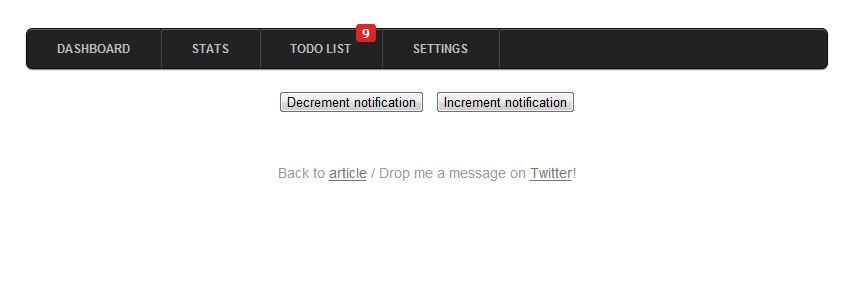
CSS3菜单气泡提示
一个Web项目上工作时,不得不以某种方式强调一个动态的通知气泡。基本上每次通知值的变化,需要的视觉效果,以获得用户的注意。
下面为大家提供CSS3菜单气泡提示的代码,希望对大家能有所帮助。
HTML
<ul class="menu"> <li><a href="">Dashboard</a></li> <li><a href="">Stats</a></li> <li> <a href=""> Todo list <span class="bubble">9</span> </a> </li> <li><a href="">Settings</a></li></ul>
焦点代码是
<span class="bubble">9</span>
CSS
.animating{animation: animate 1s cubic-bezier(0,1,1,0);} @keyframes animate{from {transform: scale(1);}to {transform: scale(1.7);}} .menu{margin: 50px auto 20px;width: 800px;padding: 0;list-style: none;} .menu {border: 1px solid #111;background-color: #222;-moz-border-radius: 6px;-webkit-border-radius: 6px;border-radius: 6px;-moz-box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;-webkit-box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;} .menu:before,.menu:after {content: "";display: table;} .menu:after {clear: both;} .menu {zoom:1;} .menu li {float: left;position: relative;border-right: 1px solid #222;-moz-box-shadow: 1px 0 0 #444;-webkit-box-shadow: 1px 0 0 #444;box-shadow: 1px 0 0 #444;} .menu a {float: left;padding: 12px 30px;color: #bbb;text-transform: uppercase;font: bold 12px Arial, Helvetica;text-decoration: none;} .menu a:hover {color: #fafafa;} .menu li:first-child a{-moz-border-radius: 5px 0 0 5px;-webkit-border-radius: 5px 0 0 5px;border-radius: 5px 0 0 5px;} .menu .bubble{background: #e02424;position: absolute;right: 5px;top: -5px;padding: 2px 6px;color: #fff;font: bold .9em Tahoma, Arial, Helvetica;-moz-border-radius: 3px;-webkit-border-radius: 3px;border-radius: 3px;}
jquery
var counterValue = parseInt($('.bubble').html());function removeAnimation(){ setTimeout(function() { $('.bubble').removeClass('animating') }, 1000);} $('#decrement').on('click',function(){ counterValue--; $('.bubble').html(counterValue).addClass('animating'); removeAnimation();}) $('#increment').on('click',function(){ counterValue++; $('.bubble').html(counterValue).addClass('animating'); removeAnimation();})
下面为大家提供CSS3菜单气泡提示的代码,希望对大家能有所帮助。

HTML
<ul class="menu"> <li><a href="">Dashboard</a></li> <li><a href="">Stats</a></li> <li> <a href=""> Todo list <span class="bubble">9</span> </a> </li> <li><a href="">Settings</a></li></ul>
焦点代码是
<span class="bubble">9</span>
CSS
.animating{animation: animate 1s cubic-bezier(0,1,1,0);} @keyframes animate{from {transform: scale(1);}to {transform: scale(1.7);}} .menu{margin: 50px auto 20px;width: 800px;padding: 0;list-style: none;} .menu {border: 1px solid #111;background-color: #222;-moz-border-radius: 6px;-webkit-border-radius: 6px;border-radius: 6px;-moz-box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;-webkit-box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;} .menu:before,.menu:after {content: "";display: table;} .menu:after {clear: both;} .menu {zoom:1;} .menu li {float: left;position: relative;border-right: 1px solid #222;-moz-box-shadow: 1px 0 0 #444;-webkit-box-shadow: 1px 0 0 #444;box-shadow: 1px 0 0 #444;} .menu a {float: left;padding: 12px 30px;color: #bbb;text-transform: uppercase;font: bold 12px Arial, Helvetica;text-decoration: none;} .menu a:hover {color: #fafafa;} .menu li:first-child a{-moz-border-radius: 5px 0 0 5px;-webkit-border-radius: 5px 0 0 5px;border-radius: 5px 0 0 5px;} .menu .bubble{background: #e02424;position: absolute;right: 5px;top: -5px;padding: 2px 6px;color: #fff;font: bold .9em Tahoma, Arial, Helvetica;-moz-border-radius: 3px;-webkit-border-radius: 3px;border-radius: 3px;}
jquery
var counterValue = parseInt($('.bubble').html());function removeAnimation(){ setTimeout(function() { $('.bubble').removeClass('animating') }, 1000);} $('#decrement').on('click',function(){ counterValue--; $('.bubble').html(counterValue).addClass('animating'); removeAnimation();}) $('#increment').on('click',function(){ counterValue++; $('.bubble').html(counterValue).addClass('animating'); removeAnimation();})
【CSS3菜单气泡提示】相关文章
1. CSS3菜单气泡提示
8. Cufon, jQuery和CSS3实现的超强飞出菜单
10. CSS3制作下拉菜单
本文来源:https://www.51html5.com/a953.html
﹝CSS3菜单气泡提示﹞相关内容
- 用 CSS3 和 JavaScript 制作径向动画菜单
- 打造简易可扩展的jQuery/CSS3 Tab菜单
- 一款CSS3仿Google Play的垂直菜单
- 一款非常棒的纯CSS3 3D菜单演示及制作教程
- 8款超酷实用的CSS3 Tab菜单集合
- Cufon, jQuery和CSS3实现的超强飞出菜单
- 分享Jquery+CSS3实现的3D下拉菜单特效
- CSS3+ jQuery创建手风琴菜单
- 打造简易可扩展的jQuery/CSS3 Tab菜单
- jQuery/CSS3实现超酷的动画Tab菜单