7个最新jQuery/HTML5应用及源码下载
1、HTML5线性图表iGrapher
iGrapher是一款基于HTML5的线性图表应用,和之前分享的HTML5线性图表 图表数据区域可着色类似,iGrapher也可以按不同的统计范围来绘制曲线,同时我们在iGrapher中可以利用鼠标滚轮来缩放统计区间,同时我们可以在menu栏中选择需要显示的统计数据。
在线演示 源码下载
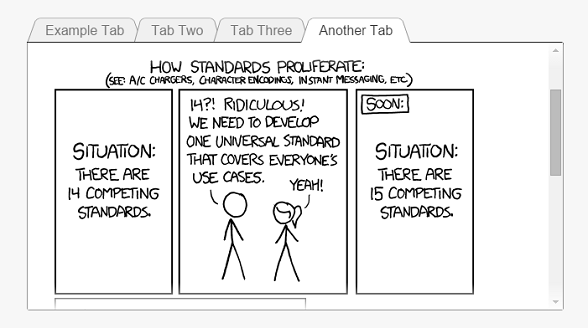
2、jQuery/CSS3实现超酷的动画Tab菜单
这是一款基于jQuery和CSS3的动画Tab菜单,这款Tab菜单是以单选框Radio为原型的,通过CSS3样式特性对radio的渲染,形成了一个外观看上去像tab菜单的样子。另外特别的是,tab菜单在切换时内容页还会出现淡入淡出的动画效果。
在线演示 源码下载
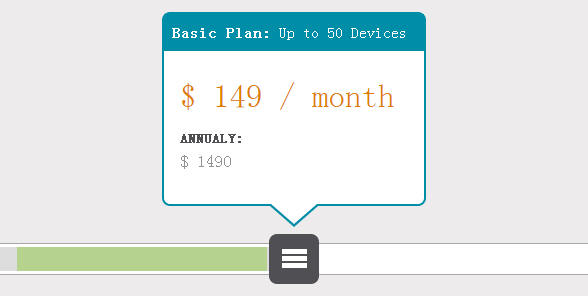
3、jQuery/CSS3带Tooltip的滑杆动画
今天我们要来分享一款基于jQuery和CSS3的滑杆拖拽动画,并且在滑杆拖动的过程中,上方有一个Tooltip提示框显示当前滑杆拖动的数值,并可以实时计算当前的值。而且这个Tooltip提示框是经过CSS3美化过的,外观十分漂亮。
在线演示 源码下载
4、HTML5/CSS3 3D文字外翻效果
之前我们分享过一款CSS3 3D文字特效HTML5/CSS3文字投影特效,加上投影和渐变,效果还是非常不错。今天我们再来分享一款很酷的HTML5/CSS3 3D文字特效,该文字特效的效果是鼠标滑过文字就会出现3D外翻的效果,非常不错的一款文字特效。
在线演示 源码下载
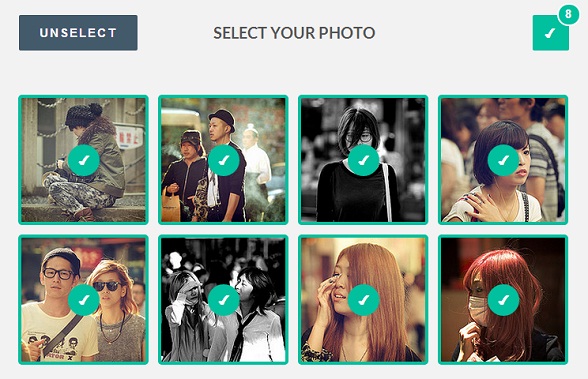
5、HTML5/CSS3图片选择动画
之前我们已经分享过几款很酷的HTML5图片特效,像HTML5 3D图片折叠特效、HTML5 3D旋转图片相册等应用。今天我们来分享一款既炫酷又实用的HTML5图片选择特效,当图片被选中时,图片上就会覆盖一个半透明的层,上面有一个勾,并且在选中的时候图片出现弹跳的动画效果。
在线演示 源码下载
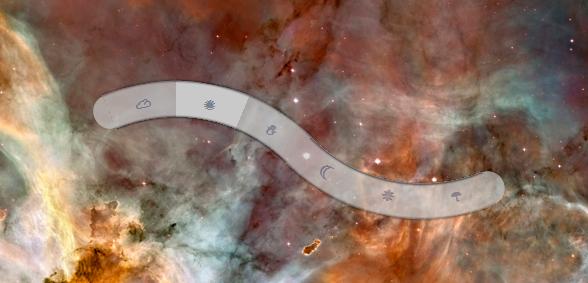
6、CSS3波浪形菜单
我们分享过许多各种各样的CSS3菜单,应该说效果都比传统的CSS菜单强悍。这次要分享的这款CSS3菜单有点特别,菜单的整体形状类似波浪形,鼠标滑过菜单项时也会改变背景色表示该菜单项被激活。另外该CSS3菜单结合不错的背景图片效果更加震撼。
在线演示 源码下载
7、HTML5/CSS3滑块动画菜单
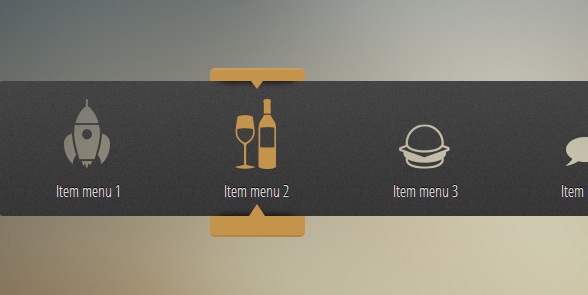
CSS3菜单我们之前已经分享很多了,有3D菜单、下拉菜单、Tab菜单等,具体大家可以移步至CSS3菜单栏目下查找。今天我们要分享的这款HTML5/CSS3滑块动画菜单非常酷,鼠标滑过菜单项时会有一个漂亮的遮罩移动过来,并且这款动画菜单还有非常酷的图标,菜单整体效果很大气。
在线演示 源码下载
以上就是7个最新jQuery/HTML5应用及源码,欢迎收藏分享。
【7个最新jQuery/HTML5应用及源码下载】相关文章
10. 最新jQuery Mobile 1.2版本新特性全解析
本文来源:https://www.51html5.com/a1365.html
﹝7个最新jQuery/HTML5应用及源码下载﹞相关内容
- 13款精彩实用的最新jQuery插件
- 14款华丽的最新jQuery焦点图动画插件
- 10款华丽最新jQuery焦点图动画插件
- 最新jQuery Mobile 1.2版本新特性全解析
- 超酷实用的jQuery焦点图赏析及源码
- 不容错过的jQuery图片动画及源码
- 10个web前端基于jQuery动画插件及源码
- 干货分享 超炫丽的HTML5/jQuery应用及代码
- 分享10款主流web前端的基于jquery源码预览下载
- 18 个最新实用的 jQuery 插件