让网站动起来的 jQuery 动画插件
如果你正在寻找一款 jQuery 动画插件,使得网站内容更加动感,那么你找对地方了,因为下面是12款优秀的 jQuery 动画插件清单,将帮助你为你的网络项目创建各种动画效果。
Textillate.js Textillate.js 是一个简单的 CSS3 文本动画插件。结合了一些非常棒的库,把 CSS3 动画轻松应用到任何文本。只需要在项目中简单地引入 textillate.js 和它的依赖文件到你的项目中,就可以开始建立独特的效果。
Lazy Line Painter
Lazy Line Painter 这款 jQuery 插件使用 Raphaël 库来创建路径动画。首先,从 Illustrator 导出您的艺术线条作为一个 SVG 文件,确保他们没有填充,没有封闭路径,线条需要一个开始点和结束点。
Tip Cards Plugin
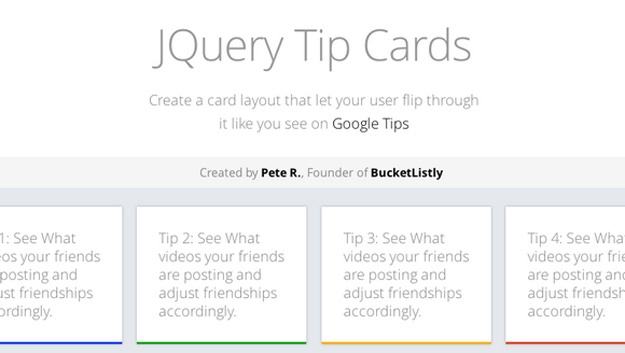
提示卡插件让你可以创建的卡片式的布局,与你在谷歌的提示页面看到卡片状的互动效果类似。有几个新的动画选项,让您可以更具自己的喜好进行个性化配置。
jQuery Label Better
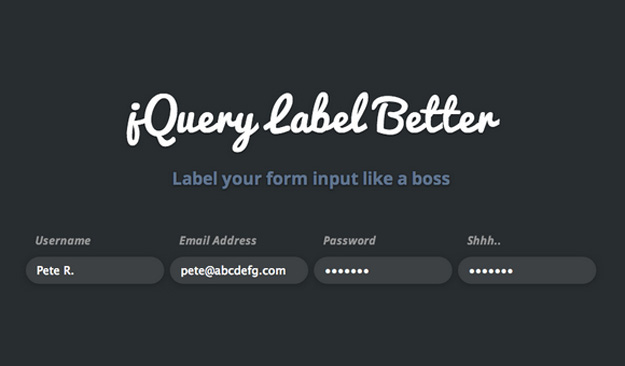
jQuery Label Better 帮助你标记表单输入域,拥有美丽的动画效果,而且不占用空间。在关于这个插件的唯一的是需要做的就是添加一个占位符文本,只有当用户需要它的时候,插件才会显示标签。
S Gallery
S Gallery 是一个响应的 jQuery 插件库,结合了 CSS3 动画。它利用了 HTML5 的全屏 API,并且在很大程度上依赖于对 CSS3 的动画特性和 CSS3 转换,所以它只能工作在支持这些功能的浏览器中使用。
Loda Button
Loda Button 是一个简单的 jQuery 插件,当数据从服务器被取出时,呈现按钮图标的动画。CSS 类 loda-btn & load-icon 用于定义按钮的样式。动画效果使用了 CSS3 动画,过渡和转换。
Minimit Anima
Minimit Anima 是一个 jQuery 插件,呈现结合转换和过渡效果动画。它内置有快速动画的执行硬件加速的 CSS3 动画,同时它还有类似 jQuery 动画的 API,带有动画排队功能。
Motio
Motio 这款款 jQuery 插件用于创建简单但功能强大的基于精灵的动画和平移。Motio 调用一个表示元素的动画容器,其中动画被传递作为 CSS 背景图像。在基于子画面的动画,容器应该和子画面帧的尺寸一样大。
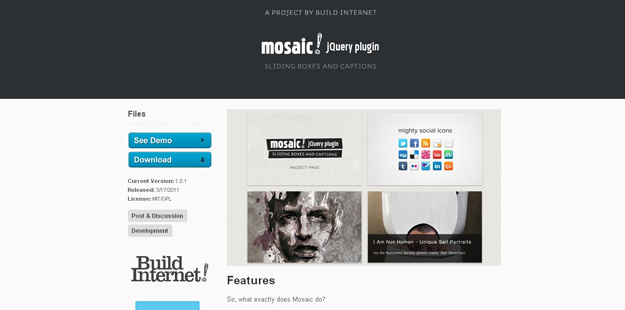
Mosaic jQuery Plugin
Mosaic 这款 jQuery 插件自动生成滑动盒及字幕。它允许滑动和淡入淡出的动画,支持自定义方向。可以预加载框内的图像,只有大学 2kb 非常的轻量。
Goal Progress
Goal Progress 插件允许您创建使用 jQuery 的动画进度条。只需填写所需的输入域,插件会自动计算你的目标的进度,并显示动画效果。
Flot Animator
Flot Animator 这款 jQuery 插件将为你的 Flot 图表增加光滑或渐变动画,Flot Animator 通过给已有的图表添加动画,更加突出图表。
Magic Move
【让网站动起来的 jQuery 动画插件】相关文章
3. Lazy Line Painter – 很有趣的 jQuery 路径动画插件
4. Lazy Line Painter – 很有趣的 jQuery 路径动画插件
5. Velocity – 另外一款加速的 jQuery 动画插件
本文来源:https://www.51html5.com/a1296.html
﹝让网站动起来的 jQuery 动画插件﹞相关内容
- jQuery时间轴鼠标悬停动画插件
- jQuery内容层叠滚动切换动画插件
- 基于animate.css的jQuery文字动画插件
- jQuery仪表盘指示器动画插件 6种仪表样式
- 让网站变灰的css代码(支持IE、Firefox和Chrome)
- IE 10让网站在平板触摸体验更炫酷
- jQuery 基金会发布 jQuery 插件注册网站
- 一个简单的CSS3文字动画插件textillate
- Minimit Anima – 硬件加速的 CSS3 动画插件
- html5游戏开发-零基础开发RPG游戏-开源讲座(二)-跑起来吧英雄