18个HTML5和JavaScript游戏引擎库
1) Best HTML5 and javascript game engine Library- Impactjs
2) Best HTML5 and javascript game engine Library - Craftyjs
3) Best HTML5 and javascript game engine Library - Play Craft Labs
4) Best HTML5 and javascript game engine Library - Jawsjs
5) Best HTML5 and javascript game engine Library - Enchantjs
6) Best HTML5 and javascript game engine Library - Collie
7) Best HTML5 and javascript game engine Library - Traffic Cone
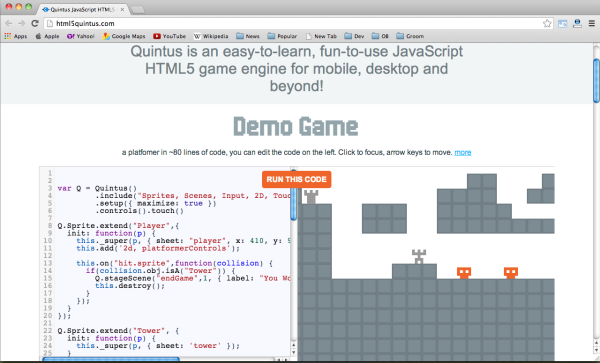
8) Best HTML5 and javascript game engine Library - HTML5 Quintus
9) Best HTML5 and javascript game engine Library - Flashjs
10) Best HTML5 and javascript game engine Library - Game Queryjs
11) Best HTML5 and javascript game engine Library - Melonjs
12) Best HTML5 and javascript game engine Library - Turbulenz
13) Best HTML5 and javascript game engine Library - Iso Genic Engine
14) Best HTML5 and javascript game engine Library – Akihabara
15) Best HTML5 and javascript game engine Library - Canvas Engine
16) Best HTML5 and javascript game engine Library - Gogo Make Play
17) Best HTML5 and javascript game engine Library - Squarepig
18) Best HTML5 and javascript game engine Library - jGen

2) Best HTML5 and javascript game engine Library - Craftyjs

3) Best HTML5 and javascript game engine Library - Play Craft Labs

4) Best HTML5 and javascript game engine Library - Jawsjs

5) Best HTML5 and javascript game engine Library - Enchantjs

6) Best HTML5 and javascript game engine Library - Collie

7) Best HTML5 and javascript game engine Library - Traffic Cone

8) Best HTML5 and javascript game engine Library - HTML5 Quintus

9) Best HTML5 and javascript game engine Library - Flashjs

10) Best HTML5 and javascript game engine Library - Game Queryjs

11) Best HTML5 and javascript game engine Library - Melonjs

12) Best HTML5 and javascript game engine Library - Turbulenz

13) Best HTML5 and javascript game engine Library - Iso Genic Engine

14) Best HTML5 and javascript game engine Library – Akihabara

15) Best HTML5 and javascript game engine Library - Canvas Engine

16) Best HTML5 and javascript game engine Library - Gogo Make Play

17) Best HTML5 and javascript game engine Library - Squarepig

18) Best HTML5 and javascript game engine Library - jGen

【18个HTML5和JavaScript游戏引擎库】相关文章
3. 开源3D游戏引擎Babylon.js:基于HTML5和JavaScript
5. 25 个最好的 HTML5 & JavaScript 游戏引擎开发库
6. 10个让人眼花缭乱的HTML5和JavaScript效果
7. 基于HTML5和JavaScript技术 谷歌Android官方网站改版
8. Office15将支持HTML5和JavaScript开发
10. RGraph -免费的HTML5和JavaScript图表
本文来源:https://www.51html5.com/a747.html
上一篇:如何用程序解图片迷宫?
下一篇:7款HTML5精美应用教程 让你立即爱上HTML5
﹝18个HTML5和JavaScript游戏引擎库﹞相关内容
- 为什么HTML5和JavaScript还有不足之处
- 利用HTML 5和JavaScript创建绘图应用
- HTML5游戏引擎Playcraft将于近日正式启动
- Web开发中的18个关键性错误
- 你必须知道的28个HTML5特征、窍门和技术
- 如何创造一个出色的HTML5游戏引擎
- UC将发布HTML5游戏引擎X-Canvas
- 空中网收购智能手机游戏引擎Noumena,支持各平台及HTML5
- HTML5手机游戏引擎Devkit开源
- UC将发布高性能HTML5游戏引擎X-Canvas