实现,逐渐改变其透明度来实现变化。

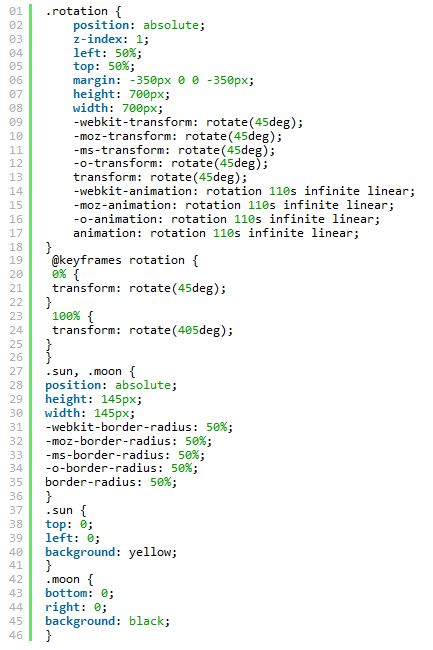
太阳自转以及动画
在这里我们需要两个图标,一个是白天的太阳(黄色),一个是夜晚的太阳(黑色)。然后我们再让这个图片轮流显示在画面上就行。

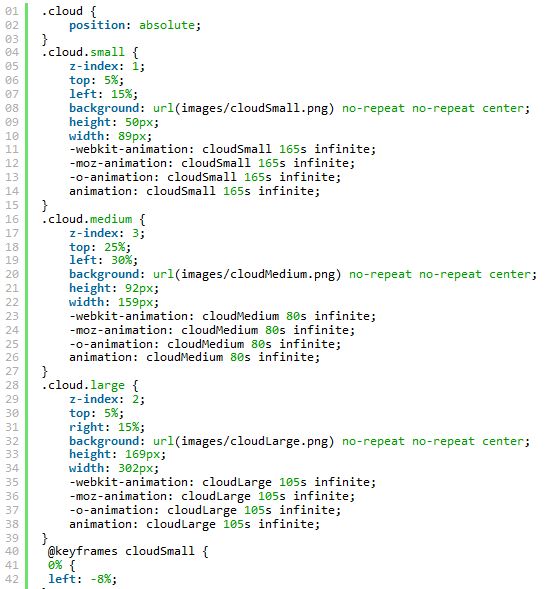
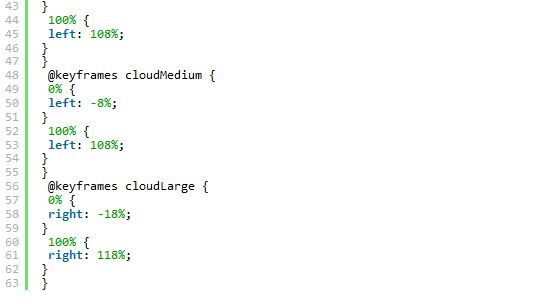
云朵的移动
示例中总共有三朵云朵,分别为大、中、小,为了有更加逼真的效果,我们要分别定义三朵云朵的运动速度、位置以及大小。


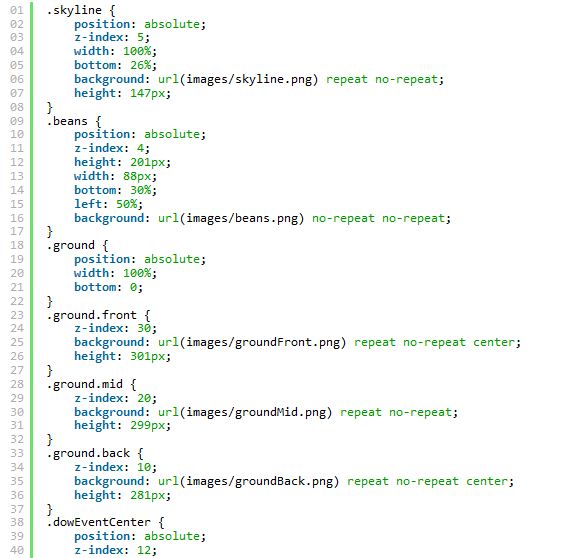
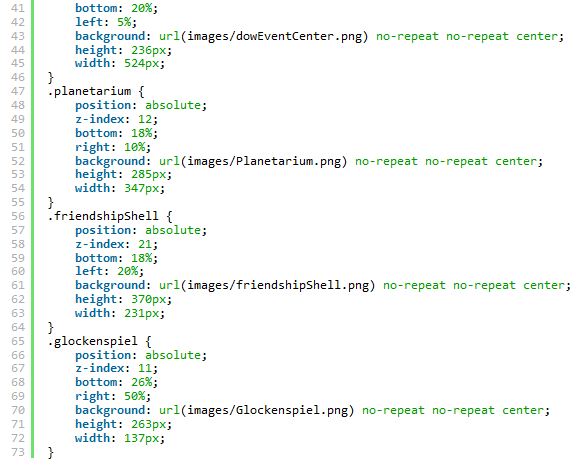
三、城市场景组成图片
最后,就是我们城市场景的图片组件了。


我们的示例分享就到这里,希望大家会喜欢,更加希望大家可以拿这个小小的示例多加练习,多加研究每个动画的实现技巧。
【HTML5+CSS3城市场景动画】相关文章
3. Lienzo 1.0:HTML5 Canvas元素的Java版本场景图API
8. CSS动画集合 可直接生成动画代码 – AniCollection
本文来源:https://www.51html5.com/a936.html
﹝HTML5+CSS3城市场景动画﹞相关内容
- cssSandpaper-兼容IE的CSS3 JavaScript库
- jQuery/CSS3实现超酷的动画Tab菜单
- 超实用!可视化CSS3动画生成神器Stylie
- 利用CSS3制作动画效果
- CSS3动画效果入门
- CSS3 transition实现超酷图片墙动画效果
- 利用CSS3制作动画效果
- WebKit CSS3 动画基础
- CSS3 transition实现超酷图片墙动画效果
- CSS3 动画齿轮