7款很实用的jQuery/CSS3插件及源码下载
1、HTML5 3D立方体动画 立方体可任意翻转
之前我们分享过很多基于HTML5的立方体动画了,有些是基于Canvas的动画特效,比如这款HTML5 webkit 3D立方体图片旋转滑块应用,就很不错。这次要分享的这款HTML5 3D立方体动画比较普通,它可以自己不停的旋转以凸显其3D的魅力。
在线演示 源码下载
2、jQuery实现马赛克图片拼接翻转动画
之前我们分享过很多炫酷的jQuery图片特效,有空大家可以看看。今天我们要再来分享一款基于jQuery的图片特效,它的效果是图片马赛克翻转动画,并且将这些马赛克块状图片拼接起来组成一张完整的图片,翻转动画非常的酷。
在线演示 源码下载
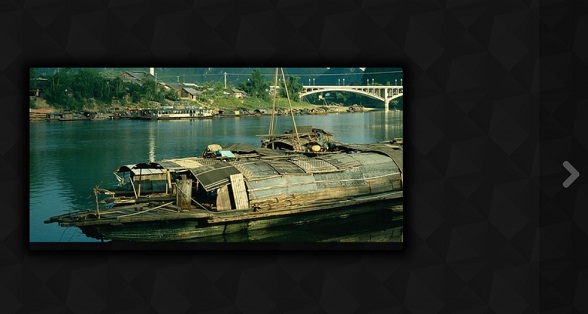
3、HTML5/CSS3立方体翻转3D全屏焦点图
今天我们要来分享一款非常大气的HTML5/CSS3 3D全屏焦点图,在页面两侧,有两个很立体的左右箭头进行图片切换。这款HTML5焦点图的图片切换方式是3D效果的,类似立方体翻转一样,焦点图默认显示文字,我们已经将文字替换成图片,效果更酷。
在线演示 源码下载
4、两款CSS3鼠标悬停菜单动画
这次要分享的是非常实用而简洁的CSS3动画菜单,这款CSS3菜单有两种动画效果,第一种效果是鼠标滑过菜单项时会切换成漂亮的背景色,并伴有滑过动画。第二种是鼠标滑过菜单项时文字放大特效。这两种菜单动画效果实现都很简单,但非常实用。

在线演示 源码下载
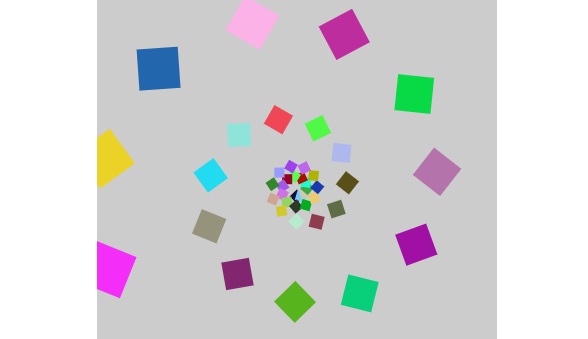
5、HTML5 Canvas万花筒动画特效
这是一款利用HTML5 Canvas技术实现的万花筒动画特效,动画开始时,逐渐生成一些随机颜色的矩形方块,然后就不停的旋转,就像万花筒一样,矩形方块越来越小。唯一一点缺陷就是不能像真实万花筒那样出现各种各样漂亮的图案。
在线演示 源码下载
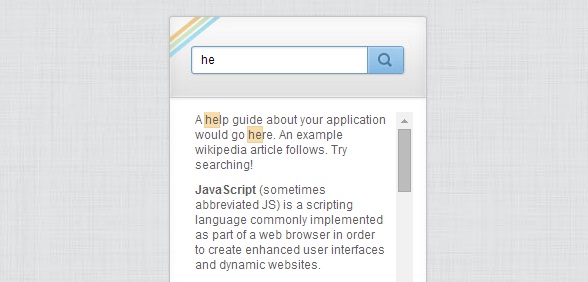
6、jQuery文本搜索查找插件 支持模糊查找和文字描红
今天我们来分享一款实用点的jQuery插件,它可以完成根据用户输入关键词进行模糊查找内容中的相似文本,这款jQuery搜索查找插件可以允许你一边输入一遍搜索,效率非常高。同时,对于查找结果文字可以描红显示,jQuery支持,兼容性很不错。
在线演示 源码下载
7、CSS3实现自定义checkbox动画
我们在html5tricks网站上分享过很多的CSS3自定义checkbox,改造过的checkbox确实比默认的漂亮。今天我们要再来分享一款CSS3自定义checkbox,而且这款checkbox还带有动画效果,当你选中checkbox的时候,会以动画的方式打上一个大大的勾。
在线演示 源码下载
以上就是7款很实用的jQuery/CSS3插件,欢迎收藏分享。
【7款很实用的jQuery/CSS3插件及源码下载】相关文章
本文来源:https://www.51html5.com/a1301.html
﹝7款很实用的jQuery/CSS3插件及源码下载﹞相关内容
- 分享一组很赞的 jQuery 特效【附源码下载】
- 不容错过的jQuery图片动画及源码
- 用jQuery实现的星座鼠标随动背景源代码下载
- 炫酷霸气的HTML5/jQuery应用及源码
- 7款基于jquery实现web前端的源码特效
- 10个最好最实用的jQuery图像滑块插件
- 实用的jQuery日历插件推荐
- 15个超级实用的jQuery插件
- 精美实用的jQuery插件精选
- 10个最好最实用的jQuery图像滑块插件