不容错过的jQuery图片动画及源码
jQuery处理图片的例子特别多,因为图片动画特效可以让网页更加生动,当然,随着CSS3的的加入,jQuery在处理图片方面更为优秀,出来的效果也更加迷人。本文要分享一些基于jQuery的图片动画效果,并且提供实现的源代码。
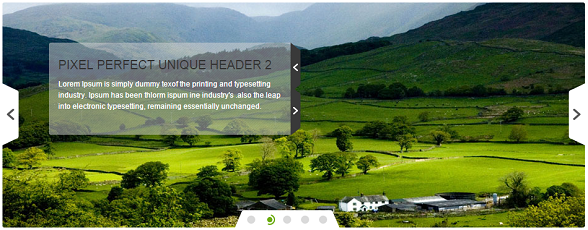
1、jQuery文字描述悬浮焦点图宽屏展示
这次我们要来分享一款jQuery焦点图插件,这款jQuery焦点图插件有2个特点,第一是焦点图以宽屏的形式展现,第二是焦点图的图片上方悬浮着文字描述,并且可以在文字描述上点击切换按钮。焦点图整体非常大气,不仅可以通过左右按钮来切换,而且可以点击下面的按钮来切换至任意图片。
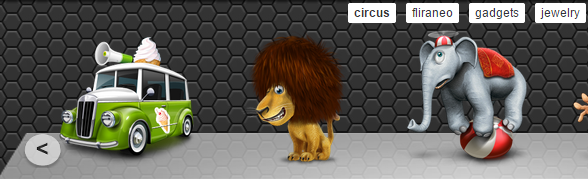
2、jQuery水平滑动菜单 可筛选菜单项
今天我们要来分享一款很特别的jQuery菜单,整一个菜单项都是可以水平滑动的,并且每一个菜单项都有一个卡通的图标,非常可爱。另外,菜单项可以根据不同的分类筛选,很适合菜单项繁杂的网页应用,可以让菜单项整齐归类。
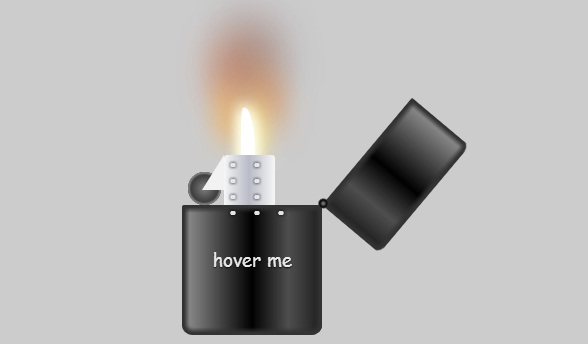
3、纯CSS3实现打火机火焰动画
这又是一款很酷的纯CSS3动画特效,它是一个可以点燃的打火机,当你用鼠标滑过这只打火机时,打火机就会打开,然后开始出现火焰燃烧的动画特效。另外要说明的是,整个动画都是利用纯CSS3实现的,没有一行JS代码,小伙伴们,这个CSS3动画是不是很酷?
4、jQuery实现马赛克图片拼接翻转动画
之前我们分享过很多炫酷的jQuery图片特效,有空大家可以看看。今天我们要再来分享一款基于jQuery的图片特效,它的效果是图片马赛克翻转动画,并且将这些马赛克块状图片拼接起来组成一张完整的图片,翻转动画非常的酷。
5、jQuery原始图片对比插件
这是一款很实用的jQuery图片插件,它可以帮助你实现原图和经过处理的图片进行对比,这款jQuery插件一共有3中对比模式,主要是拖动中间的分割线来进行两张图片的细节对比。
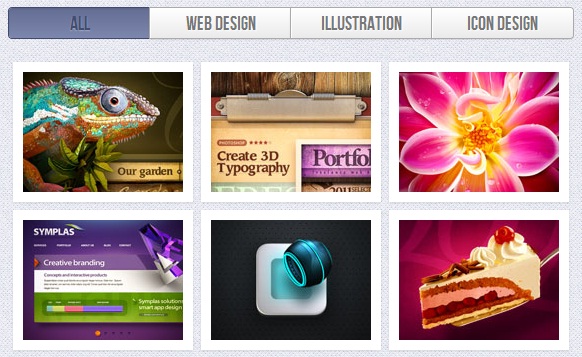
6、HTML5/CSS3图片过滤归类应用
今天我们要来分享一款基于HTML5和CSS3的图片特效,它可以很方便地将各种图片进行归类和过滤,在归类过滤的过程中,图片有非常酷的动画效果,并且,结合CSS3的特性,这里一共提供了3种炫酷的图片过滤动画。
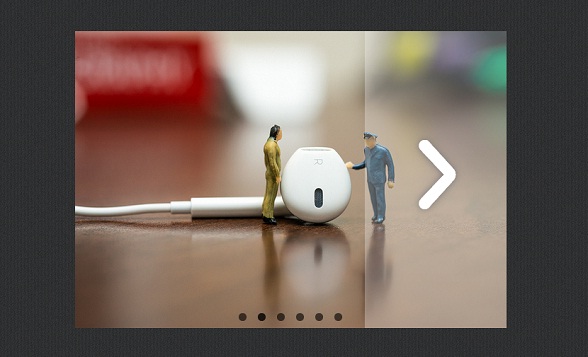
7、HTML5/CSS3超酷焦点图特效
今天要分享的这款HTML5/CSS3焦点图插件切换效果比较简单,但是外观和功能却十分强大。该CSS3焦点图在切换图片时,图片以淡入淡出的方式缩小消失并显示下一张图片。焦点图插件还拥有一套非常大气的前后翻页按钮,是一款非常实用HTML5/CSS3焦点图应用。
以上就是这些很酷的jQuery图片动画效果,欢迎收藏分享。
1、jQuery文字描述悬浮焦点图宽屏展示
这次我们要来分享一款jQuery焦点图插件,这款jQuery焦点图插件有2个特点,第一是焦点图以宽屏的形式展现,第二是焦点图的图片上方悬浮着文字描述,并且可以在文字描述上点击切换按钮。焦点图整体非常大气,不仅可以通过左右按钮来切换,而且可以点击下面的按钮来切换至任意图片。

