跳入弹出的小鸟
愤怒的小鸟是一款人气火爆的益智游戏,现在我试着用lufylegend库件和Box2dWeb物理引擎来看看在html5中如何制作此类经典的物理游戏。
准备工作一
首先,你需要下载lufylegend库件1.4.1版
http://blog.csdn.net/lufy_legend/article/details/7751425
box2dweb你可以到这里下载
http://code.google.com/p/box2dweb/downloads/list
关于lufylegend库件的使用方法,大家可以看一下我以前的一些文章和教程,或者看下面的api说明。
http://lufy.netne.net/lufylegend-js.php?v=api
准备工作二
由于笔者的失误,没有将Box2dWeb的功能封转完,要制作物理游戏的话,不得不对lufylegend-1.4.1做一些扩展,大家可以下载这个扩展文件,等下次库件的1.5版发布的时候会将这些扩展加进去的。
http://fsanguo.comoj.com/download.php?i=lufylegend-1.4.1.extension.js
做好了了上面的准备工作,现在就来跟着笔者来一步步的试一下吧。
一 旋转飞起的小鸟
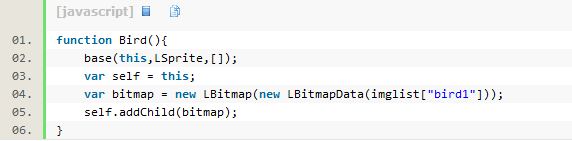
首先来建一个小鸟
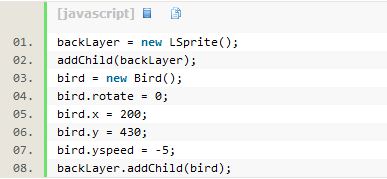
有了这个类,我们把它显示到画面上就很简单了
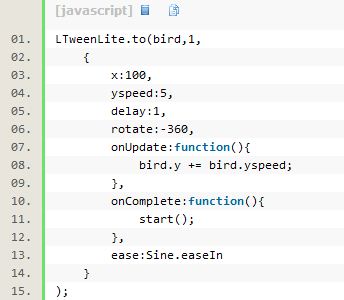
玩过愤怒的小鸟的朋友们都知道,游戏开始时,小鸟跳上弹弓的时候有一个旋转动作,我现在通过lufylegend库件的LTweenLite缓动类来实现这一功能。
通过上面的代码可以看到,LTweenLite类不但可以改变一些LSprite对象的常用属性,其实可以改变任意自定义的属性,上面就是通过LTweenLite将yspeed由-5变到了,然后通过onUpdate来改变小鸟的y坐标。
下面是测试连接
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample02/index.html
二 弹出的小鸟
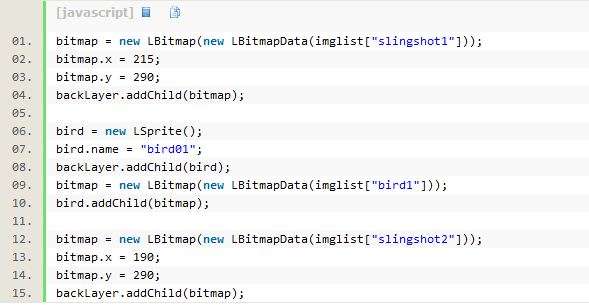
接下来在小鸟弹起后的位置加上一个弹弓
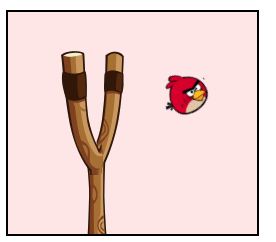
效果如图
上面代码将弹弓的前后两个分叉加到了画面上。
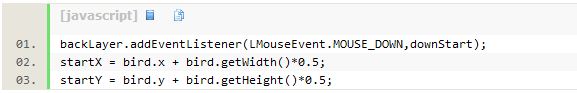
接着通过鼠标来拖拽小鸟,首先加入鼠标按下事件
上面代码加上了鼠标事件,并记录下了小鸟中心的位置作为弹弓的中心位置。
然后当鼠标按下的时候,判断下鼠标是否点击到了小鸟,然后移除鼠标按下事件,并加入鼠标移动事件和鼠标弹起事件。
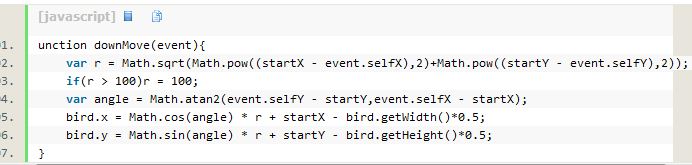
先来实现下鼠标移动时候的,让小鸟跟随鼠标
解释下上面的代码,首先,计算鼠标位置和弹弓的中心位置之间的距离,当距离大于100的时候,使其等于100。接着计算鼠标拖拽的角度,然后通过这个角度来计算并设置小鸟的坐标。
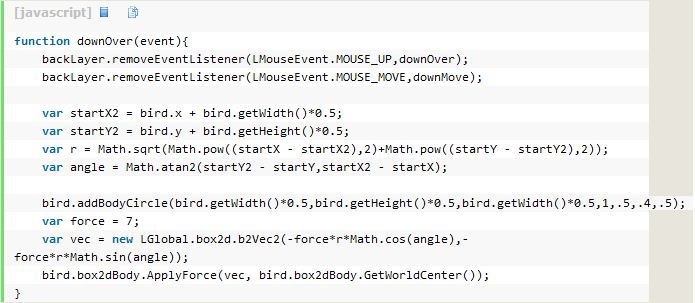
接着,看一下鼠标弹起后的功能,上面的代码里并没有用到box2dweb,我通过将小鸟变为box2d刚体,然后给小鸟加上一个力,来让小鸟弹飞出去。
上面代码首先计算了一下小鸟的被拖拽的距离,以及被拖拽的角度。
addBodyCircle给小鸟加入body,让其变为一个刚体。
ApplyForce给刚体加上一个力。
好了,点开下面链接进行测试,通过拖拽小鸟,将小鸟弹飞出去吧。
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample02/index02.html
下面给出本次教程的源码,当然,lufylegend库件和box2dweb需要自己下载配置一下
http://fsanguo.comoj.com/download.php?i=AngryBirds1.rar
【跳入弹出的小鸟】相关文章
1. 跳入弹出的小鸟
2. 愤怒的小鸟
7. Web VS Native–LinkedIn做出的选择:iPad App95%使用HTML5开发
8. 跟随小鸟的镜头
本文来源:https://www.51html5.com/a481.html
﹝跳入弹出的小鸟﹞相关内容
- 超可爱 纯CSS3实现的小猪、小老鼠、小牛
- Last.fm发布基于HTML5的小众音乐发现网络应用
- 一款管理 CSS 动画的强大的小工具
- 10个帮助你快速调试和排错的小技巧
- Prompt轻量级提示框弹出层Jquery插件
- Jquery+CSS3实现一款简洁大气带滑动效果的弹出层
- 使用jQuery和CSS3弹出图像滑块
- Prompt轻量级提示框弹出层Jquery插件
- Jquery+CSS3实现一款简洁大气带滑动效果的弹出层
- Jquery实现超炫的弹出层特效