safari
safari列表
-

移动web设计之各个平台浏览器兼容性测试指南
如今随着微信开发和webAPP的开发越来越多,对于很多web设计者和开发者来说,移动web设计是一个非常有挑战性的工作。虽然它只需要精通Html5,CSS3,javascript等3大利器,即... [safari]
-

iOS 8开放应用使用Safari JavaScript引擎
据国外网站9to5mac报道,苹果在iOS 8中终于更改了设置,允许所有应用程序使用Safari浏览器的JavaScript引擎。 在iOS 7刚发布的时候,开发人员发现他们的应用程序... [safari]
-

HTML5测试:iOS 8浏览器Safari提升明显
在此次的WWDC 2014开发者大会上,苹果方面并未对iOS 8中整合的新版Safari浏览器作过多的介绍,仅指出这个新版本浏览器相比之前的版本来说进行了一些界面上的微改变,并增... [safari]
-

2013年五大主流浏览器HTML5和CSS3兼容性大比拼
浏览器厂商之间的竞争促使各大浏览器对 HTML5 和 CSS3 的支持越来越完善,下面的图表列出了 IE,Chrome,Firefox, Safari,Opera 五大主流浏览器,在 Mac 和 Windows 两个平台,... [safari]
-

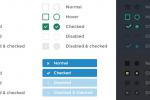
超级精美的自定义复选框&单选按钮
iCheck 是一套基于 jQuery 的自定义复选框和单选按钮,以避免在日常开发中重复造轮子。在数量庞大的浏览器,设备和它们的不同版本中,它提供了风格一致的外观。回调和方... [safari]
-

使用 iosOverlay.js 创建 iOS 风格的提示和通知
iosOverlay.js 用于在 Web 项目中实现 iOS 风格的通知和提示效果。为了防止图标加载的时候闪烁,你需要预加载的图像资源。不兼容 CSS 动画的浏览器需要 jQuery 支持。... [safari]
-
史上最全的浏览器 CSS & JS Hack 手册
浏览器渲染页面的方式各不相同,甚至同一浏览器的不同版本(“杰出代表”是 IE)也有差异。因此,浏览器兼容成为前端开发人员的必备技能。如果有一份浏览器 Hack 手册,那查询... [safari]
-

2013年五大主流浏览器 HTML5 和 CSS3 兼容性大比拼
转眼又已过去了一年,在这一年里,Firefox 和 Chrome 在拼升级,版本号不断飙升;IE10 随着 Windows 8 在去年10月底正式发布,在 JavaScript 性能和对 HTML5 和 CSS3 的支持方... [safari]
-

兼顾性能和兼容体验:HTML5时代的浏览器全面测试
无论桌面还是移动设备,浏览器越来越成为用户和数字信息之间的桥梁。尽管也有不少开发者为用户提供更为垂直和单一化的应用程序作为信息获取入口,但是作为生产力和信息获... [safari]
-

iOS及Android 4.1版Chrome发布 HTML5得到进一步发展
【51CTO独家译文】本文作者在参加今年在旧金山举办的谷歌I/O大会之后写的一篇文章《Chrome for iOS and Android 4.1 Jelly Bean HTML5 development》,Chrome for iOS和... [safari]
-

HTML5性能实测:iOS6,Safari领先WP8,IE10
尽管距离Windows Phone 8的正式发布还有一段时间,但这并不能阻止我们全面了解它其中的一项重要升级——Internet Explorer 10。这个全新的浏览器在之前六月的微软发... [safari]
-

详述主流浏览器的HTML5音频支持情况
叙述HTML5音频支持状态糟糕的文章已有很多。相反,我主要着眼于开发者在特定平台中将会遇到的问题及潜在解决方式。HTML5 audio from codecanyon.netable... [safari]
-

CSS3 transition实现超酷图片墙动画效果
一、前面的感慨以前也陆陆续续试过CSS3的一些特性,文字投影,多边框等。但都是试试而已,知道有这么回事。今天,见到了一个新玩意,transition,认认真真的试了一下,经过,我懵了,我呆了,... [safari]
-

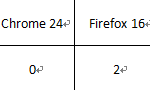
你需要了解的CSS3技巧
你们中有许多人可能已经听到过有关CSS3的不少传言,但是我们现在能真正用到的CSS3技巧又有哪些呢?本文,我将向你展示一些与众不同的CSS3技巧,这些技巧在一些主要的浏览器中表现良... [safari]
-

CSS3中的全新色彩表现方式
传统来说,大家在CSS中使用的颜色要么是16进制格式(如#990000),要么是rgb格式(如rgb(171,205,239))。CSS3带来了一些全新色彩表现和处理方法,比如使用HSL(Hue, Saturation, Light)... [safari]
-

你需要了解的CSS3技巧
你们中有许多人可能已经听到过有关CSS3的不少传言,但是我们现在能真正用到的CSS3技巧又有哪些呢?本文,我将向你展示一些与众不同的CSS3技巧,这些技巧在一些主要的浏览器中表现良... [safari]
-

玩转CSS3色彩
传统来说,大家在CSS中使用的颜色要么是16进制格式,要么是rgb格式,就像rgb(171,205,239)。CSS3带来了一些新的处理颜色的方法,比如使用HSL(Hue, Saturation, Light) 和opacity/a... [safari]
-
CSS3&HTML5各浏览器支持情况一览表
CSS3性质(CSS3 Properties)平台MACWIN浏览器CHROMEFIREFOXOPERASAFARICHROMEFIREFOXOPERASAFARIIE版本53.610.1443.631010.54678RGBAY... [safari]
-
CSS3&HTML5各浏览器支持情况一览表
CSS3性质(CSS3 Properties) 平台 MAC WIN 浏览器 CHROME F... [safari]
-

CSS3 transition实现超酷图片墙动画效果
一、前面的感慨以前也陆陆续续试过CSS3的一些特性,文字投影,多边框等。但都是试试而已,知道有这么回事。今天,见到了一个新玩意,transition,认认真真的试了一下,经过,我懵了,我呆... [safari]