化繁为简 HTML 5顶级在线开发工具推荐
Initializr
准备重新创建基于HTML 5的网站?其实很简单,你只需要访问Initializr便可以开始。Initializr会帮助你创建一个非常干净、且可定制的HTML 5模板。基于这个模板,创建网站易如反掌。
在线地址:http://www.initializr.com/
HTML5demos
在Web开发中,浏览器的兼容性问题一直困扰着开发者,HTML 5也存在这样的问题。想知道Firefox是否支持HTML5画布,或者Safari可以运行基于HTML 5的聊天程序吗?HTML5demos可以帮助你解决这些问题。
在线地址:http://html5demos.com/
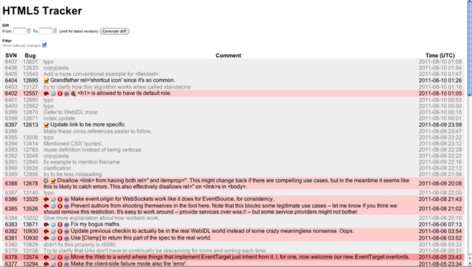
HTML5 Tracker
尽管目前已经有很多开发者、企业开始使用HTML 5进行开发,但此项标准仍未完全制定完毕,作为开发者,你是否想要了解HTML 5的最新消息?使用HTML5 Tracker吧,它可以帮助你了解关于HTML 5的最新资讯。
在线地址:http://html5.org/tools/web-apps-tracker
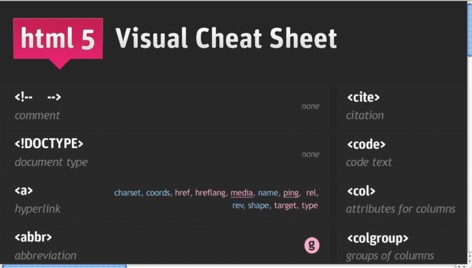
HTML5 visual cheat sheet
HTML 5加入了很多新的标签,一方面,可以帮助开发者更加方便的开发,另一方面,如此多的标签,也让人很难都记住。这个时候,你需要一个标签备忘录。HTML5 visual cheat sheet就是一款非常轻量级的查找标签工具。
在线地址:http://woork.blogspot.com/2009/09/html-5-visual-cheat-sheet-by-woork.html
Switch To HTML5
Switch To HTML5可以帮助你快速的生成一个基于HTML 5的模板。如果你准备创建一个新的项目,建议你先访问这个网站,从中可以获得免费的HTML 5模板。
在线地址:http://switchtohtml5.com/
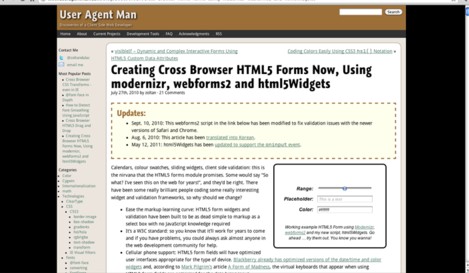
Cross browser HTML5 forms
HTML5中的日历、色板、滑块部件等都是非常棒工具,但是有些浏览器不支持。这个页面将帮助你构建完美的HTML5表单兼容方案。
在线地址:http://www.useragentman.com/blog/
HTML5 Test
目前,各个浏览器对HTML 5的支持程度不尽相同,使用HTML5 Test,它将告诉你不同浏览器对HTML 5的一些标签的支持情况,比如video、audio、canvas等等。
在线地址:http://html5test.com/
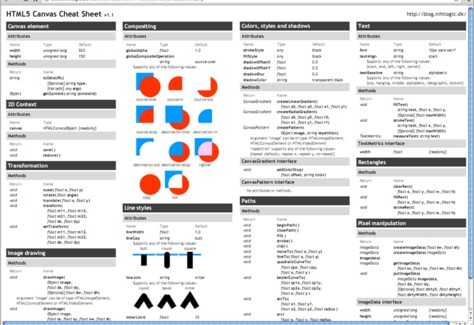
HTML5 Canvas cheat sheet
毫无疑问,Canvas是HTML 5非常重要的元素之一,使用HTML5 Canvas cheat sheet,它可以帮助你查看Canvas元素的详细信息。
在线地址:http://blog.nihilogic.dk/2009/02/html5-canvas-cheat-sheet.html
Lime JS
Lime JS是一款非常棒的HTML 5工具,它可以帮助你快速的开发出基于触屏和桌面浏览器的游戏应用。
在线地址:http://www.limejs.com/
HTML5 Reset
HTML5 Reset可以帮助你在创建新的HTML 5项目时节省大量的时间。
在线地址:http://html5reset.org/
【化繁为简 HTML 5顶级在线开发工具推荐】相关文章
8. 推荐10款web前端的 HTML5 开发框架和开发工具
本文来源:https://www.51html5.com/a3474.html
﹝化繁为简 HTML 5顶级在线开发工具推荐﹞相关内容
- 推荐13个CSS3快速开发工具
- 精心推荐几款超实用的 CSS 开发工具
- HTML 5的10个顶级资源
- 2012年10个顶级HTML5资源网站
- 科技巨头混战 软件+硬件+系统全线开战
- HTML5初学者福利!11个在线学习网站推荐
- 5款非常好用的前端在线编辑器推荐
- 国内HTML5移动应用开发工具AppCan-SDK
- Initializr:制作 HTML5 网站最好的入门辅助开发工具
- HTML5开发工具:GameSalad For Mac