在线演示 源码下载
2、jQuery水平滑动菜单 可筛选菜单项
今天我们要来分享一款很特别的jQuery菜单,整一个菜单项都是可以水平滑动的,并且每一个菜单项都有一个卡通的图标,非常可爱。另外,菜单项可以根据不同的分类筛选,很适合菜单项繁杂的网页应用,可以让菜单项整齐归类。

在线演示 源码下载
3、纯CSS3实现打火机火焰动画
这又是一款很酷的纯CSS3动画特效,它是一个可以点燃的打火机,当你用鼠标滑过这只打火机时,打火机就会打开,然后开始出现火焰燃烧的动画特效。另外要说明的是,整个动画都是利用纯CSS3实现的,没有一行JS代码,小伙伴们,这个CSS3动画是不是很酷?

在线演示 源码下载
4、jQuery实现马赛克图片拼接翻转动画
之前我们分享过很多炫酷的jQuery图片特效,有空大家可以看看。今天我们要再来分享一款基于jQuery的图片特效,它的效果是图片马赛克翻转动画,并且将这些马赛克块状图片拼接起来组成一张完整的图片,翻转动画非常的酷。

在线演示 源码下载
5、jQuery原始图片对比插件
这是一款很实用的jQuery图片插件,它可以帮助你实现原图和经过处理的图片进行对比,这款jQuery插件一共有3中对比模式,主要是拖动中间的分割线来进行两张图片的细节对比。

在线演示 源码下载
6、HTML5/CSS3图片过滤归类应用
今天我们要来分享一款基于HTML5和CSS3的图片特效,它可以很方便地将各种图片进行归类和过滤,在归类过滤的过程中,图片有非常酷的动画效果,并且,结合CSS3的特性,这里一共提供了3种炫酷的图片过滤动画。

在线演示 源码下载
7、HTML5/CSS3超酷焦点图特效
今天要分享的这款HTML5/CSS3焦点图插件切换效果比较简单,但是外观和功能却十分强大。该CSS3焦点图在切换图片时,图片以淡入淡出的方式缩小消失并显示下一张图片。焦点图插件还拥有一套非常大气的前后翻页按钮,是一款非常实用HTML5/CSS3焦点图应用。

在线演示 源码下载
以上就是这些很酷的jQuery图片动画效果,欢迎收藏分享。
【不容错过的jQuery图片动画及源码】相关文章
4. 不容错过的window8 metro UI风格的web资源
本文来源:https://www.51html5.com/a1351.html
﹝不容错过的jQuery图片动画及源码﹞相关内容
- 适应手机端的jQuery图片滑块动画
- 炫酷霸气的HTML5/jQuery应用及源码
- 7个经典创意jQuery应用插件及源码
- 7个最新jQuery/HTML5应用及源码下载
- web开发者不可错过的11个JavaScript工具
- 不能错过的10个 HTML5 开发教程
- 一个独特的jQuery图片幻灯片插件AviaSlider
- 适合网友学习的Jquery图片轮播插件
- 7款很酷的JQuery动画和实用的JQuery应用
- jQuery图片模糊插件crossfade.js_dowebok