cssFx是自动根据浏览器生成prefix的js

在线演示
写CSS的时候经常要根据浏览器不同附加许多prefix,比如-moz-border-radius,业界对此也有很多的不爽。cssFx是一个可以自动帮你生成prefix的js,可以节省你很多时间和体力。支持的浏览器包括:
Firefox 3+, Chrome 1+, Internet Explorer 6+, Safari 3+, Opera 9+.
例如:
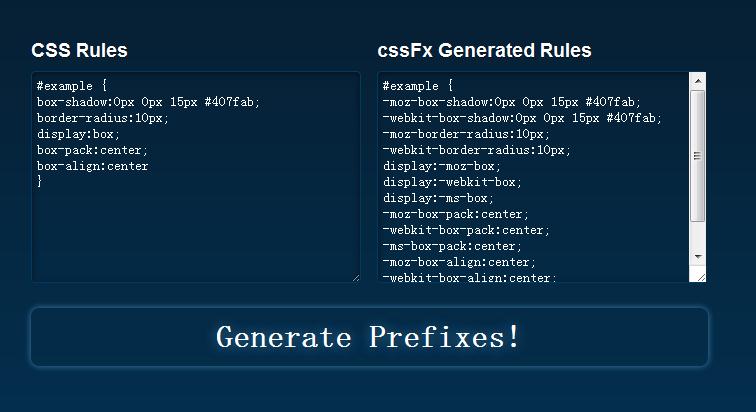
#example {box-shadow:0px 0px 15px #407fab;border-radius:10px;display:box;box-pack:center;box-align:center}
生成
#example {-moz-box-shadow:0px 0px 15px #407fab;-webkit-box-shadow:0px 0px 15px #407fab;-moz-border-radius:10px;-webkit-border-radius:10px;display:-moz-box;display:-webkit-box;display:-ms-box;-moz-box-pack:center;-webkit-box-pack:center;-ms-box-pack:center;-moz-box-align:center;-webkit-box-align:center;-ms-box-align:middle
【cssFx是自动根据浏览器生成prefix的js】相关文章
4. -prefix-free:帮你从 CSS 前缀的地狱中解脱出来
6. jQuery图片模糊插件crossfade.js_dowebok
7. DalekJS – 基于 JavaScript 实现跨浏览器的自动化测试
10. WordPress 4.3 将用 Node.js 重写
本文来源:https://www.51html5.com/a961.html
﹝cssFx是自动根据浏览器生成prefix的js﹞相关内容
- Charted – 自动化的可视化数据生成工具
- CSS3 Transitions, Transforms和Animation使用简介与应用展
- 纯css3 transforms 3D文字翻开翻转3D开放式效果
- CSS 3D Transforms 实现书本效果
- 使用 CSS3 Transforms 构建圆形导航
- 知名JavaScript框架SproutCore改名为Ember.js
- Firefox浏览器Android版加入HTML5
- 微软发布新浏览器Project Spartan预览版
- 微软将推IE自动升级服务 浏览器竞争聚焦网络体验提升
- CanvasXpress