精心挑选6款优秀的 jQuery Tooltip 插件
Tooltip(工具提示)是网站中的一个小功能,但却有很重要的作用,常用于显示一些温馨的信息提示和指引。创意的工具提示功能能够加深用户对网站印象,增加网站的用户粘度。
因此,今天这篇文章向大家推荐的6款优秀的 jQuery Tooltip 插件就是用于帮助你在网站中加入漂亮的工具提示效果。
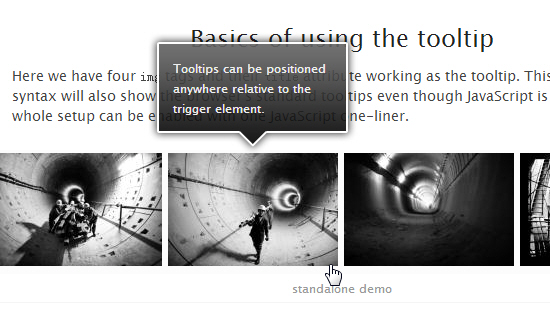
1.jQuery TipTip
这是一款效果精美的 jQuery Tooltip 插件,可以定制方向。使用示例:
$(function(){ $(“.someClass”).tipTip({maxWidth: “auto”, edgeOffset: 10}); });
因此,今天这篇文章向大家推荐的6款优秀的 jQuery Tooltip 插件就是用于帮助你在网站中加入漂亮的工具提示效果。
1.jQuery TipTip
这是一款效果精美的 jQuery Tooltip 插件,可以定制方向。使用示例:
$(function(){ $(“.someClass”).tipTip({maxWidth: “auto”, edgeOffset: 10}); });

效果演示 立即下载
2.jQuery Tools Tooltip
这是 jQuery Tools 开发工具包的组件之一,可以自定义功能和外观。效果演示:
- Using any HTML inside the tooltip
- Imitating browsers default tooltip
- Using tooltips in form fields
- Using tooltips in tables or lists
- Custom tooltip effect
- Dynamic positioning of the tooltip

效果演示 立即下载
3.The Tooltip
基于 CSS3 过渡特效的 Tooltip(工具提示)功能,是付费的。

效果演示 立即下载
4.jQuery Horizontal Tooltips
效果简洁的水平方向 Tooltip,有详细的制作和实现教程可以参考。

效果演示 立即下载
5.Shiny Tooltips
非常光滑,充满质感的 Tooltip 效果,支持8种漂亮的颜色,包含 PSD 和使用手册。

效果演示 立即下载
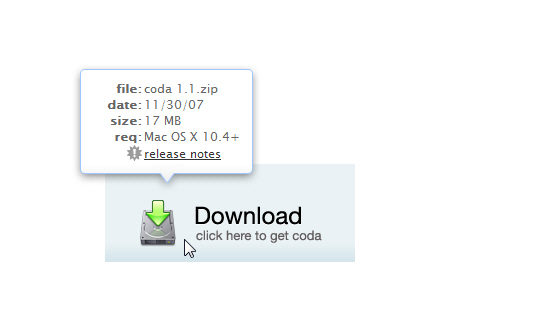
6.Coda Popup Bubble
这是一个弹出气泡效果的 Tooltip 功能,有详细的使用教程。

效果演示 立即下载
【精心挑选6款优秀的 jQuery Tooltip 插件】相关文章
1. 精心挑选6款优秀的 jQuery Tooltip 插件
本文来源:https://www.51html5.com/a1527.html
﹝精心挑选6款优秀的 jQuery Tooltip 插件﹞相关内容
- 优秀的 jQuery 文本输入框插件
- 优秀的响应式 jQuery 滑块插件
- 6款强大的 jQuery 网页布局创建及优化插件
- 16款创建CSS3动画的jQuery插件
- 6款精美jQuery源码插件及源码
- 26款免费CSS3导航菜单及jQuery插件
- CSS3实现Tooltip提示框飞入飞出动画
- 纯CSS实现Tooltip
- 创建响应式布局的10款优秀网格工具集锦
- 15 款优化表单的 jQuery 插件