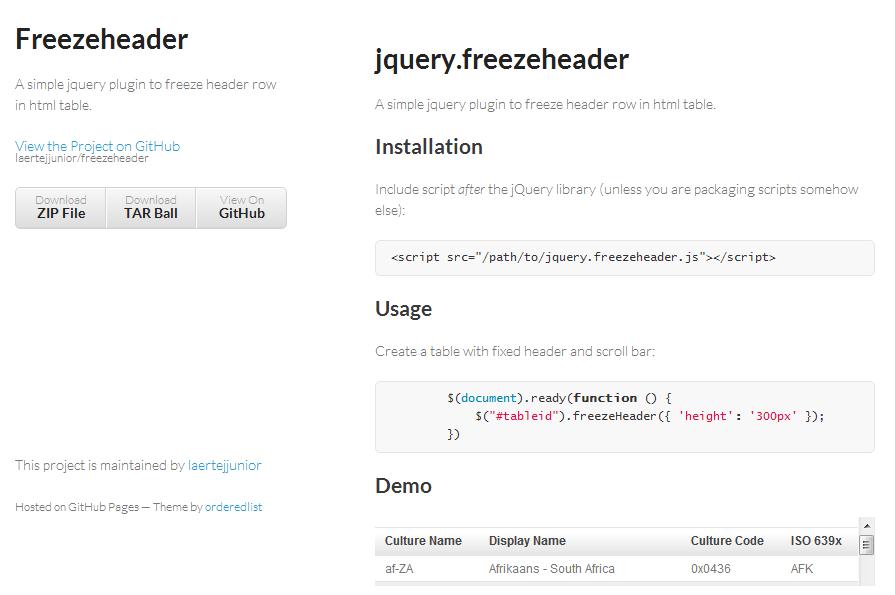
一个简单的冻结HTML表格标题jQuery插件Freezeheader

在线演示
一个简单的冻结HTML表格标题jQuery插件Freezeheader,它能实现大家常见的固定表头的插件。使用非常简单。
代码:
<script src="/path/to/jquery.freezeheader.js"></script> $(document).ready(function () { $("#tableid").freezeHeader({ 'height': '300px' }); })
【一个简单的冻结HTML表格标题jQuery插件Freezeheader】相关文章
1. 一个简单的冻结HTML表格标题jQuery插件Freezeheader
2. 利用HTML5与jQuery技术创建一个简单的自动表单完成
3. 利用HTML5与jQuery技术创建一个简单的自动表单完成
5. 通过Ionic构建一个简单的混合式(Hybrid)跨平台移动应用
6. 另外一款超棒的响应式布局jQuery插件 - Freetile.js
8. JQuery Tree插件 - zTree v3.1 正式版发布
9. JQuery Tree插件 - zTree v3.1 正式版发布
10. -prefix-free:帮你从 CSS 前缀的地狱中解脱出来
本文来源:https://www.51html5.com/a1202.html