2015年4月出炉的 21个免费的 JQuery 前端功能插件
网页前端开发人员必须关注当下流行的工具,其中jQuery插件会使网页设计变得更快,更好,更容易。今天为大家分享的是20个最好的免费的jQuery插件,这些插件可用于您的项目中,如滑块,导航等方面。你一定能找到适合你的,以下就是全部的工具:
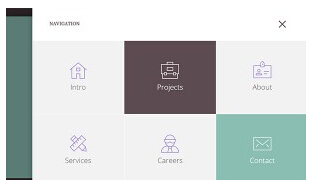
1.3D Bold Navigation With JQuery & CSS一个创意的导航,在展开导航列表时在一个三维空间代替目前的内容。
下载 预览
2.Nex – jQuery Fullscreen Slider PluginNex 是性能很好的全屏切换的特效,具有响应式,它允许你嵌入图像、视频和谷歌地图。
下载 预览
3.Jquery Image Player最精简代码的图片播放器
下载 预览4.JQuery Chat100%纯JavaScript实时聊天(服务器和客户端),facebook/Gmail风格的网页聊天。
下载 预览
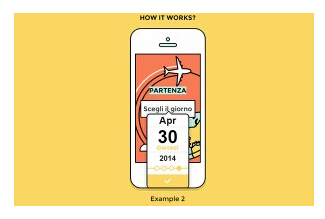
5.Hemi Intro – jQuery Step by Step Introduction Plugin一个提示网站功能的jQuery插件
下载 预览
6.3D Rotating Navigation下载 预览
三维旋转导航
7.Cta.js – Animate your ‘action-to-effect’ pathscta.js是一个轻量级的高性能调用动画库,能调用任何动画元素到您的网站中
下载 预览
8.Hero Slider全屏滑动,反应灵敏,易于制作轮播图
下载 预览
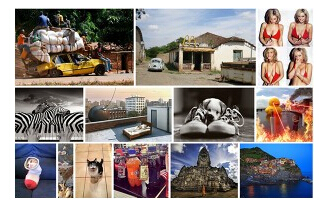
9.JMosaicjMosaic是一个轻量级的jQuery插件,可以使页面列表元素排列像瓷砖镶嵌的网格
下载 预览
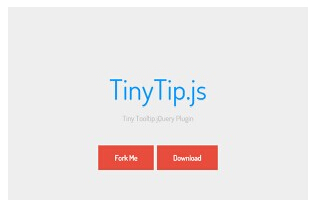
10.TinyTip – Tiny Tooltip jQuery PluginTinyTip是一个很小的工具提示插件不使用CSS,你可以设计你所需的工具提示。
下载 预览
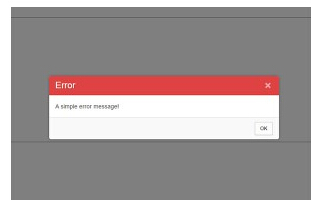
11.JQuery.modalJQuery工具--汇集多种特效
下载 预览
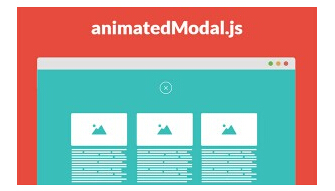
12.animatedModal.js – jQuery Plugin for Fullscreen Modalanimatedmodal.js是一个jQuery插件,创建一个全屏模式与CSS3转换。你可以使用animate.css或创建您自己的转换。
下载 预览
13.favico.js – jQuery Plugin to Animate Faviconfavico.js是展示您的网站是否有新的信息的提示工具
下载 预览
14.Datedropper – jQuery DatePicker Plugindatedropper是一个jQuery的插件,提供了一个快速和简易的方法来管理数据输入域
下载 预览
15.Tiny jQuery ColorPicker一款颜色选择器
下载 预览
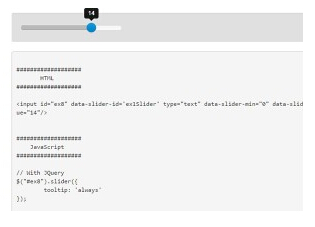
16.Slider for Bootstrap拖拽选择特效,基于Bootstrap
下载 预览
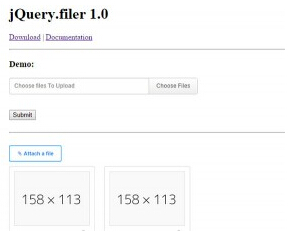
17.jQuery.filer – HTML5 File Uploader简单的HTML5文件上传,一个插件工具jQuery这完全改变文件的输入并使其选择多个文件
下载 预览18.Birdman.jsbirdman.js是一个jQuery插件,用于创建文字动画,如2015电影"BIRDMAN"
下载 预览
19.Lightcase.js美丽的,灵活和响应Lightbox插件目前各种类型的内容有。
下载 预览
20.SPECTRUM丰富多彩的jQuery插件添加完美细微的颜色过渡到您的Web应用程序。
下载 预览
21.TURNBOX.js
平面设计的用户界面进行三维动画转换。
下载 预览
