Lanyrd如何用HTML5创建出优秀的移动Web应用
当谈到HTML5移动web应用发展的时候,很多开发者都在等待确定前景一片光明以后才愿意尝试使用它。确实,HTML5移动web应用有改变整个移动应用生态系统的潜力,但至少在现在,本地应用才是经过试验的开发者真正相信的渠道。还需要有一些决定性的并且是成功的HTML5移动web应用出现,才会让这个生态系统中的其他人加入进来。
一个开发出了成功的移动web应用的公司是社交聚会目录(social conference directory ) Lanyrd。现在,Lanyrd正利用HTML5的离线浏览功能发布他们应用的移动web版本,让你在网络拥挤的时候也可以查看聚会信息。对于HTML5开发者说,来看看Lanyrd是如何利用HTML5的特性进行创新,也许就能看到成功的前景了。
对于Lanyrd公司来说,HTML5的离线浏览能力是关键。你是否经历过这样的场景,在一个会议中,你完全连不上Wi-Fi信号,一大群人都挤在信号站那里获取手机信号?这太常见了。在这种情形下,使用正式会议应用程序(甚至是Lanyrd本身)是不可能的。
例如,去年十月,当我旅行到伦敦去参加Nokia World大会的时候,我的手机无法联网。由于我是在国外,也不可能进行移动数据支付。在Nokia World大会内部,Wi-Fi连接是如此糟糕,我必须到每一层会议地点间游荡并探进头去看里面开的是什么会。这时候,如果能有支持离线浏览的应用那真是再好不过了。
Lanyrd的离线缓存可以在任何支持它的平台和移动浏览器中使用。这意味着现在大多数的设备,比如BlackBerry,Windows Mobile以及依赖Opera Mini作为web浏览器的机器(比如老版的Symbian机器)都可以使用。

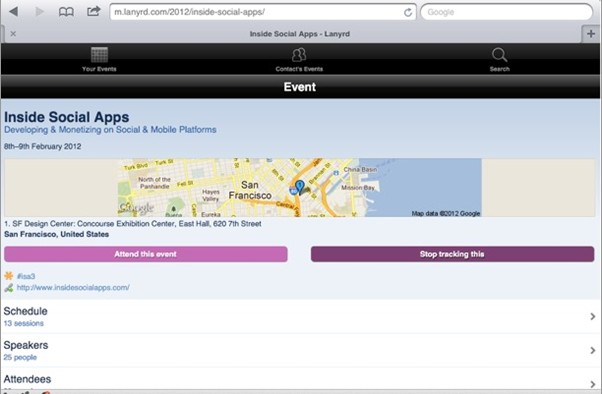
iPad上的Mobile Web Lanyrd
Lanyrd负责该产品的首席工程师,Jake Archibald,在一封写给ReadWriteMobile的email中谈论了创建这个新的HTML5应用需要什么。
“我们使用HTML5的应用缓存来实现站点离线浏览。用户可以查看他们参加的会议的所有信息,即使他们不能联网。作为一个经常参加会议的人,离线浏览是非常重要的。每当我在国外使用网络的时候,我几乎都能遇到网络状况一团糟的情况。”
“离线浏览特性并非是为数据驱动的网站设计的,因此我们成了最先提供离线浏览支持的(数据驱动的)站点之一。我们很乐意来谈谈我们在开发这个应用时使用的一些技术。”
“我们所有的图像都是双倍分辨率,因此在高分辨率设备上,一切都十分清晰,要是没有高分辨率设备的话,移动web应用看起来就很糟糕了。我们还在服务器和设备间共享了mustache模板,并且使用了XHR +,HTML5过去的一个API,来更新页面。这让用户感觉很快,因为浏览器不必在每一页都重新解析Javascript。”
“尽管我们使用了一些新的很炫的浏览器特性,但我们采用了渐进增强的设计路径,尽可能广泛测试,让其可支持更多设备。尽管大多数的移动产品都是针对某些特殊产品或者WebKit,但我们的产品还能支持一些特殊的产品比如古董级的Blackberry 9000(现在还是有人使用它的),Kindle,还有一些只有基本性能的手机,只要它们能运行Opera Mini就行。这个站点在没有Javascript的情况下表现得和我们预期一样,事实上,我们避免了在设备上解析Javascript的开销,因为即使有Javascript也没多大帮助。”
Lanyrd为创新应用HTML5的某些特性来创建有优异功能的移动web应用作出了榜样。在离线缓存方面,它是第二个应用离线缓存应用得非常好的应用,第一个是 Kindle Cloud Reader 。
Lanyrd还有很大发展空间。它可以将这个应用提供给会议作为一个骨干服务,并帮助组织者将动态的跨平台应用组合到一起。它也可以提供这个应用给会议作为一个合作应用。只要有足够创意,Lanyrd是可以围绕这个HTML5产品构建起一个商业模型的。
【Lanyrd如何用HTML5创建出优秀的移动Web应用】相关文章
1. Lanyrd如何用HTML5创建出优秀的移动Web应用
5. HTML5 WebApp part4:使用 Web Workers 来加速您的移动 Web 应用程序(下) ...
6. HTML5 WebApp part4:使用 Web Workers 来加速您的移动 Web 应用程序(上) ...
10. 移动Web技术的春天来了?Facebook发布React Native,用JavaScript开发移动原生应用 ...
本文来源:https://www.51html5.com/a2264.html
﹝Lanyrd如何用HTML5创建出优秀的移动Web应用﹞相关内容
- 妙用html5的八大特性来开发移动webAPP
- 如何用程序解图片迷宫?
- 10款web前端优秀的jQuery特效插件
- Web Apps 展望:HTML5将推动Web App发展
- 移动开发者必知10大移动Web开发框架
- 用于web应用数据管理和应用程序通讯的jQuery组件库
- 用于web应用数据管理和应用程序通讯的jQuery组件库
- Sencha Touch 2:一行代码就将Web应用变本地应用
- 中国平安携手易传媒开展HTML5创新移动营销
- 如何设计优雅的移动游戏?