实战:jQuery Mobile开发HTML5移动应用
【IT168技术】随着移动互联世界的到来,目前已发展到多种移动操作系统割据的局面,而开发者则急需要能运用原有的开发知识和技能,快速方便地构建移动应用程序,并期望能运行在不同的手机操作平台上,比如Android,iOS,黑莓等。
而目前,出现了一批十分优秀的支持HTML5/CSS3的移动应用开发框架,其中最为大家熟悉的是jQuery Mobile框架(http:// jquerymobile.com),它可以让熟悉jQuery框架的开发者快速开发出基于HTML5的移动应用,而且直接通过手机的浏览器即可浏览。除此以外,jQuery Mobile也有很好的扩展性,用户可以很好地对其进行定制修改,本文将指导读者对jQuery Mobile的提供的主题样式进行自定义,从而创建符合用户需要的样式。
本文假设读者已具备初步的jQuery Mobile相关知识,如果读者不大了解jQuery Mobile,可以通过如下几篇文章进行学习,文章链接地址为:
统一接口工具JQuery Mobile简介
http://tech.it168.com/a2010/1210/1136/000001136835.shtml
使用JQuery Mobile实现手机新闻浏览器
http://tech.it168.com/a2011/0321/1168/000001168231.shtml
JQuery Mobile实现手机新闻浏览器(2)
http://tech.it168.com/a2011/0323/1169/000001169682.shtml
使用jQuery Mobile实现新闻浏览器(3)
http://tech.it168.com/a2011/0324/1170/000001170077.shtml
jQuery Mobile中的主题
在jQuery Mobile中,有一个建议的页面模版结构,其中包含了比如页面头部,页面主体和页脚等部分。jQuery Mobile使用HTML5中的data-role属性进行定义,下面的代码中就显示了一个主体页面的框架:
"page">"header">
Page Title
"content">
Page content goes here.
"footer">
Page Footer
而另外一个建议使用的元素是标签,这个标签的作用是指定浏览器以何种方式在手机上显示网页,代码如下:
"viewport" content="width=device-width, initial-scale=1">
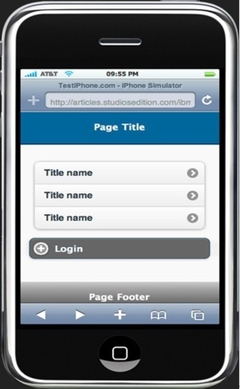
标签对于在移动设备上正确显示移动网页是十分重要的,如果不使用该标签,则页面内容在显示时可能会失真或者变形,或者是根本不能适合移动设备浏览。在下图中,显示了一个使用标签的页面,可以看到,页面内容的显示能适合移动设备的大小。

jQuery Mobile框架中,包含了一个页面主题的框架,它提供了对页面样式的相关控制功能。通过使用HTML5的data-theme属性标签,能轻易为某一个页面元素应用已有的jQuery Mobile的样式。默认的主题样式有5种,使用英文字母去区分,比如A-E开头的都内置的样式,开发者可以通过下载jQuery Mobile的代码中去学习了解这样样式文件是如何编写的。假如开发者要编写新的样式,可以使用F-Z字母中的任意一个去命名新建立的样式,然后就可以编写相关的代码。
【实战:jQuery Mobile开发HTML5移动应用】相关文章
1. 实战:jQuery Mobile开发HTML5移动应用
2. 实战:jQuery Mobile开发HTML5移动应用
3. 用jQuery Mobile做HTML5移动应用的三个优缺点
4. 用jQuery Mobile做HTML5移动应用的三个优缺点
9. jQuery UI组件集Wijmo 支持移动Mobile UI库
本文来源:https://www.51html5.com/a2045.html
﹝实战:jQuery Mobile开发HTML5移动应用﹞相关内容
- AppCan:HTML5移动应用开发领域的实践
- 国内首个HTML5移动应用开发平台AppCan今日公测
- George Fox谈Adobe开发者社区与HTML5内容建设
- 移动浏览器大战:HTML5助力入口应用化
- 几种常用HTML5移动应用框架的比较
- 警惕:HTML5移动应用的代码注入有风险
- 在HTML5移动应用中挖掘XSS漏洞
- jQuery UI 组件集 Wijmo 五年最大更新,Mobile First!
- jQuery UI 组件集 Wijmo 五年最大更新,Mobile First!
- Adobe收购移动应用框架PhoneGap开发商Nitobi