1.3D Bold Navigation With JQuery & CSS一个创意的导航,在展开导航列表时在一个三维空间代替目前的内容。
下载 预览
2.Nex – jQuery Fullscreen Slider PluginNex 是性能很好的全屏切换的特效,具有响应式,它允许你嵌入图像、视频和谷歌地图。
下载 预览
3.Jquery Image Player最精简代码的图片播放器
下载 预览4.JQuery Chat100%纯JavaScript实时聊天(服务器和客户端),facebook/Gmail风格的网页聊天。
下载 预览
5.Hemi Intro – jQuery Step by Step Introduction Plugin一个提示网站功能的jQuery插件
下载 预览
6.3D Rotating Navigation下载 预览
三维旋转导航
7.Cta.js – Animate your ‘action-to-effect’ pathscta.js是一个轻量级的高性能调用动画库,能调用任何动画元素到您的网站中
下载 预览
8.Hero Slider全屏滑动,反应灵敏,易于制作轮播图
下载 预览
9.JMosaicjMosaic是一个轻量级的jQuery插件,可以使页面列表元素排列像瓷砖镶嵌的网格
下载 预览
10.TinyTip – Tiny Tooltip jQuery PluginTinyTip是一个很小的工具提示插件不使用CSS,你可以设计你所需的工具提示。
下载 预览
11.JQuery.modalJQuery工具--汇集多种特效
下载 预览
12.animatedModal.js – jQuery Plugin for Fullscreen Modalanimatedmodal.js是一个jQuery插件,创建一个全屏模式与CSS3转换。你可以使用animate.css或创建您自己的转换。
下载 预览
13.favico.js – jQuery Plugin to Animate Faviconfavico.js是展示您的网站是否有新的信息的提示工具
下载 预览
14.Datedropper – jQuery DatePicker Plugindatedropper是一个jQuery的插件,提供了一个快速和简易的方法来管理数据输入域
下载 预览
15.Tiny jQuery ColorPicker一款颜色选择器
下载 预览
16.Slider for Bootstrap拖拽选择特效,基于Bootstrap
下载 预览
17.jQuery.filer – HTML5 File Uploader简单的HTML5文件上传,一个插件工具jQuery这完全改变文件的输入并使其选择多个文件
下载 预览18.Birdman.jsbirdman.js是一个jQuery插件,用于创建文字动画,如2015电影"BIRDMAN"
下载 预览
19.Lightcase.js美丽的,灵活和响应Lightbox插件目前各种类型的内容有。
下载 预览
20.SPECTRUM丰富多彩的jQuery插件添加完美细微的颜色过渡到您的Web应用程序。
下载 预览
21.TURNBOX.js
平面设计的用户界面进行三维动画转换。
下载 预览
【2015年4月出炉的 21个免费的 JQuery 前端功能插件】相关文章
1. 2015年4月出炉的 21个免费的 JQuery 前端功能插件
5. TIOBE 2015年4月编程语言排行榜:JavaScript排名第六
8. 5个免费的JavaScript库和CSS框架的CDN加速
10. jQuery+CSS三维变换过渡功能插件RefineSlide
本文来源:https://www.51html5.com/a1529.html
﹝2015年4月出炉的 21个免费的 JQuery 前端功能插件﹞相关内容
- 2015年16个最佳的免费响应式HTML5框架
- Facebook估值千亿美元明年4月或上市
- 7个最新免费的jQuery插件
- 12个最新免费的jQuery插件周报
- 21个使用HTML5技术实现的新鲜网站示例
- 新浪微博2012版手机客户端出炉 强化H5技术及LBS功能
- TogetherJS:一个免费开源的JavaScript库
- TIOBE 2015年1月编程语言排行榜:JavaScript成大赢家
- 2015年JavaScript或“亲库而远框架”
- RedMonk 2015年1月编程语言排行榜:进击的Swift!