弥补Web开发缺陷,实战HTML5中存储API
在HTML5中,新增加了方便客户端存储的API,这将比传统的cookies的功能更加强大。尽管目前HTML5标准还在不断草拟和修改中,还没最终定稿,但越来越多的浏览器已经开始对其进行支持了。
COOKIES的限制和缺陷
首先,让我们来回顾下cookies。Cookies的出现可谓大大推动了Web的发展,但它既有优点也有一定的缺陷。Cookies的优点在于,它可以允许我们在登陆网站时,记住我们输入的用户名和密码,这样在下一次登陆时就不需要再次输入了,达到自动登陆的效果。
另一方面,cookie的安全问题也日趋受到关注,比如cookie由于存储在客户端浏览器中,很容易受到黑客的窃取,安全机制并不是十分好。
另外一个问题是cookies存储数据的能力有限。目前在很多浏览器中规定每个cookie只能存储不超过4KB的限制,这估计是来自
1997年rfc2109中的规定(http://tools.ietf.org/html/rfc2109)。目前的浏览器大多允许用户创建30到50个cookies,所以一旦cookie的内容超过4KB,唯一的方法是重新创建。
此外,cookie的一个缺陷是每次的HTTP请求中都必须附带cookie,这将有可能增加网络的负载。
HTML5中的Web存储
在HTML5中新出现的Web 存储机制正好弥补了cookies的缺点,Web存储机制在以下两方面作了加强:
首先,对于web开发者来说,它提供了很容易使用的API接口,通过设置键值对即可使用,下文中会有例子谈到。
其次,在存储的容量方面,可以根据用户分配的磁盘配额进行存储,这就可以在每个用户域下存储不少于5-10MB的内容。这就意味者,用户可以不仅仅存储session了,还可以在客户端存储用户的设置偏好,本地化的数据,离线的数据,这对提高效率是很有帮助的。
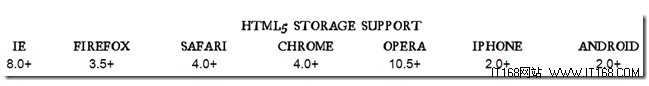
而web存储更提供了使用Javascript编程的接口,这将使得开发者可以使用Javascript,在客户端做很多以前要在服务端才能完成的工作。目前,各主流浏览器已经开始对web存储的支持,如下图:
Session存储和本地化存储
在HTML5的web存储中,分为session存储和本地化存储两类。
sesssion存储只能针对单一的浏览器进程或单一页面的数据,换句话说,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。
而localStorage则是可以不受浏览器窗口进程的限制,只要使用localStorage保存了的数据,即使在新打开了浏览器窗口或者将浏览器关闭后,数据依然保存。网站在页面加载完毕后可以通过Javascript来获取这些数据。
要注意的是,以上两类web存储机制,在不同类型的浏览器之中还是不能互相访问的,比如在Firefox中用localstorage存储的时候,是不能在IE中去访问读取的。
何时去使用它们
使用localStorage存储机制的场合是十分多的,比如你的应用中是一个在线的任务应用,需要用户在线填写大量的表单和数据,而且在指定的时间间隔后,才把这些数据发送到服务端,又或者是在线购物时,用户的购物车(这时可以在购物车中保存更多的数据了,等用户下次再登陆时,购物车中的数据依然是存在的)。又或者开发的离线应用,用户在离线状态下把数据填写好,等在线的时候,再一次性把数据提交。
除此之外,更有研究表明,可以使用localStorage去存储图片等二进制数据(图片需要经过Base64编码),其效率大为提高。
那么什么时候需要使用sessionStorage呢?在有些情况下,如果你需要当浏览器窗口关闭或者不需要数据在当用户新打开一个窗口依然能被访问的情况下,可以使用sessionStorage。比如在运行某个游戏的两个实例或者在运行多个单元测试时,不希望数据之间有冲突,这时可以使用sessionStorage。
【弥补Web开发缺陷,实战HTML5中存储API】相关文章
5. Web播放器AudioBox基于HTML5完成重构 支持云存储
7. jQuery 1.7将HTML5引入IE6-8,实施弃用策略
8. jQuery 1.7将HTML5引入IE6-8,实施弃用策略
10. FlashPlayer11.2新鲜开测 迎战HTML5
本文来源:https://www.51html5.com/a2297.html
﹝弥补Web开发缺陷,实战HTML5中存储API﹞相关内容
- 放眼未来互联网 Chrome浏览器战HTML5
- jQuery读取json文件,实现省市区/县(国标)三级联动
- 移动开发者必知10大移动Web开发框架
- HTML5中国Web App 登陆傲游浏览器应用中心
- HTML5 WebApp part4:使用 Web Workers 来加速您的移动 Web 应用程序(下) ...
- HTML5 WebApp part4:使用 Web Workers 来加速您的移动 Web 应用程序(上) ...
- HTML5 web开发框架 tiggr 介绍
- 加速Web开发的7款知名HTML5框架
- 让Web开发事半功倍的10款HTML5工具
- 一个HTML5移动Web开发框架 - Lungo